
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Khối -các phần tử cấp độ
MỘT khối -level element luôn bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn (kéo dài sang trái và phải hết mức có thể). Phần tử là một khối -phần tử cấp. Ví dụ về khối -các yếu tố cấp:
Tương tự, bạn có thể hỏi, khối hiển thị CSS là gì?
Các hiển thị CSS thuộc tính đặt liệu một phần tử có được coi là khối hoặc nội tuyến và bố cục được sử dụng cho phần tử con của nó, chẳng hạn như bố cục dòng, lưới hoặc linh hoạt. Loại bên ngoài thiết lập sự tham gia của một phần tử vào bố cục luồng; loại bên trong thiết lập bố cục của trẻ em.
Tương tự, nội tuyến và khối trong CSS là gì? Nội tuyến và Chặn Phần tử Phần tử HTML chia thành hai loại chính: khối -Thích và nội tuyến các yếu tố. Phần tử là một khối -phần tử cấp. Nội tuyến phần tử (,
v.v.) chỉ lấy không gian cần thiết. Họ không cần phải bắt đầu trên một dòng mới.
Hơn nữa, làm cách nào để tạo một khối trong CSS?
MỘT khối phần tử luôn bắt đầu trên một dòng mới và lấp đầy khoảng trống ngang trái và phải trên trang web. Bạn có thể thêm lề và đệm trên tất cả bốn mặt của bất kỳ khối phần tử - trên cùng, phải, trái và dưới cùng. Một số ví dụ về khối các yếu tố là một
các thẻ.
Sự khác biệt giữa khối và khối nội tuyến là gì?
Ngoài ra, với màn hình hiển thị: nội tuyến - khối , lề / đệm trên cùng và dưới cùng được tôn trọng, nhưng với hiển thị: nội tuyến họ không phải. So với màn hình: khối , thị trưởng Sự khác biệt đó là màn hình: nội tuyến - khối không thêm dấu ngắt dòng sau phần tử, vì vậy phần tử có thể nằm cạnh các phần tử khác.
Đề xuất:
Làm cách nào để khôi phục và khôi phục cơ sở dữ liệu Postgres?

Nếu bạn tạo một bản sao lưu bằng pg_dump, bạn có thể dễ dàng khôi phục nó theo cách sau: Mở cửa sổ dòng lệnh. Chuyển đến thư mục bin Postgres. Ví dụ: cd 'C: ProgramFilesPostgreSQL9.5in' Nhập lệnh để khôi phục cơ sở dữ liệu của bạn. Nhập mật khẩu cho người dùng postgres của bạn. Kiểm tra quá trình khôi phục
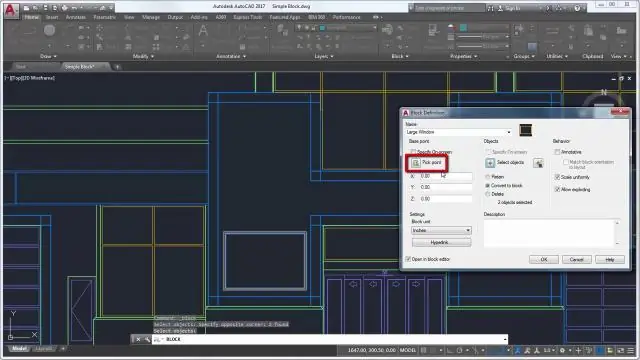
Làm cách nào để xóa một đối tượng khỏi một khối trong AutoCAD?

Để loại bỏ các đối tượng khỏi nhóm làm việc Nhấp vào menu Công cụ Xref Và Chặn chỉnh sửa tại chỗ Loại bỏ khỏi nhóm làm việc. Chọn các đối tượng bạn muốn loại bỏ. Bạn cũng có thể đặt PICKFIRST thành 1 và tạo tập hợp lựa chọn trước khi sử dụng tùy chọn Xóa. REFSET chỉ có thể được sử dụng với các đối tượng trong không gian (không gian giấy hoặc không gian mô hình) trong đó REFEDIT được khởi tạo
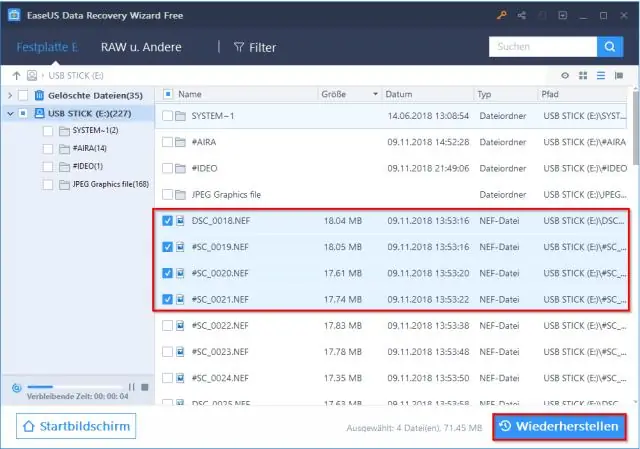
Làm cách nào để khôi phục các tệp đã xóa khỏi TortoiseSVN?

Nhấp chuột phải vào thư mục trong Explorer, vào TortoiseSVN -> Hiển thị nhật ký. Nhấp chuột phải vào số bản sửa đổi ngay trước bản sửa đổi đã xóa tệp và chọn 'Duyệt kho lưu trữ'. Nhấp chuột phải vào tệp đã xóa và chọn 'Sao chép vào bản sao đang hoạt động' và lưu
Khi bạn khởi động lại hệ thống của mình, máy tính sẽ tuân theo các hướng dẫn khởi động được lưu trữ trong loại bộ nhớ này Nhóm các lựa chọn câu trả lời?

Câu trả lời đã được Chuyên gia xác minh Hướng dẫn khởi động của máy tính được lưu trữ trong một loại bộ nhớ có tên là Flash. Bộ nhớ flash có thể được ghi vào và đọc từ đó, nhưng nội dung của nó sẽ không bị xóa sau khi máy tính tắt nguồn. Bộ nhớ Flash này thường được gọi là BIOS (Hệ thống đầu ra đầu vào cơ bản)
Làm cách nào để bạn khởi tạo ArrayList trong một phương thức khởi tạo trong Java?

Nếu bạn chỉ muốn khai báo nó trong hàm tạo, bạn có thể có mã: ArrayList name = new ArrayList (); Nếu không, bạn có thể khai báo nó dưới dạng một trường, rồi khởi tạo nó trong hàm tạo
