
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Kế thừa CSS hoạt động trên cơ sở tài sản theo tài sản. Khi được áp dụng cho một phần tử trong tài liệu, một thuộc tính có giá trị ' thừa kế 'sẽ sử dụng cùng một giá trị như phần tử mẹ có cho thuộc tính đó. Bối cảnh màu sắc của phần tử div là màu trắng, vì nền- màu sắc thuộc tính được đặt thành màu trắng.
Theo cách này, kế thừa có nghĩa là gì trong CSS?
Sự định nghĩa và Cách sử dụng thừa kế từ khóa chỉ định rằng một thuộc tính phải thừa kế giá trị của nó từ phần tử mẹ của nó. Các thừa kế từ khóa có thể được sử dụng cho bất kỳ CSS và trên bất kỳ phần tử HTML nào.
Thứ hai, làm thế nào để tôi kế thừa CSS từ cha mẹ? Một vài CSS tài sản không thừa kế giá trị được tính toán của phần tử của cha mẹ , nhưng bạn có thể muốn đặt giá trị của thuộc tính trên một phần tử giống với giá trị của cha mẹ . Trong trường hợp này, thừa kế từ khóa được sử dụng để làm điều đó: cho phép các thuộc tính không tự động thừa kế một giá trị để thừa kế nó.
Sau đó, người ta cũng có thể hỏi, làm thế nào để bạn xác định màu văn bản trong CSS?
Đến thay đổi NS văn bản màu đối với mỗi đoạn trong tệp HTML của bạn, hãy chuyển đến biểu định kiểu bên ngoài và nhập p {}. Đặt màu sắc thuộc tính kiểu theo sau bởi dấu hai chấm, như p { màu sắc :}. Sau đó, thêm của bạn màu sắc giá trị sau thuộc tính, kết thúc nó bằng dấu chấm phẩy: p { màu sắc : màu đen;}.
Màu nền kế thừa là gì?
1. 27. Thiết lập lai lịch - màu sắc : thừa kế khiến nó lấy đi màu nền của phần tử mẹ. Lý do khiến nó trở nên minh bạch là vì màu nền của cha (li) là trong suốt (giá trị mặc định).
Đề xuất:
Sự khác biệt giữa kế thừa nguyên mẫu và kế thừa cổ điển là gì?

Do đó, một nguyên mẫu là một sự tổng quát hóa. Sự khác biệt giữa kế thừa cổ điển và kế thừa nguyên mẫu là kế thừa cổ điển bị giới hạn ở các lớp kế thừa từ các lớp khác trong khi kế thừa nguyên mẫu hỗ trợ nhân bản bất kỳ đối tượng nào bằng cách sử dụng cơ chế liên kết đối tượng
Màu sắc có nghĩa là gì trong Python?

Light-blue = operator (+, -, *, /, =, <, ==, &&, v.v.) Dark-blue = tên hàm được xác định trước hoặc tên hàm trong khai báo hàm. Red = các lớp và đối tượng được xác định trước (bao gồm từ khóa this) White = mọi thứ khác
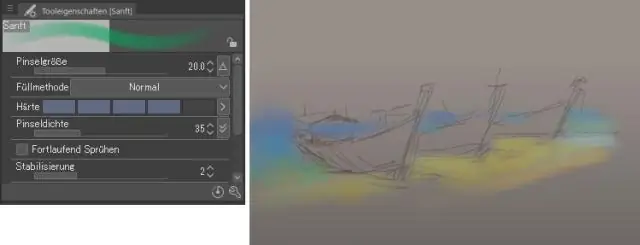
Làm thế nào để bạn thay đổi màu sắc của một lớp trong clip studio?

Bạn có thể thay đổi màu của bản vẽ (các vùng không trong suốt) thành màu khác. Trên bảng [Layer], chọn lớp mà bạn muốn thay đổi màu sắc. Sử dụng bảng màu để chọn màu bạn muốn thay đổi, sau đó sử dụng menu [Chỉnh sửa]> [Thay đổi màu của đường vẽ] để thay đổi màu
Làm cách nào để tăng cường màu sắc trong Photoshop?

Bạn có thể đặt màu sắc, độ bão hòa và độ đậm nhạt của màu vị trí. Chọn Nâng cao> Điều chỉnh Màu> Thay thế Màu. Chọn một tùy chọn hiển thị bên dưới hình thu nhỏ của hình ảnh: Nhấp vào nút bộ chọn màu, sau đó nhấp vào màu bạn muốn thay đổi trong hình ảnh hoặc trong hộp xem trước
Kế thừa là gì? Các loại thừa kế khác nhau giải thích bằng ví dụ?

Kế thừa là một cơ chế tiếp thu các tính năng và hành vi của một lớp bởi một lớp khác. Lớp có các thành viên được kế thừa được gọi là lớp cơ sở và lớp kế thừa các thành viên đó được gọi là lớp dẫn xuất. Kế thừa thực hiện mối quan hệ IS-A
