
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Các bước cơ bản cần thiết để sử dụng quy trình cấp OAuth 2.0authorizationcode để nhận mã thông báo truy cập từ điểm cuối biểu mẫu nhận dạng của Microsoft là:
- Đăng ký ứng dụng của bạn với Azure AD.
- Nhận ủy quyền.
- Nhận một truy cập thẻ .
- Gọi cho Microsoft Đồ thị với truy cập thẻ .
- Sử dụng làm mới mã thông báo để có được một cái mới truy cập thẻ .
Cũng được hỏi, làm thế nào để tôi nhận được mã thông báo truy cập?
Để nhận Mã truy cập 'Ứng dụng' từ Facebook (màneverexpires), chỉ cần làm theo các bước bên dưới
- 1) Truy cập Develop.facebook.com và nhấp vào Đăng nhập toàn quyền.
- 2) Nếu đây là lần đầu tiên bạn đăng nhập vào cổng FacebookDeveloper thì hãy nhấp vào Đăng ký.
- 3) Chấp nhận các điều khoản của Facebook và nhấp vào Tiếp theo.
làm cách nào để nhận được mã thông báo truy cập Facebook? 3 câu trả lời
- Đi tới Trình khám phá API Đồ thị.
- Chọn ứng dụng của bạn từ menu thả xuống.
- Nhấp vào "Nhận mã thông báo truy cập"
- Chọn quyền management_pages (bạn cũng có thể cần quyền user_eventspermission, không chắc chắn)
- Bây giờ hãy truy cập kết nối tài khoản / tôi và sao chép trang của bạn'saccess_token.
- Nhấp vào id trang của bạn.
Tương tự, bạn có thể hỏi, mã thông báo truy cập trong API là gì?
Mã thông báo truy cập được sử dụng trong mã thông báo -basedauthentication để cho phép ứng dụng truy cập một API . Đã qua mã thông báo thông báo cho API rằng người của mã thông báo đã được ủy quyền truy cập NS API và thực hiện các hành động cụ thể được xác định theo phạm vi đã được cấp trong khi ủy quyền.
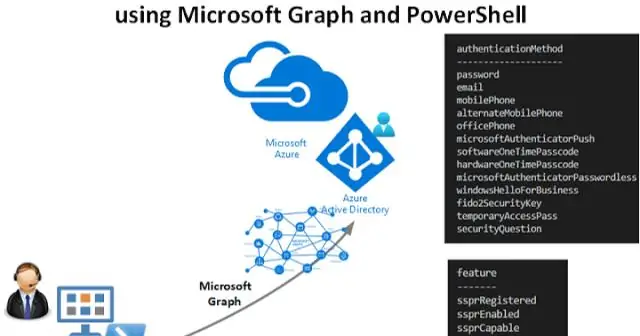
API đồ thị là gì?
Một định nghĩa đơn giản vềa API đồ thị là một API mô hình hóa dữ liệu trong các nút và cạnh (đối tượng và mối quan hệ) và cho phép cácclientto tương tác với nhiều nút trong một yêu cầu duy nhất. Ví dụ, hãy tưởng tượng một máy chủ lưu trữ dữ liệu về các tác giả, bài đăng trên blog và các bài đăng trên blog.
Đề xuất:
Làm cách nào để cấp cho ai đó quyền truy cập vào bitbucket?

Quyền truy cập của người dùng trên các kho lưu trữ hiện có Đi tới cài đặt kho lưu trữ cho kho lưu trữ Bitbucket. Nhấp vào Quyền truy cập của người dùng và nhóm trên điều hướng bên trái. Tìm phần Người dùng của trang để biết danh sách người dùng hiện tại có quyền truy cập. Nhập tên hoặc địa chỉ email của người dùng vào hộp văn bản
Làm cách nào để nhận mã thông báo truy cập trong API Google Drive?

Lấy mã thông báo truy cập cho Google Drive - 6.4 Đi tới Bảng điều khiển API của Google và chọn một dự án hiện có hoặc tạo một dự án mới. Đi tới trang Thư viện và trong bảng bên phải, nhấp vào API Drive rồi nhấp vào BẬT để bật API Google Drive cho phép khách hàng truy cập tài nguyên từ Google Drive
Làm cách nào để nhận được mã thông báo truy cập Facebook?

Truy cập tài khoản Nhà phát triển Facebook: https: //developers.facebook.com/apps. Nhấn Thêm ứng dụng mới> Nhấn Tạo ID ứng dụng và nhập ảnh chụp vào trường chụp. Nhấn Get Token và chọn Get User AccessToken. Kiểm tra các tùy chọn bắt buộc trên cửa sổ bật lên và chọn các quyền cần thiết cho ứng dụng của bạn
Làm cách nào để tạo mã thông báo truy cập cá nhân VST?

Tạo mã thông báo truy cập cá nhân VSTS (PAT) Trên trang VSTS của bạn, ở phía trên bên phải, nhấp vào hình ảnh hồ sơ của bạn và nhấp vào Bảo mật. Trên trang Mã thông báo truy cập cá nhân, hãy nhấp vào Thêm. Khi mã thông báo được tạo, hãy ghi chú lại vì không thể xem lại mã này
Làm cách nào để nhận mã thông báo truy cập cá nhân trong TFS?

Đăng nhập vào cổng web Máy chủ Team Foundation của bạn (https: // {server}: 8080 / tfs /). Từ trang chủ của bạn, mở hồ sơ của bạn. Đi tới chi tiết bảo mật của bạn. Tạo mã thông báo truy cập cá nhân. Đặt tên cho mã thông báo của bạn. Chọn phạm vi cho mã thông báo này để ủy quyền cho các nhiệm vụ cụ thể của bạn. Khi bạn hoàn tất, hãy nhớ sao chép mã thông báo
