
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Nếu bạn muốn tẩy NS yếu tố từ DOM hoàn toàn, bạn có thể sử dụng phương thức removeChild (). var elem = tài liệu. querySelector ('# some- yếu tố '); độ cao. mã phụ huynh.
Xem xét điều này, không hiển thị Xóa khỏi Dom?
Tại vì trưng bày : không ai thực ra loại bỏ các yếu tố từ DOM . khả năng hiển thị: ẩn chỉ làm cho chúng vô hình, nhưng chúng vẫn ở đó.
Tương tự, các nút DOM là gì? MỘT " nút ", trong ngữ cảnh này, chỉ đơn giản là một HTML yếu tố . Các " DOM "là một cấu trúc cây đại diện cho HTML của trang web và mọi HTML yếu tố là một " nút ". Xem Mô hình Đối tượng Tài liệu ( DOM ). Cụ thể hơn, " Nút "là một giao diện được triển khai bởi nhiều đối tượng khác, bao gồm" tài liệu "và" yếu tố ".
Theo cách này, làm thế nào để bạn xóa một phần tử khỏi một mảng?
Loại bỏ Một Yếu tố Sử dụng shift () mảng các phương thức shift () và unshift () hoạt động trên phần đầu của một mảng thay vì kết thúc của một mảng , như trường hợp của push () và pop (). Lệnh shift () sẽ tẩy người đầu tiên yếu tố sau đó mảng và lệnh unshift () sẽ thêm một yếu tố đến đầu mảng.
Làm cách nào để xóa một mục khỏi danh sách bằng Python?
Di dời các mục theo chỉ mục hoặc lát cắt: del clear (), pop () và tẩy () là các phương thức của danh sách , nhưng bạn cũng có thể tẩy các yếu tố từ một danh sách với câu lệnh del. Chỉ định la bài báo được xóa theo chỉ mục. Chỉ số đầu tiên là 0 và chỉ số cuối cùng là -1. Sử dụng Slice, bạn có thể xóa bỏ nhiều mặt hàng cùng một lúc.
Đề xuất:
Làm cách nào để bạn xóa một phần tử khỏi một mảng trong C ++?

Logic để xóa phần tử khỏi mảng Di chuyển đến vị trí đã chỉ định mà bạn muốn xóa trong mảng đã cho. Sao chép phần tử tiếp theo vào phần tử hiện tại của mảng. Mà bạn cần thực hiện mảng [i] = array [i + 1]. Lặp lại các bước trên cho đến phần tử cuối cùng của mảng. Cuối cùng giảm kích thước của mảng một
Phương thức nào xóa phần tử cuối cùng khỏi phần cuối của mảng?

Phương thức pop () loại bỏ phần tử cuối cùng của một mảng và trả về phần tử đó. Lưu ý: Phương thức này thay đổi độ dài của một mảng. Mẹo: Để xóa phần tử đầu tiên của một mảng, hãy sử dụng phương thức shift ()
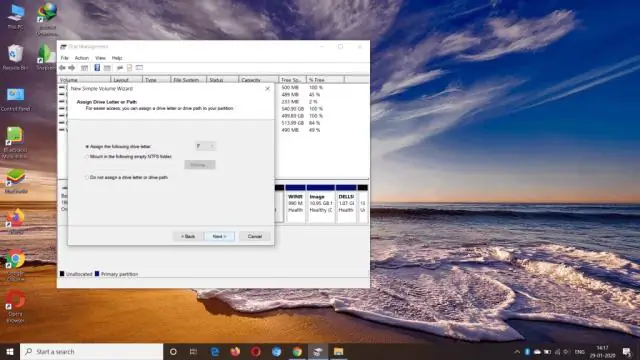
Làm cách nào để xóa phân vùng chưa được phân bổ?

Cách Loại bỏ Phân vùng Không được Phân bổ Nhấp vào trình đơn 'Bắt đầu', nhấp chuột phải vào 'Máy tính' và chọn 'Quản lý.' Nhấp vào 'Bộ nhớ' và chọn Quản lý đĩa. ' Tiện ích DiskManagement là tiện ích Windows tích hợp sẵn để xử lý các tác vụ ổ đĩa và phân vùng cơ bản, chẳng hạn như tạo, xóa, thay đổi kích thước và định dạng
Làm cách nào để xóa đơn vị tổ chức với việc vô tình xóa?

Điều hướng đến đơn vị tổ chức mà bạn muốn xóa, nhấp chuột phải vào đơn vị tổ chức đó và nhấp vào Thuộc tính. Trong Mục nhập Quyền, nếu tùy chọn Từ chối mục nhập đã được chọn cho mọi người, hãy xóa nó. Bấm OK để đóng Cài đặt bảo mật nâng cao. Điều hướng đến tab Đối tượng và bỏ chọn hộp kiểm 'Bảo vệ khỏi việc vô tình xóa
Làm cách nào để sử dụng công cụ xóa để xóa các tệp đã xóa?

Sử dụng Công cụ xóa để xóa vĩnh viễn tệp Để xóa tệp hoặc thư mục, bấm chuột phải vào tệp hoặc thư mục, di chuột qua Công cụ xóa, sau đó bấm Xóa. Bấm Có để xác nhận rằng bạn muốn xóa các mục đã chọn. Một thông báo xuất hiện trong khu vực thông báo hệ thống khi nhiệm vụ hoàn thành
