
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Tổng quan về các nền tảng tốt nhất để học phát triển web
- Cao đẳng Mã. Code College, được tạo ra bởi Brad Hussey, cung cấp các khóa học front-end chung, cũng như một số khóa học toàn diện hơn phát triển web các khóa học.
- Trường Mã.
- Coursera.org.
- Lynda.com.
- Mot thang.
- Team Treehouse.
- Udemy.
- Devslopes.
Về vấn đề này, tôi nên học gì để phát triển Web?
Bắt đầu với:
- HTML và CSS.
- Javascript (liên doanh trên các thư viện phổ biến likelodash / jquery)
- Ember / AngularJS / React (khuôn khổ)
- PHP / Ruby (ngôn ngữ phụ trợ được sử dụng nhiều nhất trong ngành)
- mySql (luôn được ưu tiên để học ngôn ngữ truy vấn cơ sở dữ liệu)
- Ruby on Rails (các khung công tác)
Ngoài ra, làm cách nào để tôi có thể học phát triển web miễn phí? 8 khóa học phát triển web tốt nhất (MIỄN PHÍ) dành cho người mới bắt đầu
- Codecademy (truy cập) Codecademy cung cấp một loạt các hướng dẫn tự hướng dẫn cho người mới bắt đầu để tìm hiểu các kiến thức cơ bản về lập trình phát triển web.
- Học viện Khan (ghé thăm)
- MIT OpenCourseware (truy cập)
- Coursera (truy cập)
- Mạng nhà phát triển Mozilla (truy cập)
- HTML5 Rocks (truy cập)
- Ngoài danh sách (truy cập)
- Coding Dojo Algorithm Prep (truy cập)
Sau đó, câu hỏi đặt ra là, mất bao lâu để học phát triển web?
- Các khái niệm và nguyên tắc cơ bản về thiết kế web (ít nhất 10 ngày)
- CSS + HTML + JavaScript (1 tháng)
- Phải thành thạo một số công cụ phát triển Web (15 ngày)
- Xây dựng trang web của riêng bạn (ít nhất 1 tháng)
- Không ngừng học hỏi kiến thức thiết kế web (mọi lúc)
- 10 trang web cho khóa học Phát triển Web.
Tôi nên học ngôn ngữ nào đầu tiên để phát triển Web?
Hầu hết các lập trình viên sẽ đồng ý rằng ngôn ngữ kịch bản cấp cao tương đối dễ học . JavaScript thuộc danh mục này, cùng với Python và Ruby. Mặc dù các thành phố vẫn dạy các ngôn ngữ như Java và C ++ như đầu tiên ngôn ngữ, chúng khó hơn đáng kể để học.
Đề xuất:
Cách tốt nhất để khai báo rằng trang của bạn sử dụng giao thức html5 là cách tốt nhất?

HTML Tốt nhất / cách thích hợp để tuyên bố rằng trang của bạn sử dụng giao thức HTML5 Tốt nhất / cách thích hợp để khai báo đó là ngôn ngữ cho trang của bạn là tiếng Anh Tốt nhất / cách thích hợp để tạo siêu dữ liệu cho trang của bạn Hơn nữa, câu lệnh doctype chính xác cho html5 là gì?
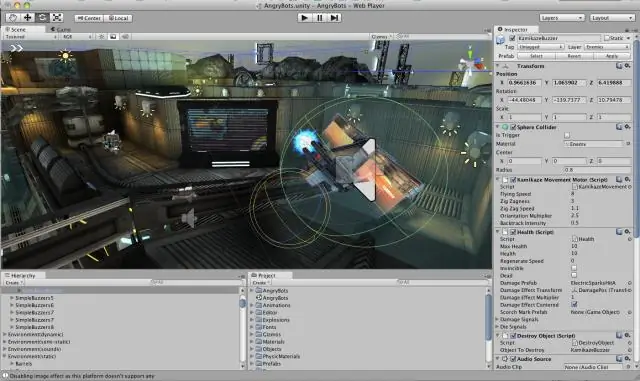
Phần mềm nào tốt nhất để phát triển trò chơi?

Danh sách Phần mềm Thiết kế Game | Best Game DevelopmentTools Unity. Nền tảng tạo thời gian thực hàng đầu thế giới. Phát triển giáo dục. Một người tạo trò chơi mã nguồn mở. Nhà sản xuất trò chơi độc lập. Bắt đầu tạo trò chơi của bạn ngay hôm nay. Nhà sản xuất trò chơi. LÀM TRÒ CHƠI LÀ DÀNH CHO MỌI NGƯỜI. Xây dựng 2. Tạo trò chơi ở mọi nơi! GameSalad. Hộp xây dựng. CRYENGINE
IDE nào tốt nhất để phát triển web?

11 IDE tốt nhất để phát triển web PhpStorm. PhpStorm là một môi trường phát triển tích hợp đa nền tảng mã nguồn đóng, đặc biệt được thiết kế để mã hóa trong PHP, HTML và JavaScript. Mã Visual Studio. Văn bản tuyệt vời. Nguyên tử. WebStorm. Chân đế. Vim. Komodo
Sự khác biệt giữa Hộp cát dành cho nhà phát triển và Hộp cát dành cho nhà phát triển Pro là gì?

Sự khác biệt duy nhất giữa cả hai là hộp cát Pro chứa nhiều dữ liệu hơn. Nếu không, chúng giống nhau và hộp cát dành cho Nhà phát triển tiêu chuẩn thường là tất cả những gì bạn cần. Ngoài ra còn có các hộp cát Đầy đủ và Một phần không chỉ bao gồm cấu hình cơ sở dữ liệu của bạn mà còn một số hoặc tất cả dữ liệu thực tế
Tại sao phát triển theo hướng kiểm tra dẫn đến phát triển nhanh hơn?

TDD giúp tạo mã được mô-đun hóa tốt hơn, có thể mở rộng và linh hoạt hơn. Phương pháp tiếp cận Phát triển theo hướng kiểm tra thúc đẩy nhóm Agile lập kế hoạch, phát triển và kiểm tra các đơn vị nhỏ được tích hợp ở giai đoạn nâng cao. Theo cách tiếp cận này, thành viên liên quan phân phối và hoạt động tốt hơn vì tập trung hơn vào đơn vị nhỏ hơn
