
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
TestBed và Đồ đạc. Các TestBed là cái đầu tiên và lớn nhất trong số Kiểm tra góc các tiện ích. Nó tạo ra một Kiểm tra góc mô-đun - một lớp @NgModule - mà bạn định cấu hình bằng phương thức configTestingModule để tạo ra môi trường mô-đun cho lớp bạn muốn kiểm tra.
Trong đó, TestBed ở dạng góc cạnh là gì?
Liên kết mô tả. TestBed là api chính để viết các bài kiểm tra đơn vị cho Angular ứng dụng và thư viện. Lưu ý: Sử dụng TestBed trong các bài kiểm tra. Nó sẽ được đặt thành TestBedViewEngine hoặc TestBedRender3 tùy theo trình biên dịch được sử dụng.
Bên cạnh ở trên, TestBed trong Jasmine là gì? TestBed là một môi trường giả để chạy các bài kiểm tra thành phần Angular2 mà không cần trình duyệt. -
Theo cách này, beforeEach in angle là gì?
mô tả các khối xác định một bộ thử nghiệm và mỗi khối nó dành cho một thử nghiệm riêng lẻ. beforeEach chạy trước mỗi thử nghiệm và được sử dụng cho phần thiết lập của thử nghiệm. afterEach chạy sau mỗi bài kiểm tra và được sử dụng cho phần xé nhỏ của bài kiểm tra. Bạn cũng có thể sử dụng beforeAll và afterAll, và những thứ này chạy một lần trước hoặc sau tất cả các thử nghiệm.
TestBed trong thử nghiệm thủ công là gì?
Các kiểm tra môi trường thực thi được định cấu hình cho thử nghiệm . Giường thử nghiệm bao gồm phần cứng, phần mềm, Hệ điều hành, cấu hình mạng cụ thể, sản phẩm dưới kiểm tra , phần mềm hệ thống và phần mềm ứng dụng khác.
Đề xuất:
Rò rỉ bộ nhớ trong thử nghiệm là gì?

Nói một cách đơn giản, rò rỉ bộ nhớ là mất bộ nhớ khả dụng khi một chương trình không trả lại bộ nhớ mà nó đã lấy được để sử dụng tạm thời. Rò rỉ bộ nhớ là kết quả của một lỗi lập trình, vì vậy điều rất quan trọng là phải kiểm tra nó trong giai đoạn phát triển
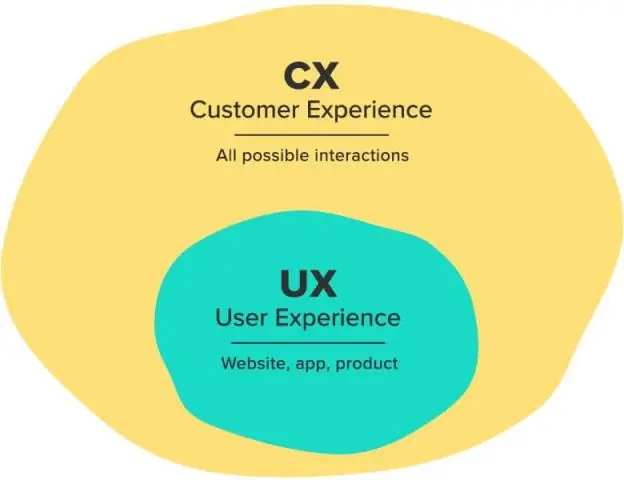
Sự khác biệt giữa trải nghiệm người dùng và trải nghiệm khách hàng là gì?

Trải nghiệm người dùng (UX) đề cập đến việc mọi người tương tác với sản phẩm của bạn và trải nghiệm họ nhận được từ tương tác đó. Trải nghiệm khách hàng (CX), không tự chủ, bao gồm tất cả các tương tác mà một người có với thương hiệu của bạn
Kiểm thử API trong kiểm thử thủ công là gì?

Kiểm tra API là một loại kiểm tra phần mềm liên quan đến việc kiểm tra trực tiếp các giao diện lập trình ứng dụng (API) và là một phần của kiểm tra tích hợp để xác định xem chúng có đáp ứng các kỳ vọng về chức năng, độ tin cậy, hiệu suất và bảo mật hay không. Vì các API thiếu GUI, kiểm tra API được thực hiện ở lớp thông báo
Thử nghiệm hướng thử nghiệm là gì?

Test Driven Development (TDD) là một thực hành lập trình hướng dẫn các nhà phát triển chỉ viết mã mới nếu kiểm tra tự động không thành công. Trong quy trình Kiểm thử phần mềm thông thường, trước tiên chúng tôi tạo mã và sau đó kiểm tra. Các thử nghiệm có thể thất bại vì các thử nghiệm được phát triển ngay cả trước khi phát triển
Làm cách nào để chạy mã gốc gốc phản ứng trong Visual Studio?

Mở thư mục gốc dự án React Native của bạn trong VS Code. Bắt đầu Nhấn Ctrl + Shift + X (Cmd + Shift + X trên macOS), đợi một lát trong khi danh sách các tiện ích mở rộng khả dụng được điền. Nhập react-native và cài đặt React Native Tools. Để biết thêm hướng dẫn, hãy xem Thư viện mở rộng mã VS
