
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Giấy phép: Giấy phép MIT
Mọi người cũng hỏi, lưới trong react là gì?
phản ứng - lưới -system cung cấp một phản hồi lưới tương tự như Bootstrap (xem: lưới /). Tuy vậy, phản ứng - lưới -hệ thống hoàn toàn là Phản ứng , thậm chí không có CSS hoặc tên lớp nào được sử dụng. Hơn nữa, nó bổ sung các tính năng mạnh mẽ khác nhau, chẳng hạn như thiết lập các điểm ngắt và chiều rộng rãnh thông qua React's định nghĩa bài văn.
làm thế nào để bạn tạo một datagrid thời gian thực có thể chỉnh sửa trong phản ứng?
- Tạo ứng dụng React. Đầu tiên, chúng ta sẽ tạo một dự án React mới bằng cách sử dụng create-react-app.
- Kết xuất Datagrid. Để hiển thị datagrid, chúng ta sẽ sử dụng thành phần bảng phản ứng.
- Thêm Hamoni Sync. Dữ liệu cho datagrid sẽ được truy xuất và cập nhật trong thời gian thực bằng Hamoni Sync.
- Thêm & Cập nhật các mặt hàng.
- Phần kết luận.
Mọi người cũng hỏi, lưới điện AG có miễn phí không?
ag - Lưới Cộng đồng là một miễn phí để sử dụng sản phẩm được phân phối theo Giấy phép MIT. Chúng tôi thường xuyên đóng góp cho dự án và hỗ trợ cộng đồng có sẵn thông qua Stack Overflow.
Phản ứng bootstrap là gì?
Phản ứng - Bootstrap là một thư viện với việc triển khai lại hoàn chỉnh Bootstrap các thành phần sử dụng Phản ứng . Nó không phụ thuộc vào bootstrap . js hoặc jQuery. Sử dụng React Bootstrap cho phép bạn sử dụng Bootstrap's các thành phần và kiểu dáng, Nhưng với mã ít hơn và sạch hơn thông qua Phản ứng.
Đề xuất:
Tôi nên học phản ứng hay phản ứng bản địa trước?

Nếu bạn đã quen với việc phát triển thiết bị di động, thì tốt hơn là nên bắt đầu với React Native. Sau đó, bạn sẽ học tất cả các nguyên tắc cơ bản của React trong cài đặt này thay vì học chúng trong môi trường web. Bạn học React nhưng vẫn phải sử dụng HTML và CSS không mới đối với bạn
Sự khác biệt giữa mảng lưới pin và mảng lưới đất là gì?

Ngoài thực tế là đầu tiên đề cập đến Pin GridArray và thứ hai đề cập đến Land Grid Array, sự khác biệt là gì? Trong trường hợp PGA, bản thân CPU giữ các chân cắm - điều thú vị là có thể ít hơn số lỗ trên ổ cắm - trong khi LGA, các chân cắm là một phần của ổ cắm trên bo mạch chủ
Phản ứng có phản ứng không?

Bản thân React không có đầy đủ chức năng, cũng không phải là phản ứng hoàn toàn. Nhưng nó được lấy cảm hứng từ một số khái niệm đằng sau FRP. Và chúng phản ứng với các thay đổi trạng thái hoặc chống đỡ. Nhưng khi nói đến việc xử lý các tác dụng phụ, React - chỉ là lớp xem - cần sự trợ giúp từ các thư viện khác, chẳng hạn như Redux
Làm thế nào để bạn tạo ra một ứng dụng phản ứng?

Sử dụng Create-React-App với Express Bước 1: Cài đặt create-react-app. create-react-app your-app-name. Bước 2: Cài đặt các gói để tạo ứng dụng phản ứng. npm cài đặt; Bước 3: Cài đặt express. npm cài đặt express --save. Bước 4: Tạo máy chủ. tệp js. Bước 5: Cập nhật package.json của bạn. Bước 6: Khởi động máy chủ nhanh. Bước 7: Khởi động ứng dụng phản ứng của bạn
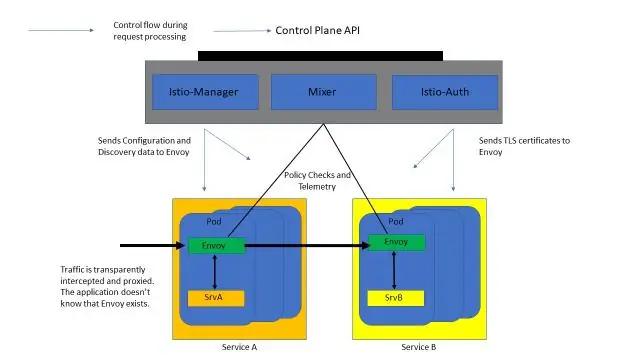
Thành phần Istio nào là một phần của mặt phẳng dữ liệu lưới dịch vụ Istio?

Một lưới dịch vụ Istio được chia một cách hợp lý thành một mặt phẳng dữ liệu và một mặt phẳng điều khiển. Mặt phẳng dữ liệu bao gồm một tập hợp các proxy thông minh (Envoy) được triển khai dưới dạng các sidecar. Những proxy này làm trung gian và kiểm soát tất cả giao tiếp mạng giữa các microservices cùng với Mixer, một chính sách có mục đích chung và trung tâm đo từ xa
