
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Mô hình Đối tượng Tài liệu ( DOM ) là một giao diện lập trình cho các tài liệu HTML và XML. Nó đại diện cho trang để các chương trình có thể thay đổi cấu trúc, kiểu và nội dung của tài liệu. Mô hình Đối tượng Tài liệu ( DOM ) đại diện cho tài liệu cùng tên để nó có thể được thao tác.
Hãy xem xét điều này, DOM được sử dụng để làm gì?
Các DOM (Mô hình Đối tượng Tài liệu) là một giao diện trình bày cách trình duyệt đọc các tài liệu HTML và XML của bạn. Nó cho phép một ngôn ngữ (JavaScript) thao tác, cấu trúc và tạo kiểu cho trang web của bạn.
Tương tự, sự khác biệt giữa BOM và Dom là gì? BOM có nghĩa là Trình duyệt Đối tượng Mô hình. Đối tượngwindow được phát hành bởi tất cả các trình duyệt, nó đại diện cho trình duyệt cửa sổ. Các đối tượng JavaScript toàn cầu, các hàm và các biến tự động là một thành viên của đối tượng window. DOM -> Mô hình DocumentObject trong JavaScript là API để truy cập các phần tử bên trong tài liệu.
Ngoài ra, DOM trong JavaScript là gì?
JavaScript - Mô hình Đối tượng Tài liệu hoặc DOM . Một đối tượng Document đại diện cho tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng Document có nhiều thuộc tính tham chiếu đến các đối tượng khác cho phép truy cập và sửa đổi nội dung tài liệu.
DOM hoạt động như thế nào?
Mô hình Đối tượng Tài liệu ( DOM ) là một giao diện lập trình cho các tài liệu HTML và XML. Nó đại diện cho trang để các chương trình có thể thay đổi cấu trúc, kiểu và nội dung của tài liệu. Các DOM đại diện cho tài liệu dưới dạng các nút và đối tượng. Bằng cách đó, các ngôn ngữ lập trình có thể kết nối với trang.
Đề xuất:
Thẻ nào có thể được sử dụng để xác định phương thức do người dùng xác định trong JSP?

Thẻ khai báo là một trong những phần tử kịch bản trong JSP. Thẻ này được sử dụng để khai báo các biến. Cùng với đó, Thẻ khai báo cũng có thể khai báo phương thức và các lớp. Trình khởi tạo jsp quét mã và tìm thẻ khai báo và khởi tạo tất cả các biến, phương thức và lớp
Kiểm tra chính tả có thực sự kiểm tra chính tả chính xác?

Kiểm tra chính tả sẽ không phát hiện ra việc sử dụng không đúng các từ đồng âm, chẳng hạn như 'their' và 'there.' Kiểm tra chính tả có thể gắn cờ các từ là lỗi thực sự đúng. Kiểm tra chính tả không phải lúc nào cũng cung cấp các gợi ý chính tả hữu ích cho các từ bị sai chính tả nghiêm trọng
Chính xác thì container docker là gì?

Docker container là một nền tảng phát triển phần mềm mã nguồn mở. Lợi ích chính của nó là đóng gói các ứng dụng trong các thùng chứa, cho phép chúng có thể di động đến bất kỳ hệ thống nào chạy hệ điều hành Linux hoặc Windows (OS). Máy Windows có thể chạy vùng chứa Linux bằng cách sử dụng máy ảo (VM)
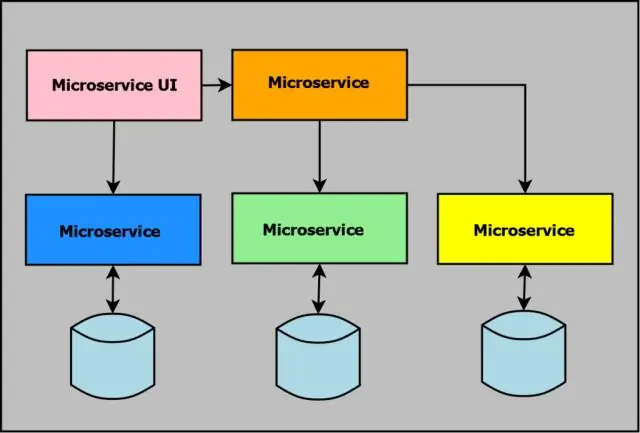
Chính xác thì Microservices là gì?

Microservices là một kỹ thuật phát triển phần mềm - một biến thể của kiểu cấu trúc kiến trúc hướng dịch vụ (SOA) - sắp xếp một ứng dụng như một tập hợp các dịch vụ được kết hợp lỏng lẻo. Trong kiến trúc microservices, các dịch vụ rất chi tiết và các giao thức có trọng lượng nhẹ
Điều chỉnh mô hình có giúp tăng độ chính xác không?

Điều chỉnh mô hình giúp tăng độ chính xác. Mục tiêu của điều chỉnh tham số là tìm giá trị tối ưu cho mỗi tham số để cải thiện độ chính xác của mô hình. Để điều chỉnh các thông số này, bạn phải hiểu rõ về ý nghĩa này và tác động riêng của chúng đối với mô hình
