
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Cuối cùng thì nó cũng đã xảy ra: gần 4 năm sau khi từ khóa nhập khẩu được giới thiệu trong ES6 , Nút . js giới thiệu thử nghiệm ủng hộ vì ES6 nhập khẩu và xuất khẩu. Trong Nút . js 12 , bạn có thể sử dụng nhập và xuất trong dự án của mình nếu bạn làm cả hai mục dưới đây.
Xem xét điều này, nút có hỗ trợ es6 không?
ECMAScript 2015 ( ES6 ) và hơn thế nữa. Nút . js được xây dựng dựa trên các phiên bản hiện đại của V8. Bằng cách cập nhật các bản phát hành mới nhất của công cụ này, chúng tôi đảm bảo các tính năng mới từ đặc tả JavaScript ECMA-262 được mang đến Nút.
Ngoài ra, nút 12 có tương thích ngược không? Nút . phiên bản js chủ yếu là tương thích ngược , nghĩa là mã bạn đã viết cho Nút 8 sẽ hoạt động trên Nút 10 hoặc 12 . Vì vậy, nếu bạn chỉ có JavaScript cũ đơn thuần, bạn sẽ không gặp khó khăn gì khi nâng cấp.
Cũng được hỏi, nút 12 có ổn định không?
Nút 12 ban đầu sẽ chạy trên V8 7.4 và cuối cùng nâng cấp lên 7.6 trong suốt vòng đời của nó. Nhóm V8 đã đồng ý cung cấp ABI (Giao diện nhị phân ứng dụng) sự ổn định cho phạm vi này.
Bạn sử dụng nút ESM như thế nào?
Có hai cách để kích hoạt esm
- Bật esm cho các gói: Sử dụng esm để tải mô-đun ES chính và xuất nó dưới dạng CommonJS. index.js. // Đặt các tùy chọn dưới dạng tham số, biến môi trường hoặc tệp rc.
- Bật esm để chạy cục bộ: node -r esm main.js. ?? Bỏ qua tên tệp để bật esm trong REPL.
Đề xuất:
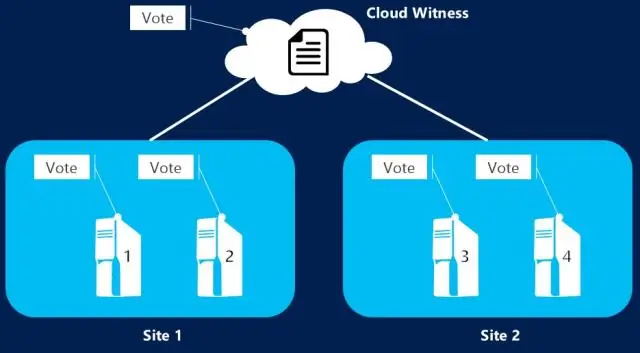
SQL 2016 có thể hỗ trợ bao nhiêu nút?

SQL Server Standard được hỗ trợ cho 2 nút. Nếu yêu cầu nhiều hơn 2 nút, thì SQL Server Enterprise Edition vẫn cần thiết
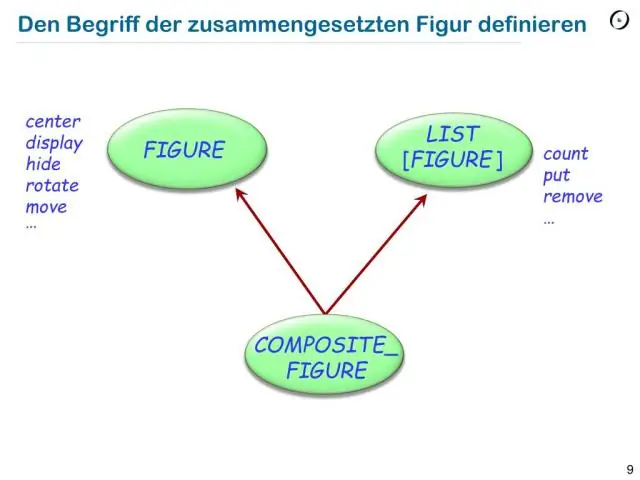
Tại sao Đa kế thừa được hỗ trợ trong C ++ nhưng không được hỗ trợ trong Java?

C ++, Common lisp và một số ngôn ngữ khác hỗ trợ đa kế thừa trong khi java không hỗ trợ nó. Java không cho phép đa kế thừa để tránh sự mơ hồ do nó gây ra. Một trong những ví dụ của vấn đề như vậy là vấn đề kim cương xảy ra trong đa kế thừa
Es6 trong nút JS là gì?

ES6 (ECMAScript 2015) là phiên bản JavaScript ổn định mới nhất. Babel là một trình biên dịch cho phép chúng ta viết các tính năng của ES6 bằng JavaScript và chạy nó trong các engine cũ hơn / hiện có. Cách thiết lập Babel với Ứng dụng Node.js của bạn. Bạn nên có nút mới nhất
Nút có hỗ trợ mô-đun es6 không?

Bạn chỉ cần thực hiện một trong các thao tác trên để có thể sử dụng các mô-đun ES. Bạn cũng có thể sử dụng gói npm được gọi là esm cho phép bạn sử dụng các mô-đun ES6 trong nút. Nó không cần cấu hình. Với esm, bạn sẽ có thể sử dụng xuất / nhập trong các tệp JS của mình
Bạn có cần bằng tiến sĩ để trở thành trợ lý nghiên cứu không?

Bạn có thể là trợ lý nghiên cứu với bằng đại học justan và liên kết nghiên cứu với bằng amasters. Nhưng nếu bạn muốn trở thành một thành viên nghiên cứu hoặc nhà khoa học và có ý định làm nghiên cứu sinh tiến sĩ, bạn có thể muốn lấy bằng tiến sĩ
