
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Danh sách kiểm tra tối ưu hóa
- Kiểm tra và giám sát của bạn nét chữ sử dụng: không sử dụng quá nhiều phông chữ trên các trang của bạn và cho mỗi nét chữ , giảm thiểu số lượng các biến thể được sử dụng.
- Đặt con của bạn nét chữ tài nguyên: nhiều phông chữ có thể là tập hợp con hoặc chia thành nhiều dải unicode để chỉ cung cấp các glyph mà một trang cụ thể yêu cầu.
Xem xét điều này, làm cách nào để tối ưu hóa phông chữ của Google?
Phông chữ Google dễ thực hiện, nhưng chúng có thể có tác động lớn đến thời gian tải trang của bạn. Hãy cùng khám phá cách chúng ta có thể tải chúng một cách tối ưu nhất.
Có thể tối ưu hóa hơn nữa
- Giới hạn Họ Phông chữ.
- Loại trừ các biến thể.
- Kết hợp các yêu cầu.
- Gợi ý tài nguyên.
- Phông chữ Lưu trữ cục bộ.
- Hiển thị Phông chữ.
- Sử dụng Tham số Văn bản.
Tương tự, làm cách nào để tối ưu hóa phông chữ trong WordPress? Cách tối ưu hóa phông chữ trong WordPress
- Sử dụng bộ nhớ đệm để đảm bảo các trang không cần phải được xây dựng lại mỗi khi chúng được tải.
- Sử dụng nhà cung cấp phông chữ web cung cấp phông chữ bằng Mạng phân phối nội dung hoặc CDN.
- Chỉ sử dụng những phông chữ bạn cần.
- Nếu sử dụng phông chữ web, hãy đảm bảo bạn sắp xếp chúng đúng cách.
Tương tự, bạn có thể hỏi, làm cách nào để tăng tốc độ tải phông chữ của tôi?
Hãy để tôi chỉ cho bạn một chiến lược để tải phông chữ nhanh hơn
- Đặt Phông chữ trên CDN. Một giải pháp đơn giản để cải thiện tốc độ trang web là sử dụng CDN và điều đó không khác gì đối với phông chữ.
- Sử dụng tính năng tải CSS không chặn.
- Bộ chọn Phông chữ riêng biệt.
- Lưu trữ Phông chữ trong Kho lưu trữ cục bộ.
Phông chữ của Google có làm chậm trang web không?
Bên ngoài nét chữ các tập lệnh như Typekit hoặc Google Fonts chậm lại trang web của bạn. Typekit kém nhất về tốc độ. Websafe phông chữ được đảm bảo sẽ nhanh hơn. Theo HTTP Archive, kể từ tháng 10 năm 2016, web phông chữ chỉ hơn 3 phần trăm trọng lượng tổng thể của một trang trung bình.
Đề xuất:
Làm thế nào để bạn tìm ra một phông chữ là gì?

Cách dễ dàng nhất để xác định một phông chữ trong tự nhiên là sử dụng ứng dụng WhatTheFont Mobile miễn phí. Chỉ cần khởi chạy ứng dụng và sau đó chụp ảnh văn bản ở bất cứ đâu nó xuất hiện - trên giấy, bảng chỉ dẫn, tường, sách, v.v. Ứng dụng sẽ nhắc bạn cắt ảnh thành văn bản và sau đó xác định từng ký tự
Làm thế nào để bạn gõ chữ U hoa có trọng âm?

ñ = Alt + 0241. Ñ = Alt + 0209. ü = Alt + 0252. Ü = Alt + 0220
Làm cách nào để thay đổi kích thước phông chữ chủ đề trong Thunderbird?

NGƯỜI DÙNG THUNDERBIRD: Nút Thanh trạng thái: Nhấp vào nút Thay đổi kích thước & Phông chữ Chủ đề bên trong thanhThunderbirdstatus-bar của bạn. Tùy chọn Công cụ: Chọn trình đơn Công cụ từ Trình đơn Thunderbird và nhấp vào Chủ đề Thay đổi phông chữ & kích thước chủ đề, nó sẽ mở ra Bảng điều khiển phông chữ và kích thước chủ đề
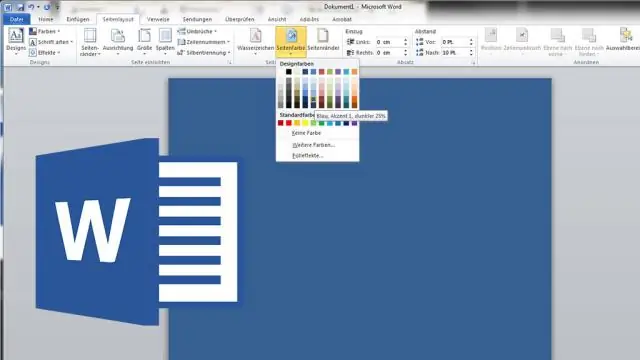
Làm cách nào để làm cho phông chữ tối hơn trong Word?

Chọn (tô sáng) văn bản bạn muốn thay đổi và nhấp chuột phải vào hộp văn bản. Mở cửa sổ thả 'Màu phông chữ' và chọn 'Hiệu ứng tô màu' Chọn màu cơ bản và nhấp chuột trái vào khung Màu / Bóng để điều chỉnh Màu
Tôi có thể biến chữ viết tay của mình thành một phông chữ không?

Tạo phông chữ viết tay của riêng bạn - FreePreview YourFonts.com là một trình tạo phông chữ trực tuyến cho phép bạn tạo phông chữ OpenType của riêng mình trong vòng vài phút. Đi tạo chữ viết tay của riêng bạn như afont! Chỉ $ 9,95 (cộng với $ 5,00 nếu bạn tải lên cả hai trang mẫu) - chỉ mua nếu bạn hài lòng
