
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Đến tạo ra một cái mới dự án , chỉ cần thêm npx trước tạo ra - phản ứng -ứng dụng redux -cra. Cài đặt này tạo ra - phản ứng -app trên toàn cầu (nếu nó chưa được cài đặt) và cũng tạo mới dự án.
Cửa hàng Redux
- Giữ trạng thái ứng dụng.
- Cho phép truy cập vào trạng thái thông qua getState ().
- Cho phép cập nhật trạng thái thông qua công văn (hành động).
Về điều này, làm cách nào để thêm Redux vào một dự án phản ứng?
Từng bước: Cách thêm Redux vào ứng dụng React
- Bước 1: Nhập các gói NPM của Redux.
- Bước 2: Tạo Hộp giảm tốc.
- Bước 2: Tạo Redux Store.
- Bước 3: Kết hợp Thành phần ứng dụng chính với Nhà cung cấp.
- Bước 4: Tạo và kết nối một thành phần vùng chứa.
- Bước 5: Chọn và chuyển đổi trạng thái từ Redux Store.
- Bước 6: Sử dụng State trong Thành phần Thuyết trình.
Ngoài ra, làm thế nào để bạn tạo một ứng dụng sản xuất cho phản ứng? Các bước này sẽ hoạt động đối với bất kỳ ứng dụng React nào được xây dựng bằng create-react-app.
- Bước 1: Tạo ứng dụng React.
- Bước 2: Thêm biểu tượng ứng dụng của riêng bạn vào thư mục Công khai.
- Bước 3: Tạo một máy chủ Express JS để phục vụ bản dựng sản xuất của bạn.
- Bước 4: Tạo bản dựng sản xuất React.
- Bước 5: Ngăn không cho mã nguồn được triển khai.
Cũng cần biết là, làm thế nào để bạn bắt đầu một dự án phản ứng?
Thiết lập một dự án React
- Bước 1: Cài đặt Ứng dụng Mẫu. Sao chép kho lưu trữ es6-tutorial-react: git clone
- Bước 2: Thiết lập Babel và Webpack. Mở dấu nhắc lệnh và điều hướng (cd) đến thư mục es6-tutorial-react.
- Bước 3: Xây dựng và chạy.
Làm cách nào để sử dụng ứng dụng react Redux?
Bắt đầu
- Tạo một ứng dụng. Để tạo một ứng dụng mới, hãy chạy: create-react-redux-app-structure my-app cd my-app /
- Chuẩn bị cấu hình. json để xây dựng cấu hình.
- Cài đặt. npm cài đặt hoặc cài đặt sợi.
- Chạy tập lệnh xây dựng. Hãy xem phần Build Scripts.
- Chạy máy chủ. node index.js hoặc máy chủ chạy npm.
Đề xuất:
Làm cách nào để bạn khởi tạo ArrayList trong một phương thức khởi tạo trong Java?

Nếu bạn chỉ muốn khai báo nó trong hàm tạo, bạn có thể có mã: ArrayList name = new ArrayList (); Nếu không, bạn có thể khai báo nó dưới dạng một trường, rồi khởi tạo nó trong hàm tạo
Làm cách nào để tạo một liên kết bên trong trong MySQL?

MySQL INNER JOIN Đầu tiên, chỉ định bảng chính xuất hiện trong mệnh đề FROM (t1). Thứ hai, chỉ định bảng sẽ được kết hợp với bảng chính, xuất hiện trong mệnh đề INNER JOIN (t2, t3,…). Thứ ba, chỉ định một điều kiện tham gia sau từ khóa ON của mệnh đề INNER JOIN
Làm cách nào để tạo một kịch bản nào trong Excel?

Tạo Kịch bản Excel Đầu tiên Trên tab Dữ liệu của Ruy-băng, bấm Phân tích Nếu Điều gì xảy ra. Nhấp vào Trình quản lý kịch bản. Trong Trình quản lý kịch bản, hãy nhấp vào nút Thêm. Nhập tên cho Kịch bản. Nhấn phím Tab để di chuyển đến hộp Thay đổi ô. Trên trang tính, chọn các ô B1. Giữ phím Ctrl và chọn các ô B3: B4
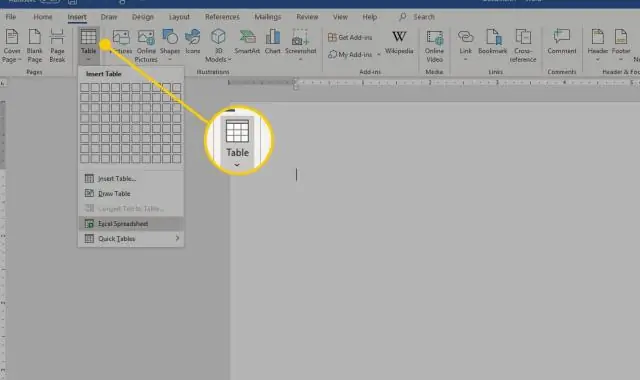
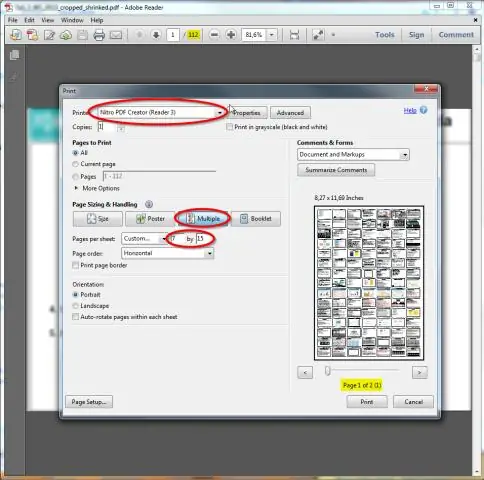
Làm cách nào để bạn tạo một tài liệu phát tay có các dòng trống bên dưới các trang trình bày trong PowerPoint?

Nếu bạn muốn tùy chỉnh dàn bài PowerPoint của mình trong Microsoft Word trước khi in, chỉ cần: Điều hướng đến tab Tệp. ? Nhấp vào Xuất. Chọn Tạo tài liệu phát ở bên trái. ? Nhấp vào Tạo tài liệu phát ở bên phải. Chọn 'Dòng trống bên cạnh trang trình bày' hoặc 'Dòng trống bên dưới trang trình bày' (tùy thuộc vào những gì bạn muốn) Nhấp vào OK
Làm cách nào để tạo một biến mức quy trình làm việc trong Informatica?

Để tạo một biến dòng công việc: Trong Trình thiết kế dòng công việc, hãy tạo một dòng công việc mới hoặc chỉnh sửa một dòng công việc hiện có. Chọn tab Biến. Nhấp vào Thêm. Nhập thông tin vào bảng sau và nhấp vào OK: Để xác thực giá trị mặc định của biến dòng công việc mới, hãy nhấp vào nút Xác thực
