
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
ÍT HƠN cung cấp giao diện dòng lệnh gốc (CLI), lessc, xử lý một số tác vụ ngoài việc biên dịch ÍT HƠN cú pháp. Sử dụng CLI chúng tôi có thể lint các mã, nén các tập tin và tạo một bản đồ nguồn. Lệnh dựa trên Node. js cho phép lệnh một cách hiệu quả công việc trên Windows, OS X và Linux.
Tương tự, tệp ít hơn là gì?
Ít hơn (Trang tính Kiểu gọn gàng hơn; đôi khi được cách điệu thành ÍT HƠN ) là một ngôn ngữ trang định kiểu tiền xử lý động có thể được biên dịch thành Trang tính kiểu xếp tầng (CSS) và chạy ở phía máy khách hoặc phía máy chủ. Cú pháp thụt lề của Ít hơn là một ngôn ngữ kim loại lồng nhau, vì CSS hợp lệ là hợp lệ Ít hơn mã có cùng ngữ nghĩa.
Tương tự, điều gì ít hơn trong phát triển web? Tổng quat. Ít hơn (viết tắt của Leaner Style Sheets) là một phần mở rộng ngôn ngữ tương thích ngược cho CSS. Đây là tài liệu chính thức cho Ít hơn , ngôn ngữ và Ít hơn . js, công cụ JavaScript chuyển đổi Ít hơn kiểu sang kiểu CSS. Tại vì Ít hơn trông giống như CSS, việc học nó thật dễ dàng.
Như vậy, làm thế nào để CSS ít hoạt động hơn?
ÍT HƠN được thiết kế để gần với CSS càng tốt, vì vậy cú pháp giống với cú pháp hiện tại của bạn CSS mã số. Điều này có nghĩa là bạn có thể sử dụng nó ngay lập tức với mã hiện có của mình. Gần đây, Sass cũng giới thiệu một CSS cú pháp-like được gọi là SCSS (Sassy CSS ) để làm cho việc di chuyển dễ dàng hơn.
Làm thế nào để bạn sử dụng ít biến hơn?
Các biến có thể được sử dụng trực tiếp, làm tham chiếu, bên trong một chuỗi hoặc để tạo các phần của cấu trúc trang định kiểu
- Trực tiếp. Sử dụng cú pháp @ để sử dụng giá trị biến trực tiếp: @number: 10; h1 {kích thước: @number; }
- Như tài liệu tham khảo.
- Tên thuộc tính bên trong.
- Chuỗi bên trong.
- Cấu trúc Style Sheet.
Đề xuất:
Làm thế nào để bạo động IM hoạt động?

Riot.im là một ứng dụng nhắn tin tức thời phần mềm miễn phí dựa trên giao thức Ma trận và được phân phối theo Giấy phép Apache 2.0. Bởi vì nó sử dụng giao thức Ma trận liên kết, Riot.im cho phép người dùng chọn một máy chủ để kết nối
Làm thế nào bạn có thể làm cho các ca sử dụng hoạt động tốt hơn?

Lợi ích của các ca sử dụng Các ca sử dụng tăng thêm giá trị vì chúng giúp giải thích cách hệ thống sẽ hoạt động và trong quá trình này, chúng cũng giúp động não xem những gì có thể xảy ra sai sót. Chúng cung cấp một danh sách các mục tiêu và danh sách này có thể được sử dụng để thiết lập chi phí và độ phức tạp của hệ thống
Làm cách nào để bạn tăng hiệu suất Windows 10 và làm cho nó hoạt động nhanh hơn?

Tinh chỉnh tốc độ hệ điều hành Windows 10 Bật Chế độ trò chơi. Tắt Hiệu ứng Hình ảnh. Tăng tốc bộ xử lý của bạn. Tắt chương trình tự động khởi động. Kiểm tra kết nối Internet của bạn. Quản lý Windows Update cho Hiệu suất. Tắt Tính năng Lập chỉ mục Tìm kiếm của Windows 10. Máy phân tích lưu trữ và dọn dẹp đĩa có thể tăng tốc độ
Làm thế nào một công tắc chuyển tự động ATS hoạt động với một máy phát điện?

CÁCH THỨC HOẠT ĐỘNG CỦA HỆ THỐNG CHUYỂN GIAO VÀ MÁY PHÁT ĐIỆN TỰ ĐỘNG Công tắc chuyển đổi hoàn toàn tự động giám sát điện áp đến từ đường dây điện, suốt ngày đêm. Khi nguồn điện bị ngắt, công tắc chuyển tự động ngay lập tức cảm nhận được sự cố và báo hiệu máy phát điện khởi động
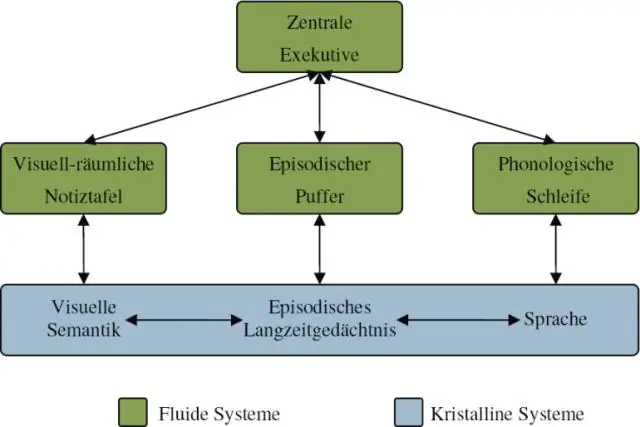
Bộ nhớ hoạt động hoạt động như thế nào theo mô hình của Baddeley?

Mô hình bộ nhớ làm việc của Baddeley. Mô hình của Baddeley cho rằng bộ nhớ làm việc giống như một hệ thống gồm nhiều phần, và mỗi hệ thống đảm nhiệm một chức năng khác nhau. Mỗi phần chỉ có thể xử lý rất nhiều và các thành phần của hệ thống này, theo Baddeley, hoạt động ít nhiều độc lập với nhau
