
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Chuyển đổi Những trạng thái
Thêm dữ liệu- chuyển đổi =" cái nút " đến chuyển đổi một nút trạng thái hoạt động. Nếu bạn trước chuyển đổi một nút , bạn phải thêm thủ công. lớp hoạt động và aria-press = "true" vào < cái nút >.
Do đó, làm thế nào để bạn chuyển đổi?
Nhấn "Alt-Tab" để nhanh chóng chuyển đổi giữa cửa sổ hiện tại và cửa sổ được xem gần đây nhất. Nhấn liên tục phím tắt để chọn tab khác; khi bạn nhả các phím, Windows sẽ hiển thị cửa sổ đã chọn. Nhấn "Ctrl-Alt-Tab" để hiển thị màn hình lớp phủ với các cửa sổ chương trình.
Thứ hai, làm cách nào để tạo kiểu cho các nút bootstrap? Cách thay đổi kiểu nút Bootstrap
- Bước 1: Tìm Lớp Nút. Bước đầu tiên để tùy chỉnh các nút của bạn là biết lớp nút.
- Bước 2: Tìm Lớp trong CSS. Tất cả các nút có lớp này sẽ bị ảnh hưởng bởi kiểu bạn chọn.
- Bước 3: Định dạng nút. Bây giờ bạn có thể tùy chỉnh nút bằng cách sử dụng CSS.
Về vấn đề này, chuyển đổi bootstrap là gì?
Bootstrap Toggle là một rất linh hoạt Bootstrap plugin chuyển đổi hộp kiểm thành chuyển đổi.
Chuyển đổi trên điện thoại của tôi là gì?
MỘT chuyển đổi cho phép người dùng thay đổi cài đặt giữa hai trạng thái. Bạn có thể thêm một cơ bản chuyển đổi nút để của bạn bố cục với đối tượng ToggleButton. Android 4.0 (API cấp 14) giới thiệu một loại chuyển đổi nút được gọi là công tắc cung cấp điều khiển thanh trượt mà bạn có thể thêm bằng đối tượng Công tắc.
Đề xuất:
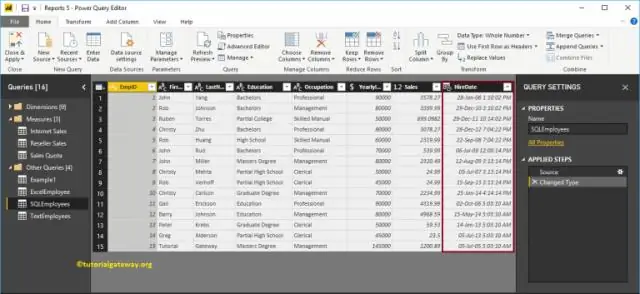
Làm cách nào để chuyển đổi một định dạng ngày này sang một ngày khác trong SQL?

Cách lấy các định dạng ngày SQL Server khác nhau Sử dụng tùy chọn định dạng ngày cùng với chức năng CONVERT. Để tải YYYY-MM-DD, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 23) Để nhận MM / DD / YYYY, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 1) Kiểm tra biểu đồ để nhận danh sách tất cả các tùy chọn định dạng
Làm cách nào để chuyển đổi một chuỗi thành một số trong bảng chữ?

Sử dụng cái nào? Sử dụng ParseInt () khi bạn muốn một chuỗi được chuyển đổi thành số nguyên. Sử dụng ParseFloat () khi bạn cần phân tích cú pháp một chuỗi thành một số dấu phẩy động. Bạn có thể sử dụng toán tử + trước một chuỗi để buộc nó thành một số dấu phẩy động
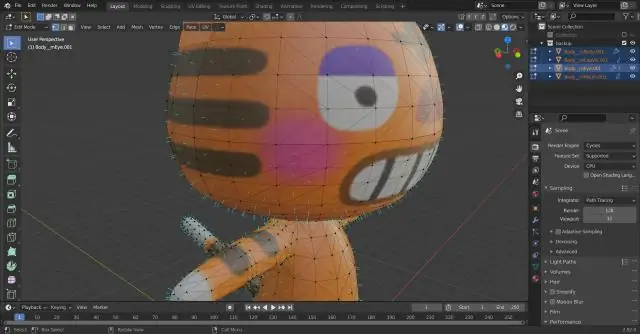
Làm cách nào để chuyển đổi một đối tượng thành lưới trong máy xay sinh tố?

Đã đến lúc hành động - chuyển đổi bề mặt thành amesh Đảm bảo rằng bạn đang ở Chế độ đối tượng. Xoay thân tàu để bạn có thể nhìn rõ. Nhấn Alt + C để chuyển đổi bề mặt thành một trung thể. Chọn Mesh từ Curve / Meta / Surf / Text từ menu với LMB như thể hiện trong ảnh chụp màn hình sau: Nhấn Tab để vào Chế độ chỉnh sửa. Nhấn A để bỏ chọn bất kỳ đỉnh nào đã chọn
Làm cách nào để chuyển đổi một ngày thành một chuỗi trong SQL?

Cách lấy các định dạng ngày SQL Server khác nhau Sử dụng tùy chọn định dạng ngày cùng với chức năng CONVERT. Để tải YYYY-MM-DD, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 23) Để nhận MM / DD / YYYY, hãy sử dụng CHỌN CHUYỂN ĐỔI (varchar, getdate (), 1) Kiểm tra biểu đồ để nhận danh sách tất cả các tùy chọn định dạng
Làm cách nào để chuyển đổi một chuỗi thành một mảng char trong Java?

Chuyển một chuỗi thành mảng ký tự trong Java Bước 1: Lấy chuỗi. Bước 2: Tạo một mảng ký tự có cùng độ dài với chuỗi ký tự. Bước 3: Duyệt qua chuỗi để sao chép ký tự ở chỉ số thứ i của chuỗi sang chỉ số thứ i trong mảng. Bước 4: Quay lại hoặc thực hiện thao tác trên mảng ký tự
