
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Sửa đổi lần cuối 2025-01-22 17:46.
Các bước
- Mở một HTML tài liệu. Bạn có thể chỉnh sửa một HTML tài liệu bằng trình soạn thảo văn bản như NotePad, hoặcTextEdit onWindows.
- nhấn không gian để thêm một bình thường không gian . Để addaregular không gian , nhấp vào nơi bạn muốn thêm không gian và nhấn phím cách.
- Nhập để buộc thêm không gian .
- Chèn dấu cách có chiều rộng khác nhau.
Tương tự, người ta có thể hỏi, làm thế nào để bạn đặt một khoảng trắng trong HTML?
Để tạo thêm không gian trước, sau, giữa văn bản của bạn, sử dụng (không ngắt không gian ) mở rộng HTML tính cách. Forexample, với "thêm không gian "chúng tôi có mã sau trong HTML Nếu bạn đang sử dụng trình chỉnh sửa WYSIWYG để nhập mã trên, bạn phải nhập HTML tab hoặc chỉnh sửa HTML mã số.
Sau đó, câu hỏi đặt ra là & nbsp trong HTML là gì? Ngoài ra còn được gọi là không gian cố định hoặc không gian cứng, NBSP (không gian không ngắt) được sử dụng trong lập trình và xử lý từ khóa để tạo ra một khoảng trắng trong một dòng không thể bị phá vỡ bằng cách bao bọc từ khóa. Với HTML , & nbsp ; cho phép bạn tạo nhiều không gian hiển thị trên một trang web và không chỉ trong mã nguồn.
Thứ hai, làm thế nào để bạn đặt khoảng cách giữa các đoạn văn trong HTML?
Thêm khoảng cách giữa các đoạn văn hoặc dấu đầu dòng trongWordPress
- Shift + Enter - Sử dụng phím Shift và phím Enter để tách khoảng cách giữa các dòng và tránh một đoạn văn (khoảng cách giữa các dòng).
- & nbsp - dấu cách không ngắt - thường được sử dụng để tạo một dòng bao hoặc để di chuyển văn bản sang dòng tiếp theo.
-
- ngắt dòng - điều này phục vụ xuống dòng theo truyền thống.
Có bao nhiêu khoảng trắng là một tab?
tám khoảng trống
Đề xuất:
Ba khu vực của khoảng cách kỹ thuật số xác định khoảng cách là gì?

Phân chia kỹ thuật số là một thuật ngữ đề cập đến khoảng cách giữa nhân khẩu học và các khu vực có khả năng tiếp cận với công nghệ thông tin và truyền thông hiện đại và những khu vực không hoặc bị hạn chế quyền truy cập. Công nghệ này có thể bao gồm điện thoại, tivi, máy tính cá nhân và Internet
Làm cách nào để bạn liên kết một bức ảnh với một trang web trong HTML?

Để sử dụng hình ảnh làm liên kết trong HTML, hãy sử dụng thẻ cũng như thẻ có thuộc tính hrefatt. Thẻ để sử dụng hình ảnh trong trang aweb và thẻ để thêm liên kết. Dưới thuộc tính src của thẻ hình ảnh, hãy thêm URL của hình ảnh. Với điều đó, cũng thêm chiều cao và chiều rộng
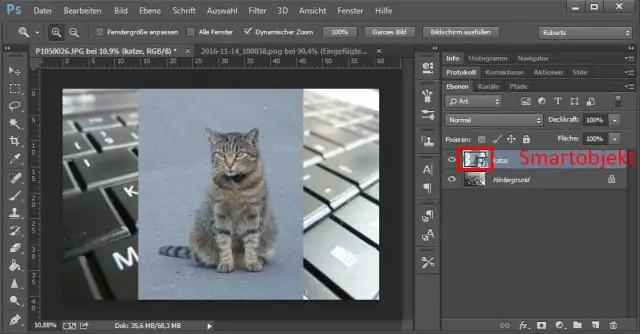
Làm thế nào để bạn chèn một bức ảnh vào một hình dạng trong Photoshop?

2 Câu trả lời Dán hình ảnh của bạn vào Photoshop. Kéo và thả hoặc sử dụng hộp thoại Mở. Tạo lớp hình dạng (ellipse). Đảm bảo rằng hình ảnh của bạn nằm trên lớp hình dạng trong bảng điều khiển Lớp. Nhấp chuột phải vào hình ảnh của bạn trong bảng điều khiển lớp và chọn Tạo mặt nạ cắt
Làm cách nào để bạn cắt bớt khoảng trắng bên trái và bên phải trong SQL Server?

SQL Server không hỗ trợ cho hàm Trim (). Nhưng bạn có thể sử dụng LTRIM () để loại bỏ khoảng trắng ở đầu và RTRIM () để xóa khoảng trắng ở cuối. có thể sử dụng nó như LTRIM (RTRIM (ColumnName)) để loại bỏ cả hai. Vâng, nó phụ thuộc vào phiên bản SQL Server bạn đang sử dụng
Làm cách nào để thay đổi khoảng cách dòng trong các trang?

Đặt giãn cách dòng và đoạn trong Pages trên máy Mac Chọn một hoặc nhiều đoạn hoặc chọn văn bản trong hộp văn bản, hình dạng hoặc bảng. Trong thanh bên Định dạng, nhấp vào nút Kiểu ở gần đầu. Thực hiện một trong những thao tác sau: Nhấp vào mũi tên bên cạnh trường khoảng cách để đặt số lượng khoảng trắng cho tùy chọn bạn đã chọn
