
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Devtool . Tùy chọn này kiểm soát nếu và cách bản đồ nguồn được tạo. Sử dụng SourceMapDevToolPlugin để có cấu hình chi tiết hơn. Xem source-map-loader để xử lý các bản đồ nguồn hiện có.
Theo đó, Sourcemap trong Webpack là gì?
Theo một nghĩa nào đó, bản đồ nguồn là vòng giải mã cho mã bí mật (được thu nhỏ) của bạn. Sử dụng Webpack , chỉ định devtool: "source-map" trong Webpack cấu hình sẽ kích hoạt bản đồ nguồn và Webpack sẽ xuất ra một chỉ thị sourceMappingURL trong tệp cuối cùng, được rút gọn của bạn.
Sau đó, câu hỏi đặt ra là Webpack merge là gì? webpack - hợp nhất cung cấp một hợp nhất hàm nối các mảng và hợp nhất các đối tượng tạo ra một đối tượng mới. Bất cứ khi nào bạn cần hợp nhất đối tượng cấu hình, webpack - hợp nhất có thể có ích. Cũng có một webpack riêng hợp nhất biến thể được gọi là hợp nhất.
Về điều này, Webpack được sử dụng để làm gì?
Webpack là một trình gói mô-đun tĩnh cho các ứng dụng JavaScript - nó lấy tất cả mã từ ứng dụng của bạn và làm cho nó có thể sử dụng được trong trình duyệt web. Mô-đun là các đoạn mã có thể tái sử dụng được tạo từ JavaScript, node_modules, hình ảnh và các kiểu CSS của ứng dụng của bạn, được đóng gói để dễ dàng Được dùng trong trang web của bạn.
Bản đồ nguồn hoạt động như thế nào?
Thế nào Nguồn Bản đồ Hoạt động . Như tên cho thấy, một bản đồ nguồn bao gồm một loạt thông tin có thể được sử dụng để ánh xạ mã trong một tệp nén trở lại nguồn ban đầu của nó. Bạn có thể chỉ định một bản đồ nguồn khác nhau cho mỗi tệp nén của mình.
Đề xuất:
Bạn có thể có bao nhiêu mức chuyển hướng trong con trỏ trong một khai báo?

Bạn có thể có trong một tuyên bố duy nhất? " câu trả lời là "Ít nhất 12." hỗ trợ nhiều hơn nữa. của hương vị, nhưng có một giới hạn. Có hai cấp độ hướng dẫn (một con trỏ đến một con trỏ đến một cái gì đó) là phổ biến
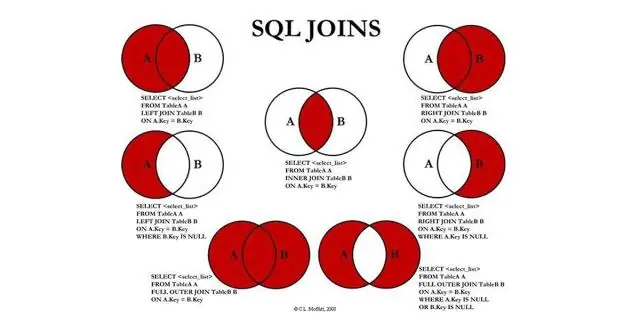
Tham gia bên trong trong SQL là gì?

Tham gia bên trong trong SQL là gì? INNER JOIN chọn tất cả các hàng từ cả hai bảng tham gia miễn là có sự trùng khớp giữa các cột. Một SQL INNER JOIN giống như mệnh đề JOIN, kết hợp các hàng từ hai bảng trở lên
Có gì mới trong lõi 3.0 trong asp net?

NET Core 3.0 hỗ trợ các ứng dụng máy tính để bàn Windows sử dụng Windows Presentation Foundation (WPF) và Windows Forms. Các khung công tác này cũng hỗ trợ sử dụng các điều khiển hiện đại và tạo kiểu Thông thạo từ Thư viện XAML Windows UI (WinUI) thông qua các đảo XAML. Thành phần Windows Desktop là một phần của Windows.NET Core 3.0 SDK
Bước thứ tư trong các bước cơ bản để triển khai một máy ảo trong Azure là gì?

Bước 1 - Đăng nhập vào Cổng quản lý Azure. Bước 2 - Trong bảng điều khiển bên trái, định vị và nhấp vào 'Máy ảo'. Sau đó nhấp vào 'Tạo máy ảo'. Bước 3 - Hoặc nhấp vào 'Mới' ở góc dưới cùng bên trái
Phản ứng có sử dụng Webpack không?

React không 'cần' babel hoặc webpack nhưng thư viện được xây dựng dựa trên khái niệm sử dụng cú pháp javascript ES6 và JSX (về cơ bản là HTML trong JS). Webpack tách biệt với React nhưng thường được sử dụng trong các dự án React vì những lý do MattYao đã đề cập
