
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Làm cách nào để lấy các nút bootstrap của tôi có cùng kích thước hoặc chiều rộng?
- Sử dụng btn-block, (các phần tử tùy chọn khác bên dưới là: btn-lg cho lớn và btn-primary cho màu xanh lam nút . Sử dụng col-sm-4 cho hàng hẹp và col-sm-12 hoặc toàn bộ cho hàng đầy đủ nút chiều dài .
- < cái nút > Tương tự </ cái nút >
Làm cách nào để tùy chỉnh các nút Bootstrap?
Cách thay đổi kiểu nút Bootstrap
- Bước 1: Tìm Lớp Nút. Bước đầu tiên để tùy chỉnh các nút của bạn là biết lớp nút.
- Bước 2: Tìm Lớp trong CSS. Tất cả các nút có lớp này sẽ bị ảnh hưởng bởi kiểu bạn chọn.
- Bước 3: Định dạng nút. Bây giờ bạn có thể tùy chỉnh nút bằng cách sử dụng CSS.
Sau đó, câu hỏi đặt ra là, làm cách nào để tạo kiểu cho một nút trong CSS? Cách tạo kiểu cho các nút bằng CSS
- Tạo ¶ Lúc đầu, tạo phần tử. Nộp
- Tạo kiểu cho nút của bạn. ¶ Vì vậy, đã đến lúc áp dụng các kiểu cho nút của chúng ta bằng cách sử dụng lớp.
- Trạng thái di chuột theo kiểu. ¶ Bước thứ ba của bạn là tạo kiểu trạng thái di chuột để đưa ra phản hồi trực quan cho người dùng khi trạng thái của nút thay đổi.
Ngoài ra, làm cách nào để thêm khoảng cách giữa các nút bootstrap?
Không khoảng cách được thêm tự động giữa NS cái nút các nhóm. Đến cộng một vài khoảng cách vào thanh công cụ của bạn, sử dụng Khoảng cách giữa Bootstrap các tiện ích.
Bootstrap có ghi đè CSS không?
Cách tốt nhất và đơn giản ghi đè bootstrap Hay bất cứ thứ gì khác css là để đảm bảo của bạn css tệp được bao gồm sau bootstrap css tệp trong tiêu đề. Bây giờ nếu bạn muốn ghi đè một lớp cụ thể sau đó chỉ cần sao chép css từ của bạn bootstrap css tập tin và dán nó vào css sau đó thực hiện các thay đổi cần thiết.
Đề xuất:
Làm cách nào để thay đổi kích thước của một nút trong JavaFX?

Kích thước nút Nếu không, JavaFX sẽ thu nhỏ nút cho đến khi nó đạt đến chiều rộng tối thiểu. Phương thức setMinHeight () và setMaxHeight () đặt chiều cao tối thiểu và tối đa mà nút được phép có. Phương thức setPrefHeight () đặt chiều cao ưu tiên của nút
Làm cách nào để tạo một tệp ở kích thước nhất định?

Để tạo tệp có kích thước cụ thể trong Windows 10, hãy làm như sau. Mở một dấu nhắc lệnh nâng cao. Nhập hoặc sao chép-dán lệnh sau: fsutil tệp createnew Thay thế phần bằng tên tệp thực. Thay thế bằng kích thước tệp mong muốn trong BYTES
Tất cả các thiết bị chuyển mạch có cùng kích thước?

Các công tắc điều khiển nói chung và ô tô có nhiều kích cỡ, tính năng và kiểu dáng mặt khác nhau. Không có hai loại công tắc rocker nào hoàn toàn giống nhau. Từ kích thước đầy đủ đến kích thước nhỏ, đèn chiếu sáng và mặt phẳng lướt sóng, mặt tròn đến mặt vuông - danh sách tiếp tục lặp lại
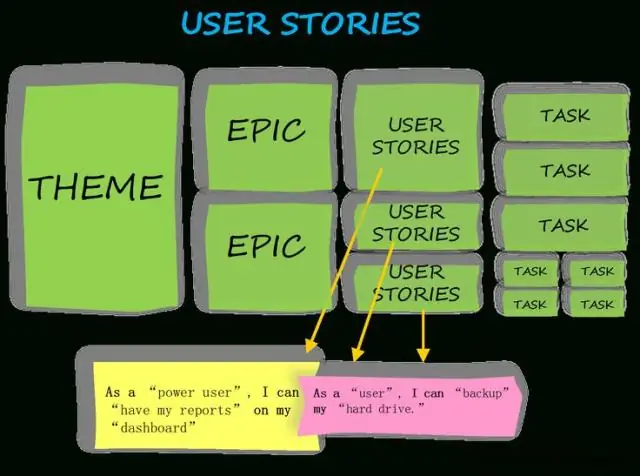
Làm thế nào để bạn kích thước các câu chuyện trong nhanh nhẹn?

Trong khi ước tính điểm câu chuyện, chúng tôi chỉ định một giá trị điểm cho mỗi câu chuyện. Giá trị tương đối quan trọng hơn giá trị thô. Một câu chuyện được gán 2 điểm truyện nên gấp đôi một câu chuyện được chỉ định 1 điểm câu chuyện. Nó cũng phải là hai phần ba của một câu chuyện được ước tính là 3 điểm câu chuyện
Làm cách nào để giảm kích thước tệp PDF mà không làm giảm chất lượng trong InDesign?

Nếu bạn chỉ xem PDF trên màn hình, hãy chọn cài đặt chất lượng thấp hơn để giữ cho kích thước tệp nhỏ hơn. Chọn Xuất từ menu Tệp. Đặt tên cho tệp của bạn và chọn điểm đến để lưu tệp. Chọn 'Kích thước tệp nhỏ nhất' từ trình đơn thả xuống Adobe PDFPreset. Nhấp vào 'Nén' trong menu bên trái
