
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Các: tích cực bộ chọn được sử dụng để chọn và tạo kiểu cho tích cực liên kết. Một liên kết trở thành tích cực khi bạn nhấp vào nó. Mẹo: Sử dụng: bộ chọn liên kết để tạo kiểu cho các liên kết đến các trang không truy cập, bộ chọn: đã truy cập để tạo kiểu cho các liên kết đến các trang đã truy cập và: bay lượn bộ chọn để tạo kiểu cho các liên kết khi bạn di chuột qua chúng.
Hơn nữa, hoạt động trong CSS là gì?
: tích cực là một CSS lớp giả. Nó chỉ định và chọn một phần tử dựa trên trạng thái tích cực trạng thái-và được sử dụng để áp dụng kiểu cho một phần tử khi nó khớp với trạng thái đó. Các: tích cực pseudo-class là một lớp động áp dụng khi một phần tử đang được kích hoạt bởi người dùng.
Thứ hai, công dụng của hover trong CSS là gì? Bộ chọn: hover là một lớp giả cho phép bạn nhắm mục tiêu một phần tử mà con trỏ hoặc chuột con trỏ đang di chuột qua. Rất khó để áp dụng: bộ chọn di chuột trên các thiết bị cảm ứng. Bắt đầu từ IE4, bộ chọn: hover chỉ có thể được sử dụng với các thẻ. Kể từ IE7, bộ chọn: hover có thể được sử dụng với tất cả các phần tử.
Tương tự, bạn có thể hỏi, CSS di chuột nghĩa là gì?
Sự định nghĩa và Cách sử dụng: bay lượn bộ chọn được sử dụng để chọn các phần tử khi bạn di chuột qua chúng. Mẹo: bay lượn bộ chọn có thể được sử dụng trên tất cả các phần tử, không chỉ trên các liên kết.
Làm cách nào để bạn ghi đè màu liên kết trong CSS?
Sử dụng CSS thay đổi Màu liên kết Với cái này CSS , một số trình duyệt sẽ thay đổi tất cả các khía cạnh của liên kết (mặc định, hoạt động, theo dõi và di chuột) thành màu đen, trong khi những người khác sẽ chỉ thay đổi mặc định màu sắc . Sử dụng lớp giả có dấu hai chấm trước tên lớp để thay đổi liên kết ở các trạng thái cụ thể. Bốn lớp giả ảnh hưởng đến liên kết.
Đề xuất:
Hoạt động mạng CCNA sắp ngừng hoạt động?

Nếu bạn tổ chức CCNA Cyber Ops đang hoạt động vào ngày 24 tháng 2 năm 2020, bạn sẽ nhận được Chứng chỉ Cộng tác viên CyberOps được Chứng nhận của Cisco mới. Nếu bạn đã vượt qua một trong các bài kiểm tra hiện tại, hãy tiếp tục vì các bài kiểm tra này sẽ ngừng hoạt động vào ngày 28 tháng 5 năm 2020
Phải làm gì nếu bàn di chuột trên máy tính xách tay ngừng hoạt động?

Bàn di chuột của máy tính xách tay không hoạt động? Đây là khu vực vô hiệu hóa Touchpad của 7Fixes. Trackpad có bị tắt trong BIOS không? Bật lại Touchpad của bạn bằng phím “Fn”. Cập nhật hoặc quay lại Trình điều khiển bàn di chuột. Bật Touchpad của bạn trong “MouseProperties” Tắt dịch vụ nhập liệu của máy tính bảng
Tại sao chuột trên máy tính xách tay của tôi không hoạt động?

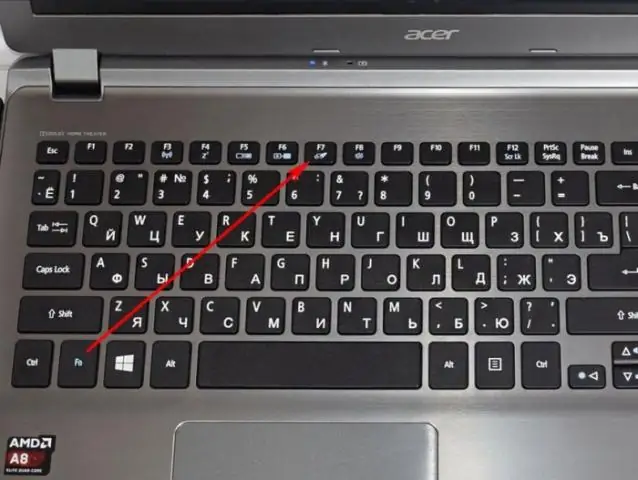
Tìm nút chức năng 'Fn' trên máy tính xách tay của bạn ở góc dưới bên trái của bàn phím. Nhìn vào phần trên của bàn phím (các nút F1 đến F12) để tìm biểu tượng của một con chuột máy tính touchpador. Nút bàn phím này hoạt động như một công tắc chuyển đổi để bật và tắt chức năng chuột và bàn di chuột tích hợp
Bộ nhớ hoạt động hoạt động như thế nào theo mô hình của Baddeley?

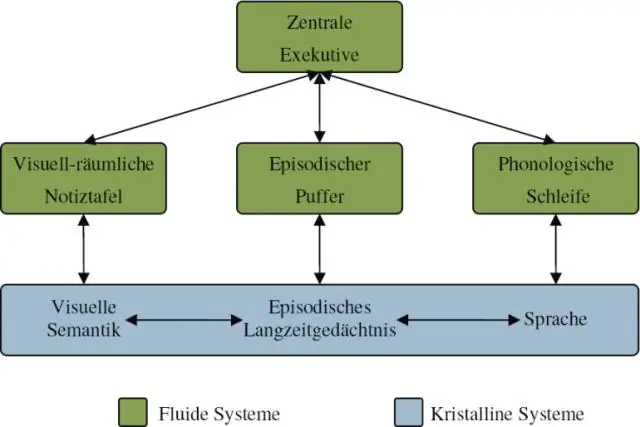
Mô hình bộ nhớ làm việc của Baddeley. Mô hình của Baddeley cho rằng bộ nhớ làm việc giống như một hệ thống gồm nhiều phần, và mỗi hệ thống đảm nhiệm một chức năng khác nhau. Mỗi phần chỉ có thể xử lý rất nhiều và các thành phần của hệ thống này, theo Baddeley, hoạt động ít nhiều độc lập với nhau
Sự kiện nhấp chuột có hoạt động trên thiết bị di động không?

Bạn có thể đã gặp các tình huống khi trình xử lý sự kiện nhấp chuột jQuery hoạt động tốt trên máy tính để bàn nhưng nó không kích hoạt trên điện thoại di động, máy tính bảng và các thiết bị cảm ứng khác. Điều này có thể xảy ra khi sự kiện không được đính kèm với thẻ liên kết mà với một số phần tử khác, chẳng hạn như div
