
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Trong Angular 2 a thành phần có thể chia sẻ dữ liệu và thông tin với người khác thành phần bằng cách truyền dữ liệu hoặc sự kiện.
Các thành phần có thể giao tiếp với nhau theo nhiều cách khác nhau, bao gồm:
- Sử dụng @Input ()
- Sử dụng @Output ()
- Sử dụng Dịch vụ.
- Cha mẹ thành phần gọi ViewChild.
- Cha mẹ tương tác với con bằng cách sử dụng một biến cục bộ.
Sau đây, @input và @output trong góc là gì?
Đầu vào là để chuyển các giá trị xuống các thành phần con và Đầu ra được sử dụng để chuyển các giá trị cho các thành phần mẹ. Xem ví dụ của tôi trên Github: góc cạnh -các khái niệm-hướng dẫn.
thành phần cha và con trong góc là gì? Thành phần giao tiếp là một cái gì đó mà bạn sẽ được yêu cầu thực hiện ngay cả trong những điều đơn giản nhất Angular Ứng dụng. Khi nói đến việc chuyển dữ liệu từ cha mẹ đến thành phần con chúng tôi sử dụng ràng buộc tài sản. Trong trường hợp này, chúng tôi gửi dữ liệu từ thành phần mẹ đến thành phần con bằng cách sử dụng một thuộc tính.
Ở đây, thiết kế material design là gì?
Theo Google, " Vật liệu thiết kế là đặc điểm kỹ thuật cho một hệ thống thống nhất về hình ảnh, chuyển động và tương tác thiết kế thích ứng trên các thiết bị khác nhau. Mục tiêu của chúng tôi là cung cấp một bộ AngularJS -native UI phần tử triển khai vật liệu thiết kế hệ thống để sử dụng trong Angular SPA."
Làm cách nào để biết tôi có phiên bản góc cạnh nào?
Kiểm tra phiên bản Angular
- Mở chế độ xem Terminal + trong dự án của bạn và nhập ng --version. Đối với các phiên bản gần đây của Angular, phần này sẽ liệt kê các phiên bản của một số gói Angular mà bạn đã cài đặt trong dự án của mình.
- Mở gói. tệp json và kiểm tra các gói Angular được tham chiếu trong dự án của bạn.
Đề xuất:
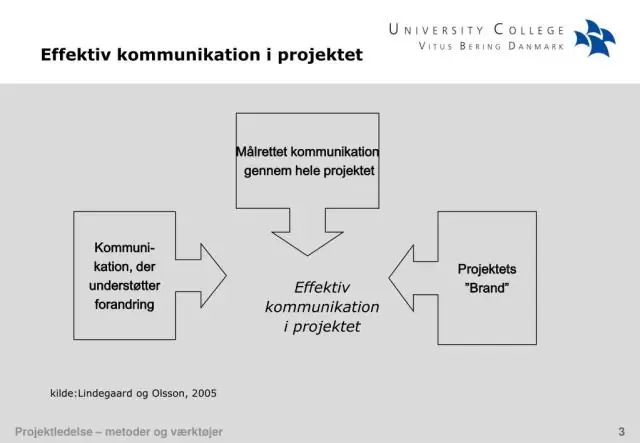
Các thành phần của giao tiếp hiệu quả là gì?

Giao tiếp hiệu quả dẫn đến hiểu biết. Quá trình giao tiếp được tạo thành từ bốn thành phần chính. Các thành phần đó bao gồm mã hóa, phương tiện truyền tải, giải mã và phản hồi. Ngoài ra còn có hai yếu tố khác trong quá trình này, và hai yếu tố đó hiện diện dưới dạng người gửi và người nhận
Làm thế nào để các luồng giao tiếp với nhau?

Có ba cách để các luồng giao tiếp với nhau. Đầu tiên là thông qua dữ liệu thường được chia sẻ. Tất cả các luồng trong cùng một chương trình chia sẻ cùng một không gian bộ nhớ. Nếu một đối tượng có thể truy cập vào các luồng khác nhau thì các luồng này chia sẻ quyền truy cập vào thành viên dữ liệu của đối tượng đó và do đó giao tiếp lẫn nhau
Thành phần nào có nhiều khả năng cho phép máy vật lý và máy ảo giao tiếp với nhau nhất?

Thành phần nào có nhiều khả năng cho phép máy vật lý và máy ảo giao tiếp với nhau nhất? -Các bộ chuyển mạch ảo cho phép nhiều máy chủ ảo và / hoặc máy tính để bàn giao tiếp trên một phân đoạn mạng ảo và / hoặc mạng vật lý. Các công tắc ảo thường được định cấu hình trong hypervisor
Điều nào sau đây đề cập đến một tập hợp các dịch vụ khép kín giao tiếp với nhau để tạo ra một ứng dụng phần mềm hoạt động?

Kiến trúc hướng dịch vụ là một tập hợp các dịch vụ khép kín giao tiếp với nhau để tạo ra một ứng dụng phần mềm hoạt động. Trong mạng nhiều tầng: công việc của toàn bộ mạng được cân bằng trên một số cấp máy chủ
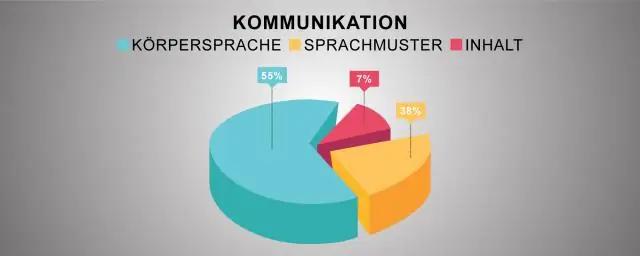
Giao tiếp phi ngôn ngữ hỗ trợ giao tiếp bằng lời nói như thế nào?

Giao tiếp phi ngôn ngữ bao gồm giọng nói, ngôn ngữ cơ thể, cử chỉ, giao tiếp bằng mắt, nét mặt và sự gần gũi. Những yếu tố này mang lại ý nghĩa và ý định sâu sắc hơn cho lời nói của bạn. Cử chỉ thường được sử dụng để nhấn mạnh một điểm. Nét mặt truyền tải cảm xúc
