
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
BrowserRouter Là đã sử dụng để thực hiện định tuyến phía máy khách với các phân đoạn URL. Bạn có thể tải một thành phần cấp cao nhất cho mỗi tuyến đường. Điều này giúp tách các mối quan tâm trong ứng dụng của bạn và giúp logic / luồng dữ liệu rõ ràng hơn.
Tương tự, nó được hỏi, BrowserRouter trong phản ứng là gì?
Phản ứng Các thành phần bộ định tuyến Cái đầu tiên, < BrowserRouter >, thường được coi là một bí danh của 'Bộ định tuyến' và đây là thành phần mẹ được sử dụng để lưu trữ tất cả các thành phần của bạn. Các thành phần là những gì cho ứng dụng của bạn biết các thành phần khác sẽ hiển thị dựa trên lộ trình.
Ngoài ra, làm cách nào để sử dụng NavLink trong phản ứng? Phản ứng Bộ định tuyến cung cấp một thành phần để tạo các liên kết trong ứng dụng . Bất cứ nơi nào bạn hiển thị a, một anchor () sẽ được hiển thị trong các ứng dụng HTML. < NavLink > là một loại đặc biệt có thể tự đặt mình là "hoạt động" khi chỗ dựa của nó khớp với vị trí hiện tại.
Trong đó, phần hỗ trợ chính xác của thành phần tuyến đường làm gì?
Các chỗ dựa chính xác là đã từng định nghĩa nếu có Là một chính xác được yêu cầu con đường . Thường thì nó Là dùng để quấn các tuyến đường không có con- các tuyến đường (ví dụ: trang chủ).
Lịch sử trong bộ định tuyến phản ứng là gì?
Thuật ngữ " Môn lịch sử " và " Môn lịch sử đối tượng "trong tài liệu này đề cập đến Môn lịch sử gói, chỉ có một trong 2 phần phụ thuộc chính của Bộ định tuyến React (ngoài ra Phản ứng chính nó), và cung cấp một số điểm khác biệt để quản lý phiên Môn lịch sử trong các môi trường khác nhau của JavaScriptin.
Đề xuất:
Ngôn ngữ kịch bản được sử dụng để xây dựng các ứng dụng Java là gì?

Jacl: Triển khai Java Tcl. Jython: Triển khai Java Python. Rhino: Việc triển khai JavaScript Java. BeanShell: Một trình thông dịch mã nguồn Java được viết bằng Java
Sự khác biệt giữa sử dụng ứng dụng và nhận ứng dụng là gì?

Ứng dụng. get được gọi khi phương thức HTTP được đặt thành GET, trong khi ứng dụng. sử dụng được gọi bất kể phương thức HTTP là gì và do đó xác định một lớp nằm trên tất cả các loại RESTful khác mà các gói express cung cấp cho bạn quyền truy cập
Việc sử dụng cổng ứng dụng trong Azure là gì?

Azure Application Gateway là một công cụ cân bằng tải lưu lượng web cho phép bạn quản lý lưu lượng truy cập vào các ứng dụng web của mình. Bộ cân bằng tải truyền thống hoạt động ở lớp truyền tải (OSI lớp 4 - TCP và UDP) và định tuyến lưu lượng dựa trên địa chỉ IP nguồn và cổng, đến địa chỉ IP đích và cổng
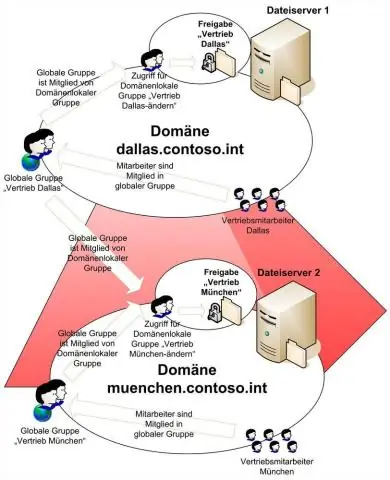
Lợi ích của việc có một mạng mô hình miền thay vì một nhóm làm việc là gì?

Nhóm làm việc có thông tin đăng nhập nhanh hơn và đáng tin cậy hơn, miền có thông tin đăng nhập chậm hơn và nếu máy chủ bị rơi, bạn đang bị mắc kẹt. Với quyền truy cập dựa trên Miền, việc quản lý người dùng, triển khai các bản cập nhật và quản lý các bản sao lưu sẽ dễ dàng hơn (đặc biệt khi sử dụng chuyển hướng thư mục)
Việc sử dụng Session trong ứng dụng web là gì?

Một phiên có thể được định nghĩa là một kho lưu trữ phía máy chủ của thông tin được mong muốn tồn tại trong suốt quá trình tương tác của người dùng với trang web hoặc ứng dụng web. phía khách hàng
