
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
Điểm ngắt dòng mã có điều kiện
- Nhấp vào tab Nguồn.
- Mở tệp chứa dòng mã bạn muốn ngắt.
- Đi dòng mã.
- Bên trái dòng mã là cột số dòng.
- Lựa chọn Thêm vào có điều kiện điểm ngắt .
- Nhập điều kiện của bạn vào hộp thoại.
- Nhấn Enter để kích hoạt điểm ngắt .
Theo đó, làm cách nào để bạn kiểm tra các điểm ngắt trong Chrome?
Dựa trên sự kiện Điểm ngắt Nhấp vào F12 để mở Công cụ dành cho nhà phát triển trong Trình duyệt Chrome . Hoặc chúng ta có thể nhấp chuột phải và chọn Quan sát (Ctrl + Shift + I). Chuyển đến tab Nguồn và mở rộng Trình xử lý sự kiện Điểm ngắt phần. Chúng ta có thể tìm thấy các sự kiện khác nhau được liệt kê trong phần như Bàn phím, Thiết bị, Chuột, v.v.
làm cách nào để sử dụng bảng điều khiển trong Chrome? Để mở nhà phát triển bàn điều khiển cửa sổ trên Trình duyệt Chrome , sử dụng phím tắt Ctrl Shift J (trên Windows) hoặc Ctrl Option J (trên Mac). Ngoài ra, bạn có thể sử dụng NS Trình duyệt Chrome trong cửa sổ trình duyệt, chọn tùy chọn "Công cụ khác", rồi chọn "Công cụ dành cho nhà phát triển".
Một câu hỏi nữa là, bạn sử dụng breakpoint như thế nào?
Đặt các điểm ngắt trong mã nguồn Để bộ Một điểm ngắt trong mã nguồn, hãy nhấp vào lề ngoài cùng bên trái bên cạnh một dòng mã. Bạn cũng có thể chọn dòng và nhấn F9, chọn Debug> Toggle Điểm ngắt hoặc nhấp chuột phải và chọn Điểm ngắt > Chèn điểm ngắt . Các điểm ngắt xuất hiện dưới dạng một chấm đỏ ở lề trái.
Làm cách nào để gỡ lỗi trình duyệt của tôi?
Trình duyệt Chrome
- Bước 1: Mở ứng dụng của bạn trong trình duyệt web Chrome.
- Bước 2: Mở bảng điều khiển dành cho nhà phát triển bằng cách kiểm tra trang web của bạn và chọn tab nguồn hoặc Đi tới Xem → Nhà phát triển → Xem nguồn.
- Bước 3: Đặt điểm ngắt trên mã nguồn của bạn tương tự như những gì chúng tôi đã làm trong trình duyệt Mozilla.
Đề xuất:
Tòa nhà La Mã quan trọng và sang trọng nào bao gồm tất cả các đặc điểm sau đây có các hầm chứa hầm và một mái vòm trung tâm trên một căn phòng tám mặt?

Vương cung thánh đường Constantine bao gồm các hầm thùng, hầm mỏ và một mái vòm trung tâm trên một căn phòng tám mặt. Tranh ghép đen trắng của người La Mã thường xuất hiện trên tường của các ngôi nhà
Làm cách nào để sử dụng các ứng dụng Android trong Google Chrome?

Các bước cần thực hiện: Mở Google Chrome trên PC của bạn. Tìm kiếm tiện ích mở rộng ứng dụng ARC Welder cho Chrome. Cài đặt tiện ích mở rộng và nhấp vào nút 'Khởi chạy ứng dụng'. Bây giờ, bạn sẽ phải tải xuống tệp APK cho ứng dụng mà bạn muốn chạy. Thêm tệp APK đã tải xuống vào tiện ích mở rộng bằng cách nhấp vào nút 'Chọn
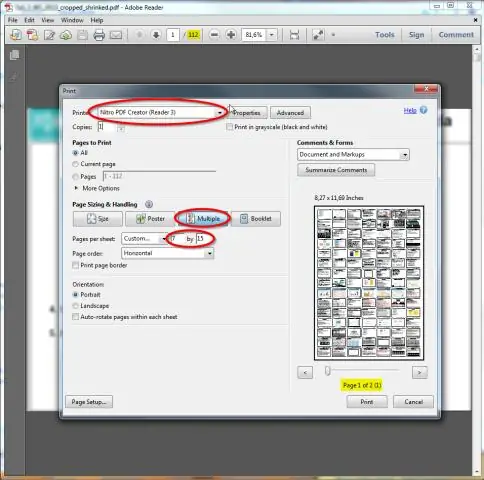
Làm cách nào để bạn tạo một tài liệu phát tay có các dòng trống bên dưới các trang trình bày trong PowerPoint?

Nếu bạn muốn tùy chỉnh dàn bài PowerPoint của mình trong Microsoft Word trước khi in, chỉ cần: Điều hướng đến tab Tệp. ? Nhấp vào Xuất. Chọn Tạo tài liệu phát ở bên trái. ? Nhấp vào Tạo tài liệu phát ở bên phải. Chọn 'Dòng trống bên cạnh trang trình bày' hoặc 'Dòng trống bên dưới trang trình bày' (tùy thuộc vào những gì bạn muốn) Nhấp vào OK
Sự khác biệt giữa bộ ngắt mạch và bộ ngắt kết nối là gì?

Công tắc ngắt kết nối (hoặc Công tắc ngắt kết nối hoặc Công tắc ngắt tải) là một thiết bị ngắt kết nối không thể ngắt dòng điện, vì vậy nó thường được kết hợp với cầu dao hoặc công tắc phụ tải. Bộ ngắt mạch là một thiết bị chuyển mạch có thể cắt dòng điện định mức (Ir) cũng như dòng điện ngắn mạch (Ik)
Việc sử dụng nhãn tùy chỉnh là gì, làm thế nào để bạn truy cập chúng trong các lớp Apex và trong các trang Visualforce?

Nhãn tùy chỉnh cho phép các nhà phát triển tạo các ứng dụng đa ngôn ngữ bằng cách tự động trình bày thông tin (ví dụ: văn bản trợ giúp hoặc thông báo lỗi) bằng ngôn ngữ mẹ đẻ của người dùng. Nhãn tùy chỉnh là các giá trị văn bản tùy chỉnh có thể được truy cập từ các lớp Apex, trang Visualforce hoặc các thành phần Lightning
