
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Vue . js là một JavaScript thư viện để xây dựng giao diện web. Kết hợp với một số công cụ khác Nó cũng trở thành một “ khuôn khổ ”. js là một trong những JavaScript hàng đầu khuôn khổ và nó đang thay thế Angular và React trong nhiều trường hợp.
Đơn giản vậy, Vue js có phải là một framework không?
Vue (phát âm là / vjuː /, like view) là một sự tăng dần khuôn khổ để xây dựng giao diện người dùng. Không giống như các nguyên khối khác khuôn khổ , Vue được thiết kế từ đầu để có thể áp dụng dần dần.
tôi có nên sử dụng Vue JS không? Nó có thể thực sự hữu ích khi xây dựng một thành phần trong tệp có phần mở rộng. vue cho phép bạn đặt HTML, CSS và JavaScript bên trong để phân chia thành phần của bạn một cách chính xác. Nó cũng hữu ích vì bạn nhận được những người trợ giúp tốt như babel để xử lý các cú pháp mới trong JS như async / await.
Sau đó, người ta cũng có thể hỏi, phản ứng là một thư viện hay một khuôn khổ?
Phản ứng là một thư viện để xây dựng giao diện người dùng có thể kết hợp. Nó khuyến khích việc tạo ra các thành phần giao diện người dùng có thể tái sử dụng, hiển thị dữ liệu thay đổi theo thời gian. Nó không phải là một ứng dụng hoàn chỉnh khuôn khổ giống như góc, nó chỉ là một lớp xem. Vì vậy, nó không thể so sánh trực tiếp với khuôn khổ thích góc cạnh.
Vue js có tốt hơn góc cạnh không?
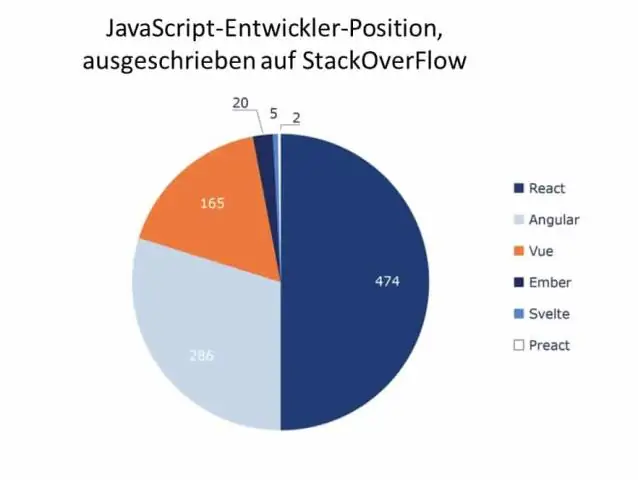
Vue và các đề nghị React tốt hơn hiệu suất và tính linh hoạt hơn Angular . Vue và phản ứng phù hợp hơn cho các ứng dụng trọng lượng nhẹ và góc cạnh là tốt nhất cho các ứng dụng giao diện người dùng lớn. từ định tuyến, các mẫu cho đến các tiện ích thử nghiệm trong gói của nó. Vue là framework phổ biến nhất, được yêu thích và đang phát triển của Javascript.
Đề xuất:
Scrum là một phương pháp luận hay một khuôn khổ?

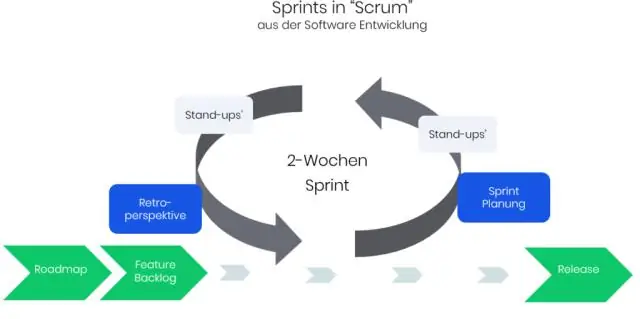
Scrum là một phần của Agile giúp hoàn thành các dự án phức tạp. Đó là một quá trình phát triển trong đó nhóm làm việc cùng nhau để hoàn thành mục tiêu. Nhiều người dường như nó là một phương pháp luận, nhưng scrum thực sự là một khuôn khổ quy trình để phát triển nhanh
NET có phải là một khuôn khổ web không?

NET là một hệ sinh thái và khung phát triển phần mềm được thiết kế và hỗ trợ bởi Microsoft để cho phép tạo ra các ứng dụng web và máy tính để bàn dễ dàng. Đây là một nền tảng miễn phí phổ biến hiện được sử dụng cho rất nhiều loại ứng dụng khác nhau vì nó cung cấp môi trường lập trình cho hầu hết các giai đoạn phát triển phần mềm
Làm thế nào để bạn tạo một khuôn khổ thử nghiệm?

7 bước để xây dựng cấu trúc khung kiểm tra tự động giao diện người dùng thành công, tổ chức và thiết lập kiểm soát nguồn. Tự làm quen với ứng dụng. Xác định môi trường thử nghiệm của bạn & thu thập dữ liệu. Thiết lập một dự án thử nghiệm khói. Tạo tiện ích cho các thao tác trên màn hình. Xây dựng và quản lý xác minh
SOA có phải là một khuôn khổ không?

Kiến trúc hướng dịch vụ (SOA) dựa trên khái niệm về dịch vụ phần mềm, là các thành phần phần mềm cấp cao bao gồm các dịch vụ web. SOAIF hình dung ra một khuôn khổ toàn diện cung cấp tất cả công nghệ mà một doanh nghiệp có thể cần để xây dựng và chạy một SOA
ReactJS là một thư viện hay một khuôn khổ?

React là một thư viện để xây dựng giao diện người dùng có thể kết hợp. Nó khuyến khích việc tạo ra các thành phần giao diện người dùng có thể tái sử dụng, hiển thị dữ liệu thay đổi theo thời gian. Nó không phải là một khung ứng dụng hoàn chỉnh như angle, nó chỉ là một lớp xem. Vì vậy, nó không thể so sánh trực tiếp với các khuôn khổ như góc cạnh
