
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Sử dụng dấu < tiến triển > gắn thẻ vào tạo thanh tiến trình trong HTML . Các HTML < tiến triển > thẻ chỉ định một sự hoàn thành tiến triển của một nhiệm vụ. Nó được hiển thị dưới dạng thanh tiến trình . Giá trị của thanh tiến trình có thể được thao tác bằng JavaScript.
Tương tự, nó được hỏi, làm thế nào để bạn tạo ra một thanh tải?
Để tạo Thanh tiến trình cơ bản bằng JavaScript, cần thực hiện các bước sau:
- Tạo cấu trúc HTML cho thanh tiến trình của bạn: Đoạn mã bên dưới chứa hai phần tử thẻ “div” có tên là “Progress_Status” và “myprogressbar”.
- Thêm CSS:
- Thêm JavaScript:
- Liên kết các phần tử HTML, CSS và JavaScript.
Tương tự, thanh tiến trình trong HTML là gì? Các HTML < tiến triển > phần tử hiển thị một chỉ báo hiển thị sự hoàn thành tiến triển của một nhiệm vụ, thường được hiển thị dưới dạng thanh tiến trình.
Xem xét điều này, làm cách nào để bạn tạo thanh tải trong JavaScript?
Tạo thanh tiến trình bằng JavaScript
- Bước 1 - Thêm HTML bên dưới vào nơi bạn muốn điền vào thanh tiến trình của mình.
- Bước 2 - Thêm CSS bên dưới vào biểu định kiểu chính của trang web của bạn.
- Bước 3 - Thêm JavaScript bên dưới vào một tệp có tên là process.js.
- Bước 4 - Thêm bao gồm bên dưới vào trang web của bạn.
Làm cách nào để hiển thị thanh tiến trình?
Hãy xem một ví dụ đơn giản để hiển thị thanh tiến trình trong Android
- ProgressDialog processBar = new ProgressDialog (this);
- ProgressBar.setCancelable (true); // bạn có thể hủy bằng cách nhấn nút quay lại.
- processBar.setMessage ("Tải xuống tệp");
- ProgressBar.setProgressStyle (ProgressDialog. STYLE_HORIZONTAL);
Đề xuất:
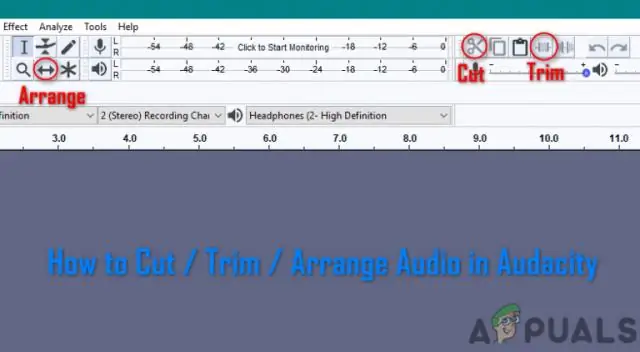
Làm cách nào để cô lập các bản nhạc trong âm thanh táo bạo?

Một kỹ thuật sử dụng Audacity để cô lập giọng hát Chọn toàn bộ bản nhạc (nhấp vào khoảng trống trong Bảng điều khiểnTrack của nó, chẳng hạn khi nó cho biết 'Hz') Sao chép bản nhạc bằng Chỉnh sửa> Sao chép. Tạo một bản nhạc âm thanh nổi mới với Bản nhạc> AddNew> Bản nhạc âm thanh nổi
Làm cách nào để tạo tài liệu Word thành thẻ cọ?

Trả lời Để tạo một bộ thẻ flash trong Microsoft 13's Word, hãy chọn Mới và sau đó nhập thẻ flash vào hộp tìm kiếm. Để tạo flashcard trong Microsoft 7's Word, bạn nên nhấp vào 'tệp' rồi đến 'mới' và sau đó bạn sẽ thấy một loạt các mẫu để lựa chọn
Làm cách nào để bạn khởi tạo ArrayList trong một phương thức khởi tạo trong Java?

Nếu bạn chỉ muốn khai báo nó trong hàm tạo, bạn có thể có mã: ArrayList name = new ArrayList (); Nếu không, bạn có thể khai báo nó dưới dạng một trường, rồi khởi tạo nó trong hàm tạo
Làm cách nào để tạo biểu đồ thanh trống trong Word?

Giới thiệu về bài viết này Mở chương trình Microsoft Word. Nhấp vào tùy chọn 'Tài liệu trống'. Nhấp vào Chèn. Nhấp vào Biểu đồ. Bấm vào bố cục biểu đồ, sau đó bấm vào kiểu biểu đồ ưa thích của bạn. Bấm OK. Thêm dữ liệu trong phần bảng tính Excel
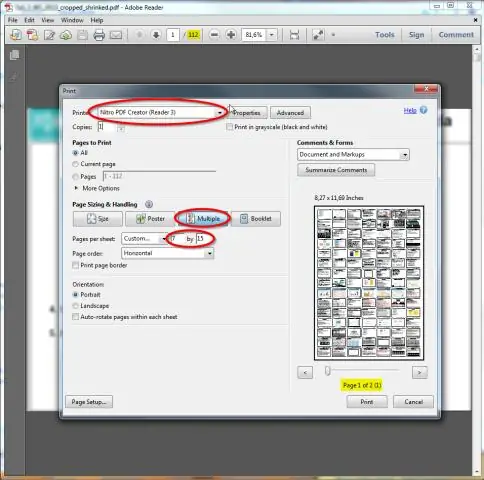
Làm cách nào để bạn tạo một tài liệu phát tay có các dòng trống bên dưới các trang trình bày trong PowerPoint?

Nếu bạn muốn tùy chỉnh dàn bài PowerPoint của mình trong Microsoft Word trước khi in, chỉ cần: Điều hướng đến tab Tệp. ? Nhấp vào Xuất. Chọn Tạo tài liệu phát ở bên trái. ? Nhấp vào Tạo tài liệu phát ở bên phải. Chọn 'Dòng trống bên cạnh trang trình bày' hoặc 'Dòng trống bên dưới trang trình bày' (tùy thuộc vào những gì bạn muốn) Nhấp vào OK
