
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Theo thứ nhất Định nghĩa trong Dictionary.com, hệ thống cấp bậc được định nghĩa là “bất kỳ hệ thống người hoặc vật nào được xếp hạng trên một thứ khác”. Trên cơ sở đó Định nghĩa , hệ thống phân cấp trực quan sẽ sau đó đơn giản là trực quan hệ thống các phần tử được xếp hạng, cái này ở trên cái khác - hoặc cách trực quan các yếu tố xếp hạng và liên quan với nhau.
Về điều này, phân cấp trực quan có nghĩa là gì?
Hệ thống phân cấp trực quan đề cập đến việc sắp xếp hoặc trình bày các yếu tố theo cách hàm ý tầm quan trọng. Nói cách khác, hệ thống phân cấp trực quan ảnh hưởng đến thứ tự mà mắt người cảm nhận những gì nó nhìn thấy. Đơn đặt hàng này được tạo bởi trực quan sự tương phản giữa các hình thức trong một lĩnh vực nhận thức.
Tương tự, phân cấp trực quan trong thiết kế Web là gì? Hệ thống phân cấp trực quan là thứ tự mà người dùng xử lý thông tin trên một trang; chức năng của nó trong giao diện người dùng (UI) thiết kế là cho phép người dùng hiểu thông tin một cách dễ dàng.
Về vấn đề này, thứ bậc trong thành phần có nghĩa là gì?
Hệ thống phân cấp là biên đạo của nội dung trong một thành phần để truyền đạt thông tin và chuyển tải Ý nghĩa . Tuy nhiên, sự hiểu biết về thị giác hệ thống phân cấp là dựa trên lý thuyết liên quan đến nhận thức thị giác hai chiều. Thiết kế web và tương tác cho phép tạo ra các mối quan hệ tiềm năng phức tạp hơn giữa các phần tử.
Mắt người nhìn vào cái gì đầu tiên trên một trang?
Nghiên cứu của Eyetrack III cũng trích dẫn, “Các tiêu đề nổi trội thường thu hút mắt trước khi bước vào trang - đặc biệt là khi chúng ở phía trên bên trái, và thường xuyên nhất (nhưng không phải luôn luôn) khi ở phía trên bên phải.”
Đề xuất:
Có được định nghĩa là mối quan hệ giữa các thuộc tính của một đối tượng và khả năng của một tác nhân cung cấp manh mối cho việc sử dụng một đối tượng không?

Khả năng chi trả là mối quan hệ giữa các thuộc tính của một đối tượng và khả năng của tác nhân xác định cách đối tượng có thể được sử dụng
Khi một nhà cung cấp lưu trữ phần mềm trên một trang web và bạn không cần cài đặt phần mềm đó trên thiết bị của mình, điều này được gọi là?

Phần mềm ứng dụng. Khi một nhà cung cấp lưu trữ phần mềm trên một trang web và bạn không cần cài đặt phần mềm đó trên thiết bị của mình, phần mềm này được gọi là: Phần mềm dưới dạng Dịch vụ. một công ty đang phát hành sớm để kiểm tra lỗi
Mối quan hệ giữa kiến trúc và thiết kế cấp mô-đun là gì?

Kiến trúc phần mềm là thiết kế của toàn bộ hệ thống, trong khi Thiết kế phần mềm nhấn mạnh vào cấp độ mô-đun / thành phần / lớp cụ thể
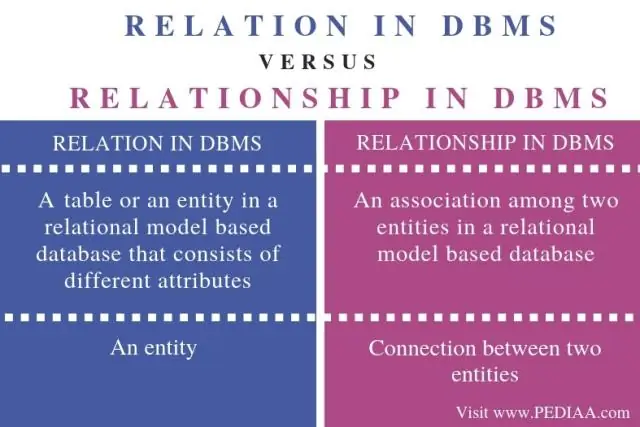
Sự khác biệt giữa mối quan hệ một bậc là mối quan hệ nhị phân và mối quan hệ bậc ba?

Mối quan hệ một ngôi là khi cả hai người tham gia trong mối quan hệ là cùng một thực thể. Ví dụ: Các môn học có thể là tiền đề cho các môn học khác. Mối quan hệ bậc ba là khi ba thực thể tham gia vào mối quan hệ
Nguyên tắc thiết kế nào cung cấp nhiều lớp bảo vệ?

Nguyên tắc phòng thủ nói rõ rằng nhiều biện pháp kiểm soát bảo mật tiếp cận rủi ro theo những cách khác nhau là lựa chọn tốt nhất để bảo mật ứng dụng. Vì vậy, thay vì có một kiểm soát bảo mật cho quyền truy cập của người dùng, bạn sẽ có nhiều lớp xác thực, các công cụ kiểm tra bảo mật bổ sung và công cụ ghi nhật ký
