
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Phần trăm : Các đệm lót kích thước liên quan đến chiều rộng của vùng nội dung của phần tử đó (tức là chiều rộng bên trong, và không bao gồm, đệm lót , đường viền và lề của phần tử). Vì vậy, nếu #wrapper của bạn rộng 940px, 5% đệm lót = 0,05 × 940pixels = 47 điểm ảnh.
Do đó, padding có thể là một tỷ lệ phần trăm?
Phần trăm : Các đệm lót kích thước liên quan đến chiều rộng của vùng nội dung của phần tử đó (tức là chiều rộng bên trong, và không bao gồm, đệm lót , đường viền và lề của phần tử). Vì vậy, nếu #wrapper của bạn rộng 940px, 5% đệm lót = 0,05 × 940pixels = 47 điểm ảnh.
Thứ hai, CSS padding là gì? Các đệm lót tài sản trong CSS xác định phần trong cùng của mô hình hộp, tạo không gian xung quanh nội dung của phần tử, bên trong bất kỳ lề và / hoặc đường viền đã xác định nào. Đệm giá trị được đặt bằng độ dài hoặc tỷ lệ phần trăm và không thể chấp nhận giá trị âm. Giá trị ban đầu hoặc mặc định cho tất cả đệm lót thuộc tính là 0.
Hơn nữa, padding được tính như thế nào?
Điều này có nghĩa là đệm lót Là tính toán theo chiều rộng phần tử mẹ (cần lưu ý rằng trong các bố cục không flexbox, đệm lót trên và dưới cũng tương ứng với chiều rộng của khối chứa).
Tại sao đệm lại ảnh hưởng đến chiều rộng?
Bây giờ, do cách định cỡ hộp hoạt động trong CSS, việc thêm đệm lót đến phần tử của bạn sẽ thêm vào nó kích thước , kể từ khi chiều rộng sau đó đệm lót khu vực sẽ được thêm vào chiều rộng của khu vực nội dung và do đó, tổng số chiều rộng (và chiều cao) của phần tử sẽ tăng.
Đề xuất:
Bạn có thể theo dõi iPhone mà không cần thẻ SIM không?

Theo dõi không có thẻ SIM Khi thẻ SIM được lấy ra khỏi aniPhone, việc liên lạc đó sẽ không thể diễn ra nữa và không thể thiết lập tọa độ GPS cho thiết bị của bạn. Do đó, khi thẻ SIM không có trong iPhone, nó sẽ không thể được định vị bằng thiết bị theo dõi MobileMe
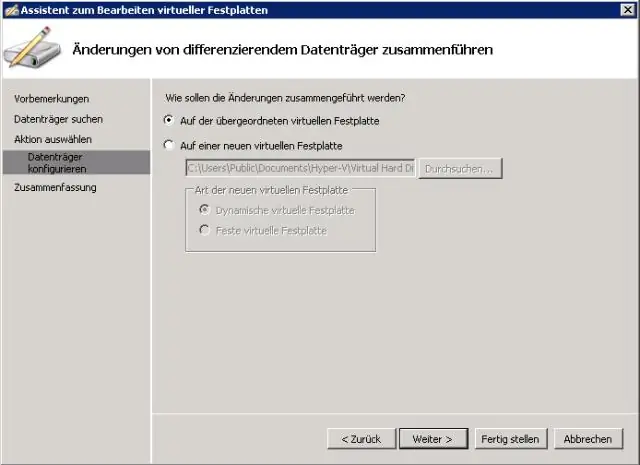
Làm cách nào để hợp nhất các trạm kiểm soát trong Hyper V theo cách thủ công?

Hợp nhất các trạm kiểm soát theo cách thủ công nếu chuỗi bị hỏng Tắt máy ảo và sao lưu nội dung của máy ảo. Mở Hyper-V Manager, nơi đặt máy ảo. Nhấp vào Chỉnh sửa đĩa, chọn thư mục mà VM lưu giữ nó vhdx. Chọn tệp điểm kiểm tra cuối cùng (với. Chọn “Hợp nhất” Bạn sẽ được yêu cầu xác nhận hợp nhất tệp này với đĩa mẹ. Làm điều đó cho đến khi bạn không có tệp avhdx nào trong thư mục của VM
Chúng ta có thể gọi bộ thu gom rác theo cách thủ công trong Java không?

Không thể thực thi thu gom rác trong java. Nhưng đôi khi, chúng ta vẫn gọi là Hệ thống. phương thức gc () một cách rõ ràng. phương thức gc () chỉ cung cấp một 'gợi ý' cho JVM mà bộ thu gom rác sẽ chạy
Chúng ta có thể chạy ứng dụng ASP NET mà không có tệp ASAX chung không?

Một trang ASP.NET có thể chạy mà không cần toàn cục. tệp asax
Kiểu dữ liệu cho phần trăm trong SQL là gì?

Định dạng phần trăm ('P') nhân một số với 100 và chuyển nó thành một chuỗi biểu thị phần trăm. Nếu 2 chữ số thập phân là mức độ chính xác của bạn, thì 'smallint' sẽ xử lý điều này trong khoảng trống nhỏ nhất (2 byte). Bạn lưu trữ phần trăm nhân với 100
