
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Các ng - Gửi đi Chỉ thị trong AngularJS được sử dụng để chỉ định các chức năng được chạy trên Gửi đi sự kiện. Nó có thể được sử dụng để ngăn chặn mẫu đơn từ nộp hồ sơ nếu nó không chứa một hành động. Nó được hỗ trợ bởi < mẫu đơn > phần tử.
Bên cạnh đó, ng trình làm gì?
Các ng - Gửi đi chỉ thị chỉ định một hàm để chạy khi mẫu đơn Là nộp . Nếu hình thức không không có một hành động ng - Gửi đi sẽ ngăn chặn mẫu đơn từ hiện hữu nộp.
Bên cạnh trên, các mô hình NG hoạt động như thế nào? Các ng - người mẫu thuộc tính được sử dụng cho, Các điều khiển ràng buộc như đầu vào, vùng văn bản và các lựa chọn trong chế độ xem vào người mẫu . Các ng - người mẫu thuộc tính duy trì trạng thái của điều khiển (Theo trạng thái, chúng tôi có nghĩa là điều khiển và dữ liệu bị ràng buộc phải luôn được đồng bộ hóa.
Ngẫm lại cái này thì Ng bẩn là gì?
Các ng - dơ bẩn lớp cho bạn biết rằng biểu mẫu đã được sửa đổi bởi người dùng, trong khi ng lớp -pristine cho bạn biết rằng biểu mẫu chưa được sửa đổi bởi người dùng. Vì thế ng - dơ bẩn và ng -pristine là hai mặt của cùng một câu chuyện. Các lớp được đặt trên bất kỳ trường nào, trong khi biểu mẫu có hai thuộc tính, $ dơ bẩn và $ nguyên sơ.
NgForm trong góc cạnh là gì?
Nó chỉ đơn giản là một chỉ thị được xuất từ FormsModule được tự động thêm vào tất cả các thẻ trong Angular mẫu sau khi bạn nhập mô-đun.
Đề xuất:
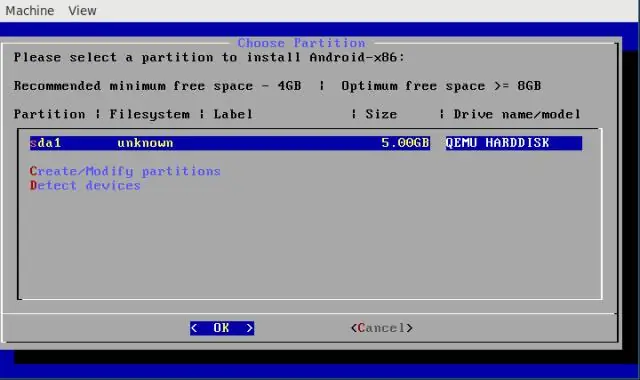
Việc sử dụng Trình quản lý AVD trong Android là gì?

Thiết bị ảo Android (AVD) là cấu hình thiết bị chạy trên Trình mô phỏng Android. Nó cung cấp Môi trường Android dành riêng cho thiết bị ảo, trong đó chúng tôi có thể cài đặt và kiểm tra Ứng dụng Android của mình. Trình quản lý AVD là một phần của Trình quản lý SDK để tạo và quản lý các thiết bị ảo được tạo
Việc sử dụng trình tạo báo cáo trong SSRS là gì?

Trình tạo Báo cáo SSRS là một công cụ tạo báo cáo cho phép người dùng tạo, quản lý và xuất bản báo cáo lên Dịch vụ Báo cáo Máy chủ SQL. Chúng tôi cũng có thể tạo tập dữ liệu dùng chung với sự trợ giúp của trình tạo báo cáo. Trình tạo Báo cáo có một cài đặt độc lập để chúng tôi có thể dễ dàng thiết lập và định cấu hình nó
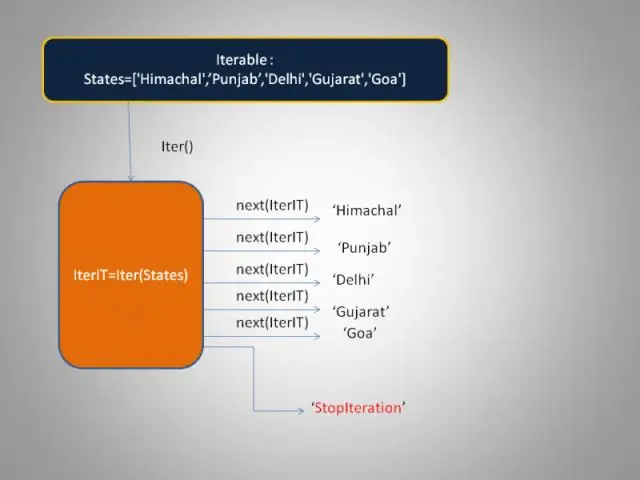
Việc sử dụng trình lặp trong khuôn khổ bộ sưu tập là gì?

Trong Java, Iterator là một giao diện có sẵn trong khuôn khổ Bộ sưu tập trong java. gói sử dụng. Nó là một con trỏ Java được sử dụng để lặp lại một tập hợp các đối tượng. Nó được sử dụng để duyệt từng phần tử của đối tượng tập hợp một
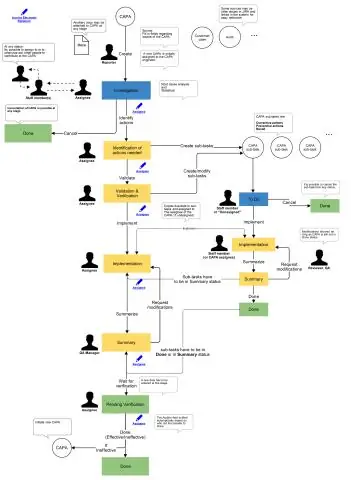
Làm cách nào để sử dụng quy trình làm việc trong Jira?

Tạo quy trình làm việc mới Chọn biểu tượng Jira (hoặc)> Dự án. Tìm và chọn dự án của bạn. Từ thanh bên của dự án của bạn, chọn Cài đặt dự án> Quy trình làm việc. Nhấp vào Thêm quy trình làm việc và chọn Thêm hiện có. Chọn quy trình làm việc mới của bạn và nhấp vào Tiếp theo. Chọn các loại sự cố sẽ sử dụng quy trình làm việc này và nhấp vào Kết thúc
Yếu tố nào không phải là yếu tố chính mà một lập trình viên sử dụng trong việc lựa chọn ngôn ngữ cho một dự án?

Giải thích: Số lượng đầu vào cần thiết không phải là yếu tố quan trọng để chọn ngôn ngữ cho một lập trình viên vì bất kỳ ngôn ngữ nào cũng có thể lấy bất kỳ số lượng đầu vào nào trong chương trình. Các yếu tố chính để chọn một ngôn ngữ là không gian tùy chọn khác có sẵn, Tốc độ cần thiết, loại ứng dụng đích
