
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Đi tới dòng 1399 và tìm định dạng : 'mm / dd / yyyy'. Bây giờ bạn có thể thay đổi cuộc hẹn định dạng ở đây. Đi tới dòng 1399 và tìm định dạng : 'mm / dd / yyyy'. Bây giờ bạn có thể thay đổi cuộc hẹn định dạng ở đây.
Giữ nguyên chế độ xem này, làm cách nào để thay đổi định dạng Datepicker?
Theo mặc định, ngày định dạng của giao diện người dùng jQuery Bảng chọn ngày là Mỹ định dạng mm / dd / yy, nhưng chúng tôi có thể đặt nó thành màn hình tùy chỉnh định dạng , ví dụ: cho ngày Châu Âu dd-mm-yyyy, v.v. Giải pháp là sử dụng bảng chọn ngày tùy chọn dateFormat…và sử dụng mã sau để thay đổi NS định dạng với tùy chọn dateFormat.
Tương tự, bạn sử dụng công cụ chọn ngày như thế nào? Các bảng chọn ngày được gắn với một trường đầu vào biểu mẫu chuẩn. Tập trung vào đầu vào (nhấp hoặc sử dụng phím tab) để mở lịch tương tác trong một lớp phủ nhỏ. Chọn một ngày , nhấp vào nơi khác trên trang (làm mờ đầu vào) hoặc nhấn phím Esc để đóng. Nếu một ngày được chọn, phản hồi được hiển thị dưới dạng giá trị của đầu vào.
Ngoài ra, bootstrap có Datepicker không?
Bootstrap - bảng chọn ngày cung cấp một linh hoạt bảng chọn ngày widget trong Bootstrap Phong cách. Các phiên bản được tăng dần theo semver.
Làm cách nào để có được ngày hiện tại trong Datepicker?
Để thiết lập ngay hiện tại kiểm soát giao diện người dùng jQuery nào bảng chọn ngày ràng buộc, sử dụng phương thức setDate (). Đi qua ngày đối tượng cần được đặt làm đối số cho phương thức setDate (). Nếu bạn muốn đặt nó thành ngay hiện tại sau đó bạn có thể vượt qua ' hôm nay 'như đối số.
Đề xuất:
Làm cách nào để chấp nhận tất cả các thay đổi định dạng trong Word 2010?

Word 2007, 2010, 2013, 2016 Mở tab Xem lại trên dải băng. Bấm Hiển thị Đánh dấu trong tab Xem lại. Tắt Chèn và Xóa, Nhận xét và bất kỳ tùy chọn nào khác mà bạn sử dụng - chỉ cần bật Định dạng. Nhấp vào mũi tên ngay bên dưới biểu tượng Chấp nhận. Chọn tùy chọn Chấp nhận tất cả các thay đổi được hiển thị
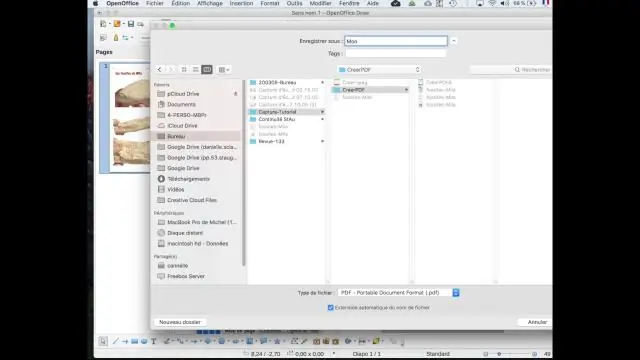
Làm thế nào để bạn thay đổi định dạng thời gian trong openoffice?

Nếu bạn muốn một cột duy nhất có ngày và giờ, hãy chọn các ô thời gian của bạn (tất cả chúng), Chỉnh sửa → Sao chép, chọn ô ngày đầu tiên, Chỉnh sửa → Dán đặc biệt → Thêm → OK. Định dạng các ô trong cột với định dạng Ngày / Giờ
Làm cách nào để thay đổi định dạng ngày trên IPAD của tôi?

Nhấn vào biểu tượng Cài đặt trên Màn hình chính. Nhấn vào Chung. Cuộn xuống cuối danh sách Cài đặt chung và nhấn Ngày & Giờ. Bật công tắc Giờ 24 giờ để hiển thị thời gian ở định dạng 24 giờ (giờ quân đội)
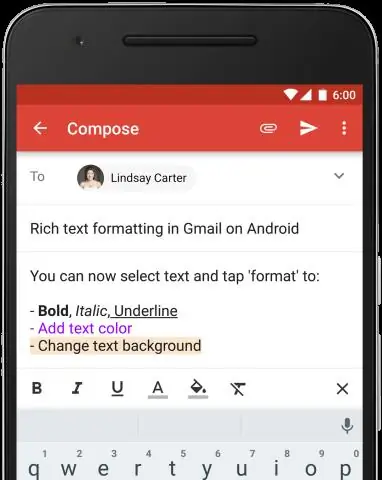
Làm cách nào để bật định dạng văn bản có định dạng trong Gmail?

Để thay đổi sang Định dạng đa dạng thức: Nhấp vào nút Soạn thư ở menu bên trái của Gmail. Nhấp vào liên kết Định dạng phong phú phía trên hộp tin nhắn văn bản. Các biểu tượng định dạng văn bản bây giờ sẽ hiển thị như sau:
Làm cách nào để thay đổi định dạng thời gian trong quyền truy cập?

Access cung cấp một số định dạng được xác định trước cho dữ liệu ngày và giờ. Mở bảng trong Dạng xem Thiết kế. Trong phần trên của lưới thiết kế, hãy chọn Trường Ngày / Giờ mà bạn muốn định dạng. Trong Đánh giá đúng trường, hãy bấm vào mũi tên trong hộp thuộc tính Định dạng và chọn một định dạng từ danh sách thả xuống
