
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Cách thay đổi kiểu nút Bootstrap
- Bước 1: Tìm Cái nút Lớp. Bước đầu tiên để tùy chỉnh của bạn nút là biết cái nút lớp.
- Bước 2: Tìm Lớp trong CSS. Tất cả các nút với lớp này sẽ bị ảnh hưởng bởi phong cách bạn chọn.
- Bước 3: Định dạng Cái nút . Bây giờ bạn có thể tùy chỉnh NS cái nút bằng cách sử dụng CSS.
Sau đó, một người cũng có thể hỏi, làm cách nào để tùy chỉnh Bootstrap?
Cách tùy chỉnh Bootstrap
- Thay đổi các kiểu Bootstrap hiện có như màu sắc, phông chữ hoặc đường viền.
- Thay đổi bố cục lưới Bootstrap chẳng hạn như các điểm ngắt hoặc chiều rộng rãnh.
- Mở rộng các lớp Bootstrap với các lớp tùy chỉnh mới (ví dụ: btn-custom)
Cũng biết, làm cách nào để thay đổi màu của nút? Mục tiêu cụ thể nút Nhấp vào liên kết Trình chỉnh sửa HTML / CSS. Dán đoạn mã CSS thích hợp từ bên dưới vào trường trên tab CSS tùy chỉnh. Thay thế hex màu sắc giá trị (như # 000000) với màu sắc của sự lựa chọn của bạn!
Về vấn đề này, làm thế nào để bạn thay đổi màu của một nút trong bootstrap?
Các màu sắc sau đó nút có thể được thay đổi bằng cách sử dụng các lớp được xác định trước như btn-info, btn-default, btn-primary, btn-risk. Kích thước của cái nút cũng có thể được xác định bằng cách sử dụng các lớp được xác định trước, ví dụ: Cho lớn cái nút sử dụng. btn-lg Đối với người nhỏ cái nút , sử dụng. btn-sm và lớp btn-xs cho mục đích sử dụng nhỏ hơn.
Làm cách nào để ghi đè các kiểu Bootstrap?
Cách tốt nhất và đơn giản ghi đè bootstrap hoặc bất kỳ css nào khác là để đảm bảo rằng tệp css của bạn được bao gồm sau bootstrap tệp css trong tiêu đề. Bây giờ nếu bạn muốn ghi đè một lớp cụ thể sau đó chỉ cần sao chép css từ bootstrap tệp css và dán nó vào tệp css của bạn, sau đó thực hiện các thay đổi cần thiết.
Đề xuất:
Làm cách nào để lưu màu tùy chỉnh trong sơn?

Không có cách nào để lưu màu tùy chỉnh trong Paint trong Windows 7. Bạn sẽ cần nhập màu cho các giá trị RGB và nhập lại ,. Bạn có thể sử dụng công cụ tìm kiếm yêu thích của mình để tìm kiếm bất kỳ giải pháp nào của bên thứ ba để có thêm các tính năng đầy đủ hơn
Làm cách nào để bạn tùy chỉnh một chủ đề WordPress?

Để bắt đầu tùy chỉnh chủ đề WordPress của bạn, trước tiên hãy truy cập trang Giao diện -> Chủ đề. Trên trang này, tìm chủ đề đang hoạt động (trong trường hợp của chúng tôi là Twenty Seventeen) và nhấp vào nút Customize bên cạnh tiêu đề của nó. Trên trang mở ra, bạn có thể sửa đổi chủ đề WordPress của mình trong thời gian thực
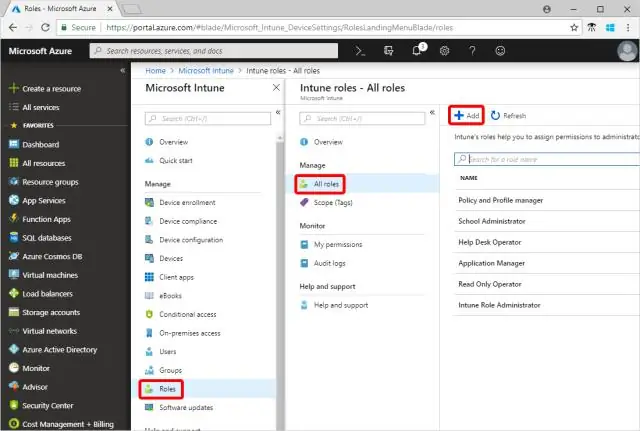
Làm cách nào để tạo chính sách tùy chỉnh trong Azure?

Tạo chỉ định chính sách Khởi chạy dịch vụ Azure Policy trong cổng Azure bằng cách nhấp vào Tất cả các dịch vụ, sau đó tìm kiếm và chọn Chính sách. Chọn Bài tập ở bên trái của trang Chính sách Azure. Chọn Chỉ định Chính sách từ đầu trang Chính sách - Bài tập
Làm cách nào để bạn chỉnh sửa các trang chính trong InDesign?

Trong bảng điều khiển Pages, bấm đúp vào biểu tượng của máy chủ mà bạn muốn chỉnh sửa hoặc chọn trang chính từ danh sách hộp văn bản ở cuối tài liệu. Bản chính xuất hiện trong cửa sổ tài liệu. Thực hiện các thay đổi đối với bản chính
Việc sử dụng nhãn tùy chỉnh là gì, làm thế nào để bạn truy cập chúng trong các lớp Apex và trong các trang Visualforce?

Nhãn tùy chỉnh cho phép các nhà phát triển tạo các ứng dụng đa ngôn ngữ bằng cách tự động trình bày thông tin (ví dụ: văn bản trợ giúp hoặc thông báo lỗi) bằng ngôn ngữ mẹ đẻ của người dùng. Nhãn tùy chỉnh là các giá trị văn bản tùy chỉnh có thể được truy cập từ các lớp Apex, trang Visualforce hoặc các thành phần Lightning
