
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:47.
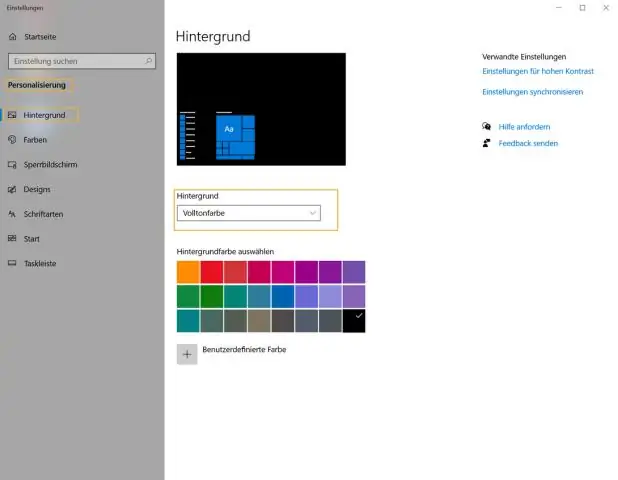
Theo mặc định, một lai lịch - hình ảnh được đặt ở góc trên cùng bên trái của một phần tử và được lặp lại theo cả chiều dọc và chiều ngang. Mẹo: lai lịch của một phần tử là tổng kích thước của phần tử, bao gồm phần đệm và đường viền (nhưng không phải lề). Mẹo: Luôn luôn bộ Một lai lịch -màu sắc được sử dụng nếu hình ảnh không có.
Tương tự như vậy, mọi người hỏi, làm cách nào để đưa hình nền vào CSS?
Theo mặc định, một lai lịch - hình ảnh được đặt ở góc trên cùng bên trái của một phần tử và được lặp lại theo cả chiều dọc và chiều ngang. Mẹo: lai lịch của một phần tử là tổng kích thước của phần tử, bao gồm phần đệm và đường viền (nhưng không phải lề). Mẹo: Luôn đặt lai lịch -màu sắc được sử dụng nếu hình ảnh không có.
Hơn nữa, tại sao hình nền CSS của tôi không hoạt động? Nếu bạn đang đấu tranh để có được hình nền trong tiêu đề của bạn để hiển thị, đừng lo lắng. Vì đoạn mã đó nằm trong css thư mục, bạn cũng sẽ cần phải nhớ tăng một cấp độ để đến NS thư mục img, nơi của bạn hình ảnh là. Đảm bảo thêm../ vào NS đằng trước của NS URL cho của bạn hình nền đến công việc.
Ngoài ra, làm cách nào để tạo hình nền trong HTML?
Nhập <div style = " lai lịch - hình ảnh : url ('[ hình ảnh url] '); "> ở dòng tiếp theo. Đây là HTML thẻ để thêm một hình nền vào trang web của bạn. Thay thế "[ hình ảnh url] "với vị trí url thực của hình ảnh bạn muốn thêm.
Làm cách nào để thêm hình nền vào div?
Giả sử bạn có một div với lớp div sau đó sử dụng các mã này để đặt hình ảnh làm nền của div
- . div {
- background-image: url ('liên kết tới hình ảnh');
- background-position: trung tâm;
- background-repeat: không lặp lại;
- }
Đề xuất:
Làm thế nào để bạn đo một cửa sổ cho một màn hình thay thế?

Bước 1: Đo cạnh ngắn nhất Đầu tiên, bạn sẽ muốn đo cạnh ngắn nhất của màn hình cửa sổ. Đo màn hình cửa sổ của bạn đến 1/16 inch gần nhất. Bước 2: Đo cạnh dài nhất Tiếp theo, đo cạnh dài nhất của màn hình cửa sổ. Một lần nữa, bạn sẽ muốn đo nó đến 1/16 inch gần nhất
Làm thế nào để bạn tạo một hình mờ hình ảnh trong Word 2007?

Thêm Hình mờ trong Word 2007 1Nhấp vào nút Hình mờ trên tab Bố cục Trang. Thư viện hình mờ xuất hiện. 2Nhấp vào một trong các hình mờ để chèn hoặc chọn Hình mờ tùy chỉnh từ cuối thư viện. 3 (Tùy chọn) Để chọn văn bản cho hình mờ tùy chỉnh của bạn, hãy chọn tùy chọn Hình mờ Văn bản trong hộp thoại PrintedWatermark
Làm cách nào bạn có thể đặt bản vẽ của mình bằng sơn làm nền máy tính?

Sau khi thiết lập hình nền từ MSPaint, bạn vẫn có thể truy cập các tùy chọn khác từ ControlPanel. Mở menu Paint (trên cùng bên trái) và chọn menu con 'Đặt làm nền màn hình'. Dưới đây là các tùy chọn để thay đổi kích thước và vị trí hình nền của bạn: - Điền vào hình nền hoặc thay đổi kích thước hình ảnh của bạn để làm cho nó bao phủ màn hình chính
Làm thế nào để bạn điền vào một hình nền trong gimp?

Bước 1: Khởi chạy GIMP và mở hình ảnh mà bạn muốn thay đổi nền bằng cách đi tới Tệp> Mở. Bước 2: Từ bảng Tools bên trái, chọn công cụ Fuzzy select hoặc Select by color và nhấp một lần vào màu nền để chọn. Khi bạn làm điều đó, bạn sẽ thấy rằng màu nền đã được chọn
Làm thế nào để bạn lặp lại một hình nền?

Background-repeat repeat: xếp hình ảnh theo cả hai hướng. Đây là giá trị mặc định. repeat-x: xếp hình ảnh theo chiều ngang. repeat-y: xếp hình ảnh theo chiều dọc. no-repeat: không xếp, chỉ hiển thị hình ảnh một lần. dấu cách: xếp hình ảnh theo cả hai hướng. tròn: xếp hình ảnh theo cả hai hướng
