
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Chỉ cần thêm data-toggle = " sự sụp đổ "và mục tiêu dữ liệu cho phần tử để tự động chỉ định quyền kiểm soát một hoặc nhiều phần tử có thể thu gọn. Thuộc tính data-target chấp nhận một bộ chọn CSS để áp dụng sự sụp đổ đến. Hãy chắc chắn thêm lớp học sự sụp đổ đến phần tử có thể thu gọn.
Đơn giản như vậy, Bootstrap thu gọn hoạt động như thế nào?
Bootstrap Thu gọn thuộc tính Đơn giản chỉ cần thêm data-toggle = " sự sụp đổ "và mục tiêu dữ liệu cho tính năng để nhanh chóng chỉ định quyền kiểm soát phần tử có thể thu gọn. Thuộc tính mục tiêu dữ liệu nhận được một bộ chọn CSS để thêm sự sụp đổ đến. Đảm bảo mang lại trong lớp sự sụp đổ đến tính năng có thể thu gọn.
Ngoài ra, làm thế nào để bạn tạo ra một sự sụp đổ? Thu gọn hoặc mở rộng các phần của tài liệu
- Đặt con trỏ của bạn vào tiêu đề.
- Trên tab Trang đầu, bấm vào mũi tên trong nhóm Đoạn văn.
- Trong hộp thoại Đoạn văn, hãy bấm vào hộp kiểm bên cạnh Đã thu gọn theo mặc định.
- Bấm OK.
Sau đây, lớp thu gọn Bootstrap là gì?
lớp học sụp đổ chỉ ra một phần tử có thể thu gọn (a < div > trong ví dụ của chúng tôi); đây là nội dung sẽ được hiển thị hoặc ẩn bằng một cú nhấp chuột. Để kiểm soát (hiển thị / ẩn) nội dung có thể thu gọn, hãy thêm data-toggle = " sự sụp đổ thuộc tính "cho một hoặc một phần tử.
Làm thế nào để bạn thu gọn trong CSS?
- Đặt mô hình đường viền thu gọn cho hai bảng: # table1 {border-fall: own;
- Khi sử dụng "viền-thu gọn: tách biệt", thuộc tính giãn cách đường viền có thể được sử dụng để đặt khoảng cách giữa các ô: # table1 {
- Khi sử dụng "border-sập: thu gọn", ô xuất hiện đầu tiên trong mã sẽ "giành chiến thắng": table, td, th {
Đề xuất:
Làm cách nào để thu gọn một dòng trong Visual Studio?

CTRL + M + M sẽ thu gọn / mở rộng phần hiện tại. CTRL + M + A sẽ thu gọn tất cả ngay cả trong các tệp Html. Các tùy chọn này cũng nằm trong menu ngữ cảnh bên dưới Dàn ý. Nhấp chuột phải vào trình soạn thảo -> Phác thảo để tìm tất cả các tùy chọn
Làm cách nào để cài đặt trình quét gọn gàng?

Tải xuống Trình điều khiển Máy quét gọn gàng cho Windows hoặc Mac Tìm số kiểu máy quét của bạn bằng cách nhìn vào mặt dưới (dưới cùng) của máy quét. Rút phích cắm máy quét của bạn và đóng Neat trên máy tính của bạn. Nhấp vào số kiểu máy quét của bạn trong biểu đồ bên dưới để tải xuống trình điều khiển
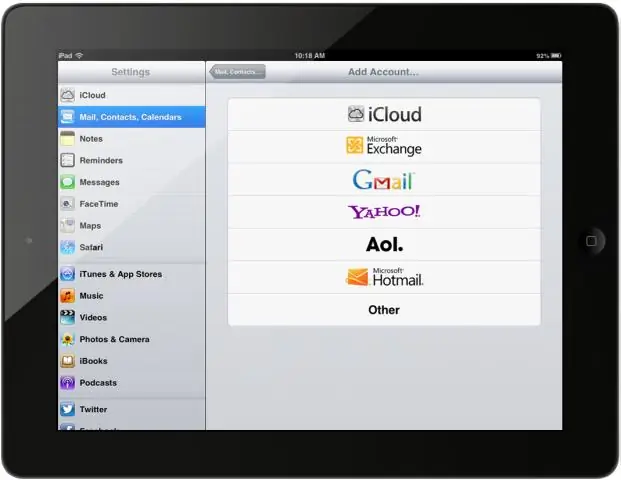
Làm cách nào để tạo thư mục thư mới trên iPad?

Tạo một Thư mục Email Mới Nhấn vào liên kết Chỉnh sửa nằm bên cạnh Hộp thư ở góc trên cùng của ứng dụng Thư. Nhấn vào liên kết NewMailbox nằm ở cuối cột bên trái để tạo một thư mục mới. Nhấn vào mũi tên bên cạnh Hộp thư bạn đã chọn và chọn vị trí bạn muốn đặt thư mục mới vào
Làm cách nào để bật tính năng thu gọn mở rộng trong Visual Studio?

Cách thu gọn tất cả và mở rộng tất cả mã nguồn trong Visual Studio. Để thu gọn tất cả các lớp / hàm / con, hãy nhấn CTRL + M, CTRL + O. Và để mở rộng lại tất cả, chỉ cần nhấn CTRL + M, CTRL + P
Làm cách nào để sửa máy quét gọn gàng của tôi?

Nhấp đúp vào 'Máy quét gọn gàng' cụ thể của bạn trong hộp 'Hiển thị phần mềm tương thích'. Sau đó nhấp vào 'Tiếp theo'. Trình quản lý thiết bị sẽ cập nhật trình điều khiển máy quét và cho bạn biết khi nó hoàn tất. Nếu nó yêu cầu bạn khởi động lại máy tính của mình, sau đó khởi động lại máy tính của bạn
