
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Mở Visual Studio 2017, nhấn Ctrl + Shift + N và chọn Ứng dụng Web ASP. NET Core (. NET Core) dự án gõ từ các mẫu. Khi bạn nhấp vào Ok, bạn sẽ nhận được lời nhắc sau. Chọn ASP. NET Core 2.2 và chọn Phản ứng bản mẫu.
Bên cạnh đó, làm cách nào để mở một dự án trong react JS?
Tổng quan về thử thách
- Bước 1: -Thiết lập môi trường. Cài đặt Node.
- Bước 2: Tạo tệp dự án.
- Bước 3: Định cấu hình webpack và babel.
- Bước 4: Cập nhật package.json.
- Bước 5: Tạo tệp Index.html.
- Bước 6: Tạo thành phần React với JSX.
- Bước 7: Chạy ứng dụng (Hello World) của bạn.
Tương tự, NPX vs NPM là gì? npx chủ yếu được sử dụng để chạy các tập lệnh nằm trong./node_modules/. bin, nhưng nó có một số cách sử dụng khác, bao gồm chạy các lệnh từ một phiên bản cụ thể của một gói, trong khi npm là để tự cài đặt các gói. Nếu bạn đang sử dụng Linux hoặc mac, hãy nhập man npx và bạn sẽ thấy tài liệu về cách sử dụng của nó.
Một người cũng có thể hỏi, làm cách nào để chạy một Dự án React trong Visual Studio?
Mở ra Visual Studio 2017, nhấn Ctrl + Shift + N và chọn Ứng dụng Web ASP. NET Core (. NET Core) dự án gõ từ các mẫu. Khi bạn nhấp vào Ok, bạn sẽ nhận được lời nhắc sau. Chọn ASP. NET Core 2.2 và chọn Phản ứng bản mẫu.
JQuery đã chết?
Không, không phải vậy. Nó rất sống động vì nó vẫn phụ thuộc vào nhiều trang web và plugin. Nhưng xu hướng đang giảm dần. Hơn nữa, vào năm 2019, JQuery không phải là điều cần thiết vì hỗ trợ trình duyệt Javascript nhất quán hơn bao giờ hết.
Đề xuất:
Làm cách nào để viết tập lệnh trong Visual Studio?

Tạo tập lệnh trong Visual Studio Mở Visual Studio. Thêm một tệp lớp mới vào. Chọn Lớp, nhập tên cho tập lệnh của bạn và nhấp vào Thêm. Trong tệp bạn đã tạo, hãy đảm bảo rằng tập lệnh là công khai và bắt nguồn từ AsyncScript hoặc SyncScript. Thực hiện các phương pháp trừu tượng cần thiết
Làm cách nào để tạo một dự án mới trong Visual Studio 2010?

Tạo một dự án web mới Chọn bắt đầu | Tất cả các chương trình | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Nhấp vào Dự án mới. Đánh dấu thư mục Visual C #. Chọn loại dự án. Nhập tên Dự án Không có Mã vào trường Tên
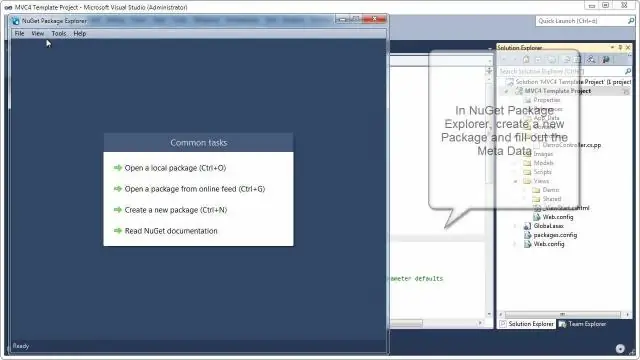
Làm cách nào để tạo gói Nuget trong Visual Studio?

Bạn có thể cấu hình Visual Studio để tự động tạo gói NuGet khi bạn xây dựng dự án. Trong Solution Explorer, bấm chuột phải vào dự án và chọn Thuộc tính. Trong tab Gói, chọn Tạo gói NuGet trên bản dựng
Làm cách nào để xem thiết kế XAML trong Visual Studio?

Để mở XAML Designer, bấm chuột phải vào tệp XAML trong Solution Explorer và chọn View Designer. để chuyển cửa sổ nào xuất hiện trên đầu: bảng vẽ hoặc trình chỉnh sửa XAML
Làm cách nào để sử dụng react trong Visual Studio?

Js và ứng dụng React - Visual Studio | Tài liệu Microsoft. Trong Solution Explorer (ngăn bên phải), bấm chuột phải vào nút npm trong dự án và chọn Cài đặt gói npm mới. Trong hộp thoại Install New npm Packages, tìm kiếm gói react và chọn Install Package để cài đặt nó
