
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Để tắt thuộc tính thay đổi kích thước, hãy sử dụng thuộc tính CSS sau: resize: none;
- Bạn có thể áp dụng điều này như một thuộc tính kiểu nội tuyến như vậy: < textarea style = " thay đổi kích thước : không; "> </ textarea >
- hoặc ở giữa các thẻ phần tử như vậy: textarea { thay đổi kích thước : không ai; }
Về điều này, làm cách nào để ẩn thanh cuộn textarea trong CSS?
Ẩn thanh cuộn textarea Đến ẩn giấu dọc này thanh cuộn (và chiều ngang thanh cuộn nếu điều đó cũng xuất hiện), bạn cần sử dụng CSS thuộc tính tràn, với giá trị là ẩn giấu . Nhập nhiều văn bản nhất có thể cho đến khi bạn mong đợi một chiều dọc thanh cuộn xuất hiện. Đi tiếp!
Tương tự như vậy, làm cách nào để bạn thay đổi kích thước một phần tử trong CSS? thay đổi kích thước . Các thay đổi kích thước kiểm soát tài sản nếu và như thế nào yếu tố có thể thay đổi kích thước bởi người dùng bằng cách nhấp và kéo góc dưới cùng bên phải của yếu tố . Điều cực kỳ quan trọng cần biết: thay đổi kích thước không làm gì trừ khi thuộc tính tràn được đặt thành một thứ gì đó khác hơn là hiển thị, đó là giá trị ban đầu của nó đối với hầu hết các yếu tố.
Cũng cần biết, textarea có thuộc tính value không?
< textarea > làm không hỗ trợ thuộc tính giá trị.
Làm cách nào để ẩn thanh cuộn ngang?
Để vô hiệu hóa thanh cuộn ngang bạn nhập tràn-x: ẩn giấu ; trong CSS. Để buộc một thanh cuộn có cần thiết hay không (điều này sẽ dừng trình duyệt nhảy khi nó thêm thanh cuộn khi nội dung mở rộng vượt quá không gian.) sử dụng tràn-y: cuộn giấy ;.
Đề xuất:
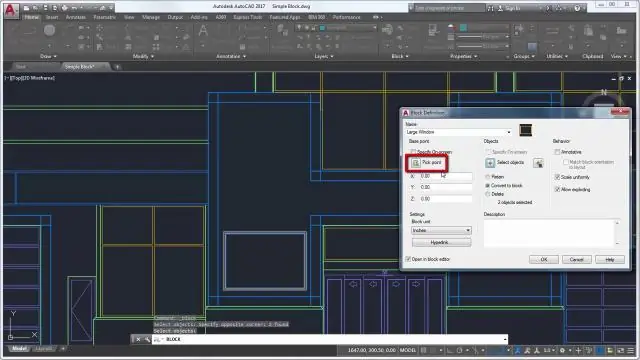
Làm cách nào để xóa một đối tượng khỏi một khối trong AutoCAD?

Để loại bỏ các đối tượng khỏi nhóm làm việc Nhấp vào menu Công cụ Xref Và Chặn chỉnh sửa tại chỗ Loại bỏ khỏi nhóm làm việc. Chọn các đối tượng bạn muốn loại bỏ. Bạn cũng có thể đặt PICKFIRST thành 1 và tạo tập hợp lựa chọn trước khi sử dụng tùy chọn Xóa. REFSET chỉ có thể được sử dụng với các đối tượng trong không gian (không gian giấy hoặc không gian mô hình) trong đó REFEDIT được khởi tạo
Làm cách nào để bạn thay đổi kích thước của một đám mây sửa đổi trong Revit?

Trong dự án, nhấp vào Quản lý tab Cài đặt bảng điều khiển (Kiểu đối tượng). Bấm vào tab Đối tượng chú thích. Đối với các đám mây sửa đổi, hãy thay đổi các giá trị cho Độ đậm của đường, Màu đường và Mẫu đường. Bấm OK. Những thay đổi này áp dụng cho tất cả các đám mây sửa đổi trong dự án
Làm cách nào để thay đổi biểu tượng không gian làm việc của tôi trong trạng thái không hoạt động?

Tải lên biểu tượng Từ màn hình của bạn, nhấp vào tên không gian làm việc của bạn ở trên cùng bên trái. Chọn Customize Slack từ menu. Nhấp vào tab Biểu tượng không gian làm việc. Chọn một tệp, sau đó nhấp vào Biểu tượng tải lên. Tiếp theo, cắt biểu tượng của bạn. Để thay đổi kích thước hình cắt đã chọn, hãy nhấp và kéo từ bất kỳ phía nào của hình cắt chấm. Khi bạn hoàn tất, hãy nhấp vào Biểu tượng cắt
Làm cách nào để kích hoạt đối tượng được bảo vệ khỏi bị xóa ngẫu nhiên trên tất cả các đơn vị tổ chức?

Để 'bảo vệ đơn vị tổ chức khỏi bị xóa ngẫu nhiên', hãy làm như sau: Mở Người dùng và Máy tính Active Directory. Nhấp chuột phải vào đơn vị tổ chức mà bạn muốn bảo vệ khỏi việc vô tình xóa và nhấp vào Thuộc tính. Chuyển đến tab Đối tượng, chọn 'Bảo vệ đối tượng khỏi việc vô tình xóa' và nhấp vào OK
Làm cách nào để bạn thay đổi kích thước của biểu đồ hình tròn trong Excel?

Để thay đổi kích thước biểu đồ, hãy thực hiện một trong các thao tác sau: Để thay đổi kích thước theo cách thủ công, hãy bấm vào biểu đồ, sau đó kéo các chốt định cỡ đến kích thước bạn muốn. Để sử dụng các phép đo chiều cao và chiều rộng cụ thể, trên Formattab, trong nhóm Kích thước, hãy nhập kích thước vào hộp Chiều cao và Chiều rộng
