
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Bao gồm một tệp JavaScript bên ngoài , chúng ta có thể sử dụng kịch bản gắn thẻ với thuộc tính src . Bạn đã sử dụng src thuộc tính khi sử dụng hình ảnh. Giá trị cho src thuộc tính phải là đường dẫn đến Tệp JavaScript . Cái này kịch bản thẻ nên được bao gồm giữa các thẻ trong tài liệu HTML của bạn.
Ngoài ra, đâu là nơi chính xác để chèn tệp script JavaScript bên ngoài?
JavaScript trong hoặc Bạn có thể địa điểm bất kỳ số nào trong số tập lệnh trong một HTML tài liệu . Tập lệnh có thể được đặt trong hoặc trong phần của trang HTML, hoặc trong cả hai.
Ngoài ra, làm cách nào để thêm tệp js bên ngoài vào Angular JS 7? Cách sử dụng tệp JS bên ngoài và mã JavaScript trong Angular 6/7
- Nếu bạn muốn bao gồm bất kỳ thư viện js nào trong ứng dụng góc cạnh của mình như jquery, bootstrap, v.v.
- Sau khi cài đặt thư viện này, hãy thêm chúng vào mảng kiểu và tập lệnh ở dạng góc cạnh.
- src / asset / js / custom.js.
- Và thêm tệp JavaScript này vào mảng script ở dạng góc.
- Mã đầy đủ của angle.json.
Tương tự, người ta có thể hỏi, làm thế nào để thêm tệp js trong HTML?
Có 2 cách để đưa tệp JavaScript vào tệp HTML:
- Đặt thẻ script trong phần đầu html với thuộc tính scr vào vị trí tệp JS. ví dụ
- Đặt thẻ script vào phần đầu html với mã JS. ví dụ.
Tôi đặt JavaScript ở đâu?
Bạn có thể thêm JavaScript mã trong tài liệu HTML bằng cách sử dụng thẻ HTML chuyên dụng bao bọc xung quanh JavaScript mã số. Thẻ có thể được đặt trong phần HTML của bạn, trong phần hoặc sau thẻ đóng, tùy thuộc vào thời điểm bạn muốn JavaScript để tải.
Đề xuất:
Làm thế nào để bạn thêm đọc thêm trên Tumblr di động?

Thêm Liên kết Đọc thêm tới Bài đăng trênTumblr: Đặt con trỏ của bạn ở đó và nhấn phím enter để tạo ra một dòng trống mới. Một biểu tượng dấu cộng được khoanh tròn sẽ xuất hiện ở bên trái. Nhấp vào dấu cộng và bốn biểu tượng sẽ xuất hiện. Nhấp vào biểu tượng thứ tư - thanh màu xám với ba chấm trắng -để thêm liên kết đọc thêm
Làm cách nào để bạn thêm một tệp PDF có thể tải xuống vào HTML?

Tạo liên kết để tải xuống tệp trên trang web bằng thẻ HTML. Sau đó, đề xuất với người xem trang web rằng họ nhấp chuột phải vào liên kết và chọn tùy chọn Lưu hoặc Lưu dưới dạng tệp. Sau đó, người xem có thể tải xuống và lưu tệp vào máy tính của họ
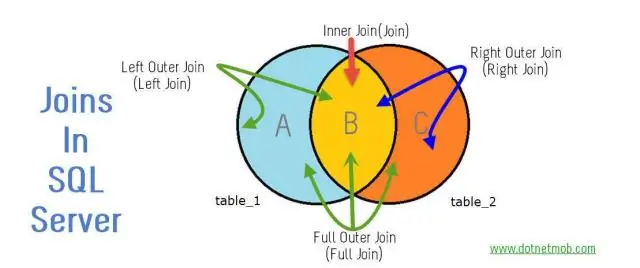
Tham gia bên ngoài có giống với tham gia bên ngoài đầy đủ không?

Trong phép nối bên ngoài, tất cả dữ liệu liên quan từ cả hai bảng được kết hợp chính xác, cộng với tất cả các hàng còn lại từ một bảng. Trong kết nối bên ngoài đầy đủ, tất cả dữ liệu được kết hợp bất cứ khi nào có thể
Làm thế nào để áp dụng bên ngoài hoạt động trong SQL?

ÁP DỤNG NGOÀI TRỜI trong SQL Server. ÁP DỤNG NGOÀI TRỜI trả về cả hai hàng tạo ra tập hợp kết quả và các hàng không tạo ra tập hợp kết quả và các hàng không tạo ra giá trị NULL trong các cột được tạo bởi hàm giá trị bảng. ĐĂNG KÝ NGOÀI TRỜI hoạt động như THAM GIA TRÁI. Trên cả hai truy vấn đều tạo ra cùng một kết quả
Làm thế nào tôi có thể tìm thấy một camera ẩn bên ngoài?

Hầu hết các thiết bị dò camera gián điệp chủ yếu đưa ra 2 cách để tìm camera ẩn: Kiểm tra ánh sáng phản chiếu từ ống kính camera (giống như sử dụng đèn pin). Phát hiện sóng RF của máy ảnh. Thông thường, các thiết bị phát hiện sẽ phát ra tiếng bíp khi chúng tìm thấy tín hiệu và cung cấp cho bạn các cảnh báo bằng âm thanh
