
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Đến chuyển đổi một div hiển thị trong jQuery , sử dụng NS chuyển đổi () phương pháp. Nó kiểm tra div phần tử cho khả năng hiển thị, tức là phương thức show () nếu div bị ẩn. Và ẩn () id the div phần tử có thể nhìn thấy được. Điều này cuối cùng tạo ra một chuyển đổi tác dụng.
Đơn giản như vậy, chuyển đổi hoạt động như thế nào trong jQuery?
Các chuyển đổi () phương thức đính kèm hai hoặc nhiều hàm vào chuyển đổi giữa cho sự kiện nhấp chuột cho các phần tử đã chọn. Khi nhấp vào một phần tử, chức năng được chỉ định đầu tiên sẽ kích hoạt, khi nhấp lại, chức năng thứ hai sẽ kích hoạt, v.v. Lưu ý: Ngoài ra còn có một jQuery Phương pháp hiệu ứng được gọi là chuyển đổi ().
Ngoài ra, làm thế nào để bạn chuyển đổi? Nhấn "Alt-Tab" để nhanh chóng chuyển đổi giữa cửa sổ hiện tại và cửa sổ được xem gần đây nhất. Nhấn liên tục phím tắt để chọn tab khác; khi bạn nhả các phím, Windows sẽ hiển thị cửa sổ đã chọn. Nhấn "Ctrl-Alt-Tab" để hiển thị màn hình lớp phủ với các cửa sổ chương trình.
Đơn giản vậy, làm cách nào để chuyển đổi hiển thị trong JavaScript?
Các bước
- Gói nội dung bạn muốn chuyển đổi hiển thị trong một vùng chứa. Đây là nội dung.
- Chèn mã JavaScript để thay đổi màn hình.
- Sử dụng trình xử lý sự kiện để kích hoạt chức năng.
Làm cách nào để ẩn một phần tử trong HTML?
Ẩn giấu hoặc hiển thị các yếu tố trong HTML sử dụng thuộc tính hiển thị. Thuộc tính hiển thị kiểu được sử dụng để ẩn giấu và hiển thị nội dung của HTML DOM bằng cách truy cập DOM yếu tố sử dụng JavaScript / jQuery. Đến ẩn giấu một yếu tố , đặt thuộc tính hiển thị kiểu thành “none”.
Đề xuất:
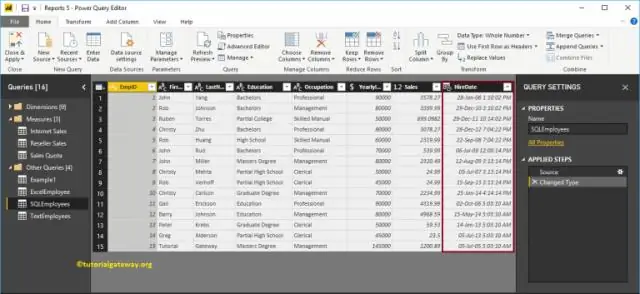
Làm cách nào để chuyển đổi một định dạng ngày này sang một ngày khác trong SQL?

Cách lấy các định dạng ngày SQL Server khác nhau Sử dụng tùy chọn định dạng ngày cùng với chức năng CONVERT. Để tải YYYY-MM-DD, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 23) Để nhận MM / DD / YYYY, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 1) Kiểm tra biểu đồ để nhận danh sách tất cả các tùy chọn định dạng
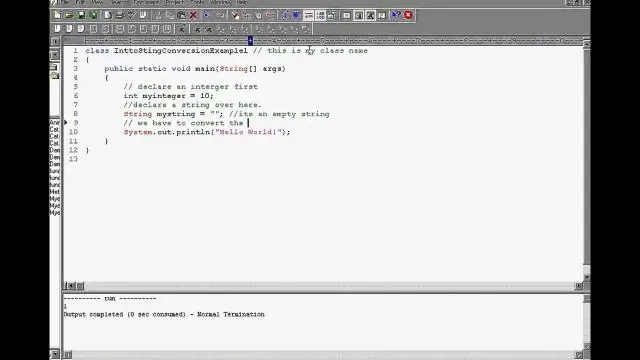
Làm cách nào để chuyển đổi một chuỗi thành một số trong bảng chữ?

Sử dụng cái nào? Sử dụng ParseInt () khi bạn muốn một chuỗi được chuyển đổi thành số nguyên. Sử dụng ParseFloat () khi bạn cần phân tích cú pháp một chuỗi thành một số dấu phẩy động. Bạn có thể sử dụng toán tử + trước một chuỗi để buộc nó thành một số dấu phẩy động
Làm cách nào để chuyển đổi một chuỗi thành một int?

Giải pháp trực tiếp nhất để chuyển đổi một chuỗi toaninteger là sử dụng phương thức parseInt của lớpJavaInteger. parseInt chuyển đổi Chuỗi thành anint và ném NumberFormatException nếu chuỗi không thể chuyển đổi thành kiểu int
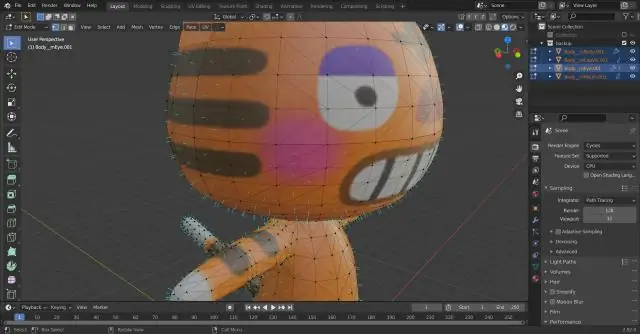
Làm cách nào để chuyển đổi một đối tượng thành lưới trong máy xay sinh tố?

Đã đến lúc hành động - chuyển đổi bề mặt thành amesh Đảm bảo rằng bạn đang ở Chế độ đối tượng. Xoay thân tàu để bạn có thể nhìn rõ. Nhấn Alt + C để chuyển đổi bề mặt thành một trung thể. Chọn Mesh từ Curve / Meta / Surf / Text từ menu với LMB như thể hiện trong ảnh chụp màn hình sau: Nhấn Tab để vào Chế độ chỉnh sửa. Nhấn A để bỏ chọn bất kỳ đỉnh nào đã chọn
Làm cách nào để chuyển đổi một ngày thành một chuỗi trong SQL?

Cách lấy các định dạng ngày SQL Server khác nhau Sử dụng tùy chọn định dạng ngày cùng với chức năng CONVERT. Để tải YYYY-MM-DD, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 23) Để nhận MM / DD / YYYY, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 1) Kiểm tra biểu đồ để nhận danh sách tất cả các tùy chọn định dạng
