
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Quy tắc này áp dụng khi tổng hợp React Sự kiện được sử dụng bên trong một hàm gọi lại không đồng bộ mà không cần gọi Sự kiện . kiên trì (). React sử dụng các đối tượng SyntheticEvent để bao bọc sự kiện . Vì lý do hiệu suất, tổng hợp sự kiện được tổng hợp và sử dụng lại trên nhiều bản gốc sự kiện.
Cũng được hỏi, SyntheticEvent là gì?
Theo tài liệu chính thức, SyntheticEvent là một trình bao bọc trình duyệt chéo xung quanh sự kiện gốc của trình duyệt. Nó có giao diện giống như sự kiện gốc của trình duyệt, bao gồm stopPropagation () và PreventDefault (), ngoại trừ các sự kiện hoạt động giống nhau trên tất cả các trình duyệt.
Ngoài ra, bạn cũng cần biết, sự kiện ngăn chặnDefault () trong phản ứng là gì? Phản ứng sử dụng tổng hợp sự kiện giải quyết sự kiện từ các phần tử nút, đầu vào và biểu mẫu. Nó trình bày cách thêm một mục vào danh sách bằng cách sử dụng một phần tử biểu mẫu với các phần tử đầu vào và nút. Trong trường hợp này, một ngăn chặn Mặc định được gọi trên Sự kiện khi gửi biểu mẫu để ngăn trình duyệt tải lại / làm mới.
Tương tự, các sự kiện React khác với các sự kiện DOM gốc thông thường như thế nào?
Sử dụng Sự kiện phản ứng Người xử lý Điều quan trọng sự khác biệt giữa Phản ứng sự kiện người xử lý và sự kiện DOM gốc các trình xử lý là các tên có dạng camelcase thay vì chữ thường, bạn chuyển vào các hàm thay vì các chuỗi và bạn phải gọi stopPropagation một cách rõ ràng thay vì trả về false.
Làm cách nào để ngăn chặn sự kiện sủi bọt trong phản ứng?
Dừng sự kiện bong bóng : Nếu bạn muốn ngừng lại NS sự kiện sôi sục , điều này có thể đạt được bằng cách sử dụng Sự kiện . stopPropagation () phương pháp. Nếu bạn muốn ngừng lại NS Sự kiện chảy ra từ Sự kiện nhắm mục tiêu đến phần tử hàng đầu trong DOM, Sự kiện . stopPropagation () phương thức dừng Sự kiện để đi từ dưới lên trên.
Đề xuất:
Trí tuệ nhân tạo khác với trí tuệ tự nhiên là gì?

Một số điểm khác biệt giữa Trí tuệ nhân tạo và Trí tuệ tự nhiên là: Máy móc Trí tuệ nhân tạo được thiết kế để thực hiện một số nhiệm vụ cụ thể trong khi tiêu thụ một số năng lượng trong khi trong Trí tuệ tự nhiên, con người có thể học hàng trăm kỹ năng khác nhau trong suốt cuộc đời
Chức năng nào sau đây được coi là chức năng quản trị của hệ quản trị cơ sở dữ liệu DBMS)?

Cơ sở dữ liệu mang dữ liệu của chúng dưới dạng bảng và biểu diễn các mối quan hệ bằng cách sử dụng khóa ngoại được gọi là cơ sở dữ liệu rời rạc. Các chức năng quản trị của hệ quản trị cơ sở dữ liệu (DBMS) bao gồm sao lưu dữ liệu cơ sở dữ liệu
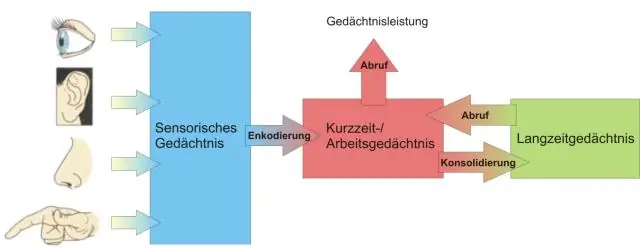
Sự khác biệt giữa trí nhớ ngắn hạn và trí nhớ làm việc là gì?

Trí nhớ ngắn hạn chỉ đơn giản là lưu giữ thông tin trong một khoảng thời gian ngắn, nhưng trí nhớ làm việc sử dụng thông tin trong một khuôn khổ để tạm thời lưu trữ và thao tác thông tin. Trí nhớ ngắn hạn là một phần của trí nhớ làm việc, nhưng không giống với trí nhớ làm việc
Toán tử so sánh nào được sử dụng để so sánh giá trị với mọi giá trị được trả về bởi truy vấn con?

Toán tử ALL được sử dụng để chọn tất cả các bộ giá trị của SELECT STATEMENT. Nó cũng được sử dụng để so sánh một giá trị với mọi giá trị trong một tập giá trị khác hoặc kết quả từ một truy vấn con. Toán tử ALL trả về TRUE iff tất cả các giá trị truy vấn con đáp ứng điều kiện
Tôi làm cách nào để học cho vị trí quản trị viên Salesforce?

Bảy mẹo để chuẩn bị cho kỳ thi lấy chứng chỉ quản trị viên Salesforce của bạn Xem tất cả về kỳ thi là gì. Lên lịch cho kỳ thi chứng chỉ của bạn. Tìm một số bạn bè để học cùng. Thực hành Thực hành. Hoàn thành Lộ trình cấp chứng chỉ dành cho quản trị viên. Tham dự Hội thảo trên web về Chuẩn bị trước Ảo 1 Ngày MIỄN PHÍ. Excel Trong Kỳ thi Chứng chỉ Quản trị viên
