
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Để thiết lập kiểu, hãy sử dụng biên giới -style và chọn một kiểu từ danh sách có sẵn CSS từ. Để đặt màu, hãy sử dụng biên giới -màu sắc và sử dụng mã màu hex, RGB hoặc RGBA. Để đặt tất cả chiều rộng, kiểu và màu sắc cùng một lúc, hãy sử dụng biên giới bất động sản. Để đặt cá nhân biên giới , sử dụng trên cùng, phải, trái và dưới (ví dụ:
Hơn nữa, làm cách nào để thêm đường viền vào hình ảnh trong CSS?
Cách thêm đường viền vào hình ảnh trong CSS
-
Tạo HTML¶ Trong phần này, hãy tạo một
và đặt liên kết của hình ảnh sẽ được sử dụng. Đặt tên cho hình ảnh bằng thuộc tính alt cung cấp thông tin về hình ảnh nếu người dùng không thể xem vì lý do nào đó.
-
Thêm CSS¶ Thêm phong cách vào
yếu tố. Xác định chiều rộng của hình ảnh.
Hơn nữa, làm cách nào để bạn thay đổi độ dày đường viền trong CSS? Lưu ý: Luôn khai báo biên giới tài sản kiểu trước khi biên giới - chiều rộng bất động sản. Một phần tử phải có biên giới Trước khi bạn có thể bộ NS chiều rộng.
chiều rộng đường viền: mỏng vừa, dày;
- viền trên mỏng.
- viền phải và trái là vừa.
- viền dưới dày.
Về vấn đề này, làm cách nào để tạo kiểu đường viền trong CSS?
Kiểu viền CSS
- có dấu chấm - Xác định đường viền có dấu chấm.
- dashed - Xác định một đường viền đứt nét.
- solid - Xác định một đường viền chắc chắn.
- double - Xác định đường viền kép.
- rãnh - Xác định đường viền có rãnh 3D.
- ridge - Xác định đường viền 3D.
- inset - Xác định đường viền chèn 3D.
- outset - Xác định đường viền ban đầu 3D.
Làm cách nào để thêm đường viền vào div trong CSS?
Thuộc tính đường viền kiểu
- Thêm đường viền vào một phần tử: border = "solid solid # 0000FF";
- Thay đổi chiều rộng, kiểu và màu của đường viền của một phần tử: border = "thin dotted red";
- Trả về các giá trị thuộc tính đường viền của một phần tử: border);
Đề xuất:
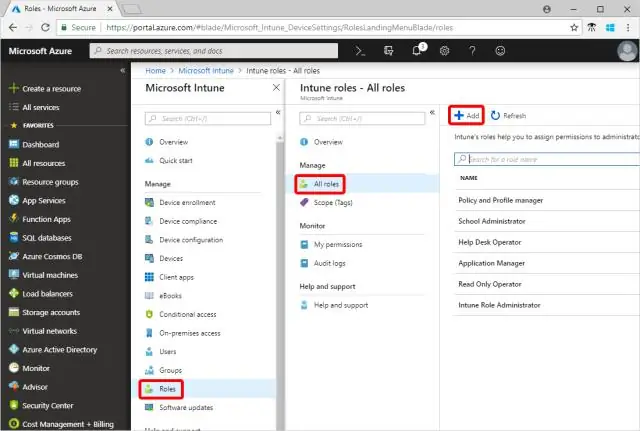
Làm cách nào để tạo chính sách tùy chỉnh trong Azure?

Tạo chỉ định chính sách Khởi chạy dịch vụ Azure Policy trong cổng Azure bằng cách nhấp vào Tất cả các dịch vụ, sau đó tìm kiếm và chọn Chính sách. Chọn Bài tập ở bên trái của trang Chính sách Azure. Chọn Chỉ định Chính sách từ đầu trang Chính sách - Bài tập
Làm cách nào để tạo đường viền tùy chỉnh?

Để tạo đường viền trang tùy chỉnh trong Word: Mở Word và nhấp vào tab Thiết kế. Trong Bố cục Trang, bấm Viền Trang. Bấm Viền Trang trong cửa sổ Viền và Tô bóng. Chọn tùy chọn Tùy chỉnh từ danh sách các lựa chọn. Đây là lúc niềm vui thực sự bắt đầu. Bấm OK để tạo đường viền
Làm cách nào để tạo đường viền tùy chỉnh trong Publisher?

Thêm đường viền hoa văn được thiết kế trước vào trang Với trang được chọn, hãy nhấp vào Chèn> Hình ảnh> Hình dạng tự động> Hình dạng cơ bản> Hình chữ nhật. Kéo trên trang để vẽ đường viền trang. Bấm chuột phải vào đường viền, sau đó chọn FormatAutoshape. Bấm vào tab Màu và Đường, sau đó bấm BorderArt
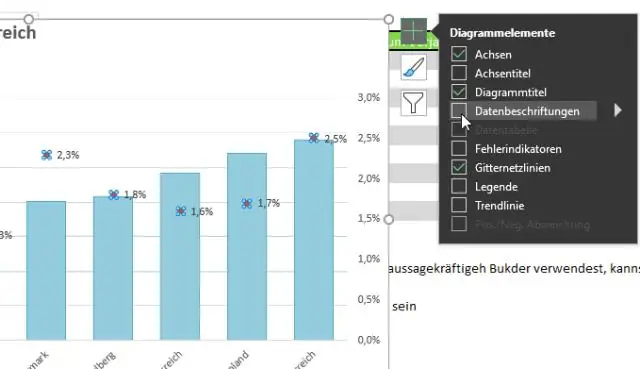
Làm cách nào để bạn thêm đường viền vào biểu đồ trong Excel?

Một cách bổ sung để thêm đường viền vào biểu đồ là nhấp chuột phải vào biểu đồ và chọn “Định dạng vùng biểu đồ”. Trên cửa sổ bật lên kết quả, hãy nhấp vào một trong các tùy chọn đường viền ở phía bên trái của cửa sổ, sau đó chọn định dạng ở phía bên phải
Việc sử dụng nhãn tùy chỉnh là gì, làm thế nào để bạn truy cập chúng trong các lớp Apex và trong các trang Visualforce?

Nhãn tùy chỉnh cho phép các nhà phát triển tạo các ứng dụng đa ngôn ngữ bằng cách tự động trình bày thông tin (ví dụ: văn bản trợ giúp hoặc thông báo lỗi) bằng ngôn ngữ mẹ đẻ của người dùng. Nhãn tùy chỉnh là các giá trị văn bản tùy chỉnh có thể được truy cập từ các lớp Apex, trang Visualforce hoặc các thành phần Lightning
