
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-06-01 05:12.
React là một thư viện để xây dựng giao diện người dùng có thể kết hợp. Nó khuyến khích việc tạo ra các thành phần giao diện người dùng có thể tái sử dụng, hiển thị dữ liệu thay đổi theo thời gian. Nó không phải là một ứng dụng hoàn chỉnh khuôn khổ giống như góc, nó chỉ là một lớp xem. Vì vậy, nó không thể so sánh trực tiếp với khuôn khổ thích góc cạnh.
Hãy cân nhắc kỹ điều này, sự khác biệt giữa thư viện và khuôn khổ là gì?
Chìa khóa sự khác biệt giữa thư viện và khung là "Nghịch đảo kiểm soát". Khi bạn gọi một phương thức từ thư viện , bạn là trong điều khiển. Nhưng với một khuôn khổ , sự kiểm soát Là đảo ngược: cái khuôn khổ Gọi cho bạn. Các lớp và phương thức thường xác định các hoạt động cụ thể trong một miền cụ thể khu vực.
Ngoài ra, loại khuôn khổ nào là phản ứng? React (khuôn khổ web)
| (Các) tác giả gốc | Jordan Walke |
|---|---|
| Viết vào | JavaScript |
| Nền tảng | Nền tảng web |
| Kiểu | Thư viện JavaScript |
| Giấy phép | Giấy phép MIT |
Tương tự như vậy, người ta có thể hỏi, tại sao lại là một khuôn khổ và phản ứng lại một thư viện?
Một trong số đó là Angular là một MVC chính thức framework và React chỉ là một JavaScript Thư viện (chỉ xem). Hãy để tôi nói rõ hơn. Angular được coi là một khuôn khổ bởi vì nó đưa ra những ý kiến mạnh mẽ về cách ứng dụng của bạn nên được cấu trúc. Nó cũng có nhiều chức năng hơn.
Vue là một thư viện hay một khuôn khổ?
Vue . js là một JavaScript thư viện để xây dựng giao diện web. Vue . js là JavaScript Model - view - viewmodel mã nguồn mở khuôn khổ để xây dựng giao diện người dùng và các ứng dụng một trang.
Đề xuất:
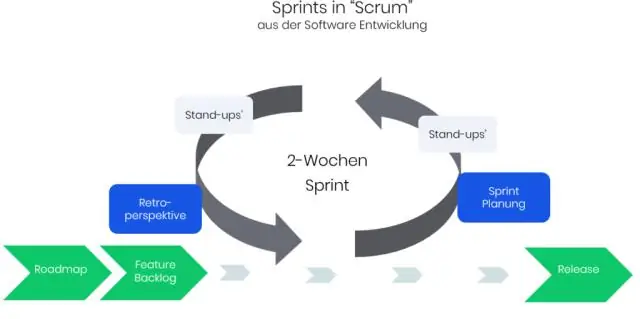
Scrum là một phương pháp luận hay một khuôn khổ?

Scrum là một phần của Agile giúp hoàn thành các dự án phức tạp. Đó là một quá trình phát triển trong đó nhóm làm việc cùng nhau để hoàn thành mục tiêu. Nhiều người dường như nó là một phương pháp luận, nhưng scrum thực sự là một khuôn khổ quy trình để phát triển nhanh
NET có phải là một khuôn khổ web không?

NET là một hệ sinh thái và khung phát triển phần mềm được thiết kế và hỗ trợ bởi Microsoft để cho phép tạo ra các ứng dụng web và máy tính để bàn dễ dàng. Đây là một nền tảng miễn phí phổ biến hiện được sử dụng cho rất nhiều loại ứng dụng khác nhau vì nó cung cấp môi trường lập trình cho hầu hết các giai đoạn phát triển phần mềm
Làm thế nào để bạn tạo một khuôn khổ thử nghiệm?

7 bước để xây dựng cấu trúc khung kiểm tra tự động giao diện người dùng thành công, tổ chức và thiết lập kiểm soát nguồn. Tự làm quen với ứng dụng. Xác định môi trường thử nghiệm của bạn & thu thập dữ liệu. Thiết lập một dự án thử nghiệm khói. Tạo tiện ích cho các thao tác trên màn hình. Xây dựng và quản lý xác minh
SOA có phải là một khuôn khổ không?

Kiến trúc hướng dịch vụ (SOA) dựa trên khái niệm về dịch vụ phần mềm, là các thành phần phần mềm cấp cao bao gồm các dịch vụ web. SOAIF hình dung ra một khuôn khổ toàn diện cung cấp tất cả công nghệ mà một doanh nghiệp có thể cần để xây dựng và chạy một SOA
Vue js là một thư viện hay một khuôn khổ?

Vue. js là một thư viện JavaScript để xây dựng giao diện web. Kết hợp với một số công cụ khác Nó cũng trở thành một “khuôn khổ”. js là một trong những framework JavaScript hàng đầu và nó đang thay thế Angular và React trong nhiều trường hợp
