
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Cách tạo liên kết Mailto
- Đến tạo một Mailto liên kết bạn cần sử dụng nhãn với thuộc tính href của nó và chèn một " mailto : "tham số sau nó, như thế này:
- Nếu bạn muốn điền sẵn trường chủ đề, hãy thêm thông số “chủ đề” vào thuộc tính href:
Đơn giản như vậy, làm cách nào để tạo một liên kết mailto trong HTML?
Các bước
- Nhập thẻ liên kết <a href = vào tài liệu HTML của bạn.
- Gõ mailto: sau dấu "=".
- Nhập email người dùng tiếp theo.
- Thêm dòng tiêu đề được tạo sẵn (tùy chọn).
- Nhập> để thêm dấu ngoặc đóng.
- Nhập văn bản liên kết.
- Nhập sau văn bản liên kết.
- Tiếp tục phần còn lại của tài liệu HTML.
Ngoài phần trên, mã HTML để gửi email là gì? mailto: HTML e- thư liên kết, nó là gì, cách tạo, ví dụ và mã số máy phát điện.
Cách tạo liên kết mailto trong HTML.
| Tham số | Sự miêu tả |
|---|---|
| [email được bảo vệ] | địa chỉ e-mail bản sao |
| [email được bảo vệ] | địa chỉ e-mail bản sao mù |
| topic = văn bản chủ đề | chủ đề của e-mail |
| body = nội dung văn bản | phần thân của e-mail |
Sau đó, người ta cũng có thể hỏi, làm cách nào để tạo một mailto?
Chèn một liên kết Mailto
- Đánh dấu văn bản bạn muốn liên kết, nhấp vào biểu tượng liên kết và chọn "Email" từ trình đơn thả xuống.
- (Tùy chọn) Chỉnh sửa văn bản bạn muốn hiển thị dưới dạng liên kết.
- Nhập địa chỉ email bạn muốn liên hệ gửi đến vào trường Địa chỉ email.
- Nhấp vào Chèn.
- Nhấp vào Xong.
Làm thế nào để mailto hoạt động HTML?
mailto là một lược đồ Định danh Tài nguyên Đồng nhất (URI) cho các địa chỉ email. Nó được sử dụng để tạo ra các siêu liên kết trên các trang web cho phép người dùng gửi email đến một địa chỉ cụ thể trực tiếp từ một HTML mà không cần phải sao chép nó và nhập nó vào một ứng dụng email.
Đề xuất:
Làm cách nào để bạn khởi tạo ArrayList trong một phương thức khởi tạo trong Java?

Nếu bạn chỉ muốn khai báo nó trong hàm tạo, bạn có thể có mã: ArrayList name = new ArrayList (); Nếu không, bạn có thể khai báo nó dưới dạng một trường, rồi khởi tạo nó trong hàm tạo
Làm cách nào để tạo một hộp kiểm trong HTML?

Hộp kiểm là một phần tử biểu mẫu cho phép người dùng chọn nhiều tùy chọn từ một loạt các tùy chọn. Hộp kiểm được tạo bằng thẻ HTML. Các hộp kiểm có thể được lồng vào bên trong một phần tử hoặc chúng có thể đứng riêng lẻ. Chúng cũng có thể được liên kết với một biểu mẫu thông qua thuộc tính biểu mẫu của thẻ
Làm cách nào để tạo một liên kết bên trong trong MySQL?

MySQL INNER JOIN Đầu tiên, chỉ định bảng chính xuất hiện trong mệnh đề FROM (t1). Thứ hai, chỉ định bảng sẽ được kết hợp với bảng chính, xuất hiện trong mệnh đề INNER JOIN (t2, t3,…). Thứ ba, chỉ định một điều kiện tham gia sau từ khóa ON của mệnh đề INNER JOIN
Làm cách nào để tạo một vòng kết nối trong HTML canvas?

Phương thức arc () tạo ra một cung / đường cong (được sử dụng để tạo các vòng tròn, hoặc các phần của vòng tròn). Mẹo: Để tạo một đường tròn với cung (): Đặt góc bắt đầu bằng 0 và góc kết thúc là 2 * Phép toán. SỐ PI. Mẹo: Sử dụng phương thức stroke () hoặc fill () để thực sự vẽ vòng cung trên canvas
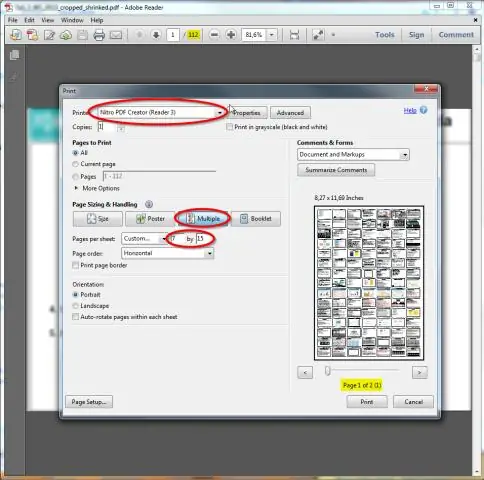
Làm cách nào để bạn tạo một tài liệu phát tay có các dòng trống bên dưới các trang trình bày trong PowerPoint?

Nếu bạn muốn tùy chỉnh dàn bài PowerPoint của mình trong Microsoft Word trước khi in, chỉ cần: Điều hướng đến tab Tệp. ? Nhấp vào Xuất. Chọn Tạo tài liệu phát ở bên trái. ? Nhấp vào Tạo tài liệu phát ở bên phải. Chọn 'Dòng trống bên cạnh trang trình bày' hoặc 'Dòng trống bên dưới trang trình bày' (tùy thuộc vào những gì bạn muốn) Nhấp vào OK
