
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Triển khai ứng dụng nút
- BƯỚC 1: Tạo tệp “package.json” bằng lệnh sau npm init.
- BƯỚC 2: Tạo một tệp có tên “ ứng dụng . js ”Bên trong thư mục dự án của bạn.
- BƯỚC 3: Tạo tệp html “head.html”
- BƯỚC 4: Tạo một tệp html khác “tail.html”
- BƯỚC 5: Mở “ ứng dụng . js ”Được tạo ở bước 2 và sao chép, dán đoạn mã sau vào đó.
Về vấn đề này, làm cách nào để triển khai ứng dụng node JS cho GitHub?
- Đầu tiên hãy tạo một kho lưu trữ mới trên GitHub.
- Mở Git CMD được cài đặt vào hệ thống của bạn (Cài đặt GitHub Desktop)
- Sao chép kho lưu trữ vào hệ thống của bạn bằng lệnh: git clone repo-url.
- Bây giờ sao chép tất cả các tệp ứng dụng của bạn vào thư viện nhân bản này nếu nó không có ở đó.
- Chuẩn bị sẵn sàng mọi thứ để cam kết: git add -A.
Ngoài ra, tôi có thể lưu trữ ứng dụng node js ở đâu? 5 nút miễn phí hàng đầu. Dịch vụ lưu trữ js
| Máy chủ Node.js | Ngôn ngữ | Hạn mức |
|---|---|---|
| RedHat OpenShift | Node.js | Java | PHP | Ruby | Con trăn | Perl | Ruby | Hơn | Lưu trữ 3 ứng dụng |
| Nodejitsu | Node.js | $ 20 tín dụng cho tháng đầu tiên |
| Microsoft Azure | Node.js | Java | PHP | Con trăn |. MẠNG LƯỚI | $ 200 tín dụng cho tháng đầu tiên |
| Mô đun | Node.js | Tín dụng $ 15 cho tháng đầu tiên |
Ngoài ra, câu hỏi đặt ra là, làm cách nào để triển khai một nút tới AWS?
Triển khai ứng dụng Node trên Amazon EC2
- Khởi chạy một phiên bản EC2 và SSH vào đó.
- Cài đặt Node trên phiên bản EC2.
- Sao chép mã trên phiên bản EC2 của bạn và cài đặt các phần phụ thuộc.
- Khởi động máy chủ để chạy mãi mãi.
Triển khai nút là gì?
Triển khai nút là một vấn đề cơ bản cần được giải quyết trong Mạng cảm biến không dây (WSN). Một thích hợp triển khai nút lược đồ có thể làm giảm sự phức tạp của các vấn đề trong WSN, chẳng hạn như định tuyến, kết hợp dữ liệu, truyền thông, v.v. Hơn nữa, nó có thể kéo dài tuổi thọ của WSN bằng cách giảm thiểu tiêu thụ năng lượng.
Đề xuất:
Làm cách nào để triển khai ứng dụng Express cho Azure?

Tạo và triển khai ứng dụng web nhanh trên Azure trong vài bước Bước 1: Tạo ứng dụng web nhanh. Để tạo khung ứng dụng nhanh, chúng tôi cần cài đặt trình tạo nhanh từ npm: Kiểm tra tùy chọn khả dụng trong khi tạo ứng dụng express: Bước 2: Hãy để chúng tôi thiết lập Máy chủ ứng dụng web của chúng tôi trong Azure: Đăng nhập vào cổng Azure của bạn. Đi tới dịch vụ ứng dụng web như bên dưới:
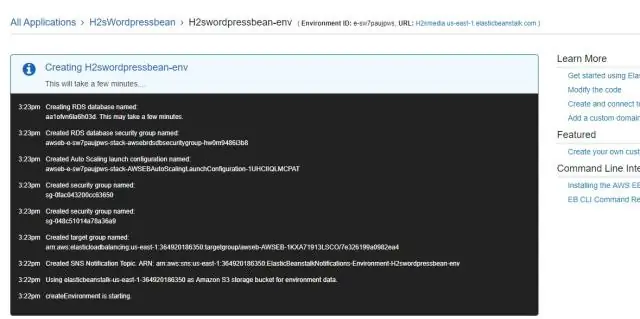
Làm cách nào để triển khai ứng dụng cho Elastic Beanstalk?

Để triển khai phiên bản ứng dụng mới cho môi trường Elastic Beanstalk Mở bảng điều khiển Elastic Beanstalk. Điều hướng đến trang quản lý cho môi trường của bạn. Chọn Tải lên và Triển khai. Sử dụng biểu mẫu trên màn hình để tải lên gói nguồn ứng dụng. Chọn Triển khai
Làm cách nào để triển khai ứng dụng nút js trên Azure?

Trong trình khám phá DỊCH VỤ ỨNG DỤNG AZURE của VS Code, chọn biểu tượng mũi tên lên màu xanh lam để triển khai ứng dụng của bạn cho Azure. (Bạn cũng có thể gọi lệnh tương tự từ Bảng lệnh (Ctrl + Shift + P) bằng cách nhập 'triển khai tới ứng dụng web' và chọn Dịch vụ ứng dụng Azure: Triển khai tới ứng dụng web). Chọn thư mục nodejs-docs-hello-world
Làm thế nào để bạn triển khai các ứng dụng góc cạnh?

CÁCH TRIỂN KHAI VÀ LƯU TRỮ DỰ ÁN ANGULAR 2 HOẶC 4 TRÊN MÁY CHỦ Chỉnh sửa và cấu hình ứng dụng của bạn cho Máy chủ. Đảm bảo rằng bạn đã chỉnh sửa / sửa đổi đường dẫn đến máy chủ từ xa của mình. Xây dựng ứng dụng của bạn. Tiếp theo, chạy lệnh build trên dự án của bạn bằng cách sử dụng ng build. Tải lên ứng dụng của bạn
Làm cách nào để triển khai nút js trong Azure?

Trong trình khám phá DỊCH VỤ ỨNG DỤNG AZURE của VS Code, chọn biểu tượng mũi tên lên màu xanh lam để triển khai ứng dụng của bạn cho Azure. (Bạn cũng có thể gọi lệnh tương tự từ Bảng lệnh (Ctrl + Shift + P) bằng cách nhập 'triển khai tới ứng dụng web' và chọn Dịch vụ ứng dụng Azure: Triển khai tới ứng dụng web). Chọn thư mục nodejs-docs-hello-world
