
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Bạn chỉ cần làm một trong những điều trên để có thể sử dụng ES mô-đun . Bạn có thể cũng sử dụng npm gói được gọi là esm cho phép bạn sử dụng Mô-đun ES6 trong nút . Nó không cần cấu hình. Với esm bạn sẽ có thể sử dụng export / nhập khẩu trong các tệp JS của bạn.
Tương ứng, nút có hỗ trợ nhập es6 không?
Như bây giờ, Nút . js không hỗ trợ nhập khẩu ES6 nhưng. Tuy nhiên bạn có thể sử dụng chúng ngay hôm nay với Cứu giúp của Babel. Ví dụ sau Là cho sự thể hiện.
Thứ hai, mô-đun nút là gì? Mô-đun trong Nút . js là một chức năng đơn giản hoặc phức tạp được tổ chức trong một hoặc nhiều tệp JavaScript có thể được sử dụng lại trong Nút . ứng dụng js. Mỗi mô-đun trong Nút . js có bối cảnh riêng của nó, vì vậy nó không thể can thiệp vào mô-đun hoặc gây ô nhiễm phạm vi toàn cầu.
Theo đó, nút 12 có hỗ trợ es6 không?
Cuối cùng thì nó cũng đã xảy ra: gần 4 năm sau khi từ khóa nhập khẩu được giới thiệu trong ES6 , Nút . js giới thiệu thử nghiệm ủng hộ vì ES6 nhập khẩu và xuất khẩu. Trong Nút . js 12 , bạn có thể sử dụng nhập và xuất trong dự án của mình nếu bạn làm cả hai mục dưới đây.
Bạn sử dụng nút ESM như thế nào?
Có hai cách để kích hoạt esm
- Bật esm cho các gói: Sử dụng esm để tải mô-đun ES chính và xuất nó dưới dạng CommonJS. index.js. // Đặt các tùy chọn dưới dạng tham số, biến môi trường hoặc tệp rc.
- Bật esm để chạy cục bộ: node -r esm main.js. ?? Bỏ qua tên tệp để bật esm trong REPL.
Đề xuất:
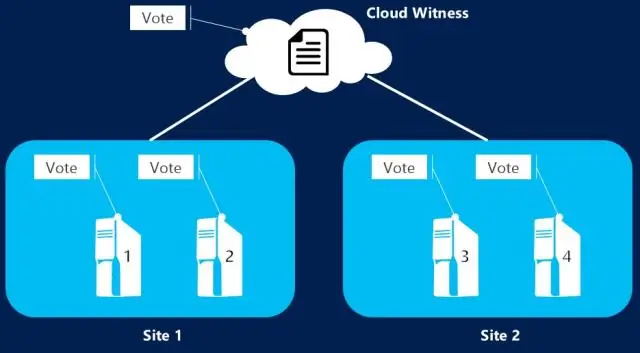
SQL 2016 có thể hỗ trợ bao nhiêu nút?

SQL Server Standard được hỗ trợ cho 2 nút. Nếu yêu cầu nhiều hơn 2 nút, thì SQL Server Enterprise Edition vẫn cần thiết
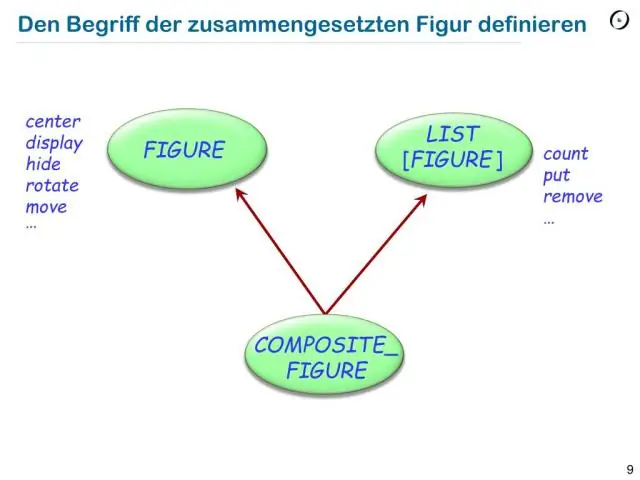
Tại sao Đa kế thừa được hỗ trợ trong C ++ nhưng không được hỗ trợ trong Java?

C ++, Common lisp và một số ngôn ngữ khác hỗ trợ đa kế thừa trong khi java không hỗ trợ nó. Java không cho phép đa kế thừa để tránh sự mơ hồ do nó gây ra. Một trong những ví dụ của vấn đề như vậy là vấn đề kim cương xảy ra trong đa kế thừa
Es6 trong nút JS là gì?

ES6 (ECMAScript 2015) là phiên bản JavaScript ổn định mới nhất. Babel là một trình biên dịch cho phép chúng ta viết các tính năng của ES6 bằng JavaScript và chạy nó trong các engine cũ hơn / hiện có. Cách thiết lập Babel với Ứng dụng Node.js của bạn. Bạn nên có nút mới nhất
Nút 12 có hỗ trợ es6 không?

Cuối cùng thì nó cũng xảy ra: gần 4 năm sau khi từ khóa import được giới thiệu trong ES6, Node. js đã giới thiệu hỗ trợ thử nghiệm cho xuất nhập khẩu ES6. Trong Node. js 12, bạn có thể sử dụng nhập và xuất trong dự án của mình nếu bạn thực hiện cả hai mục dưới đây
Bạn có cần bằng tiến sĩ để trở thành trợ lý nghiên cứu không?

Bạn có thể là trợ lý nghiên cứu với bằng đại học justan và liên kết nghiên cứu với bằng amasters. Nhưng nếu bạn muốn trở thành một thành viên nghiên cứu hoặc nhà khoa học và có ý định làm nghiên cứu sinh tiến sĩ, bạn có thể muốn lấy bằng tiến sĩ
