
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
MỘT khối phần tử luôn bắt đầu trên một dòng mới và lấp đầy khoảng trống ngang trái và phải trên trang web. Bạn có thể thêm lề và đệm trên tất cả bốn mặt của bất kỳ khối phần tử - trên cùng, phải, trái và dưới cùng. Một số ví dụ về khối các yếu tố là một
các thẻ.
Về điều này, làm thế nào để bạn tạo một khối trong HTML?
Khối các phần tử xuất hiện trên màn hình như thể chúng có ngắt dòng trước và sau chúng. Ví dụ, th
,
,
,
,
,
,
,
,
,,
và các phần tử đều là khối các yếu tố cấp.
sự khác biệt giữa khối và khối nội tuyến là gì? Ngoài ra, với màn hình hiển thị: nội tuyến - khối , lề / đệm trên cùng và dưới cùng được tôn trọng, nhưng với hiển thị: nội tuyến họ không phải. So với màn hình: khối , thị trưởng Sự khác biệt đó là màn hình: nội tuyến - khối không thêm dấu ngắt dòng sau phần tử, vì vậy phần tử có thể nằm cạnh các phần tử khác.
Cũng được hỏi, CSS khối là gì?
Khối -các phần tử cấp A khối -level element luôn bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn (kéo dài sang trái và phải hết mức có thể). Phần tử là một khối -phần tử cấp.
BR có phải là một phần tử khối không?
Nó cũng không được hiển thị theo cách riêng của nó giống như một phần tử khối , nhưng chỉ tạo ngắt dòng. Như vậy BR là một nội tuyến yếu tố . Theo HTML 4.0 nghiêm ngặt DTD: là một khối -cấp độ yếu tố và < BR /> là một nội tuyến yếu tố.
Đề xuất:
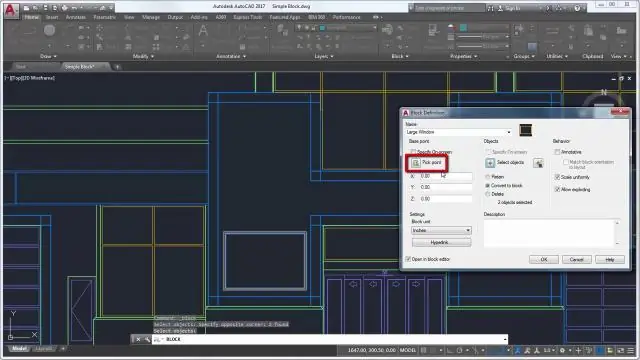
Làm cách nào để xóa một đối tượng khỏi một khối trong AutoCAD?

Để loại bỏ các đối tượng khỏi nhóm làm việc Nhấp vào menu Công cụ Xref Và Chặn chỉnh sửa tại chỗ Loại bỏ khỏi nhóm làm việc. Chọn các đối tượng bạn muốn loại bỏ. Bạn cũng có thể đặt PICKFIRST thành 1 và tạo tập hợp lựa chọn trước khi sử dụng tùy chọn Xóa. REFSET chỉ có thể được sử dụng với các đối tượng trong không gian (không gian giấy hoặc không gian mô hình) trong đó REFEDIT được khởi tạo
Làm cách nào để bạn khởi tạo ArrayList trong một phương thức khởi tạo trong Java?

Nếu bạn chỉ muốn khai báo nó trong hàm tạo, bạn có thể có mã: ArrayList name = new ArrayList (); Nếu không, bạn có thể khai báo nó dưới dạng một trường, rồi khởi tạo nó trong hàm tạo
Làm cách nào để bạn xóa một phần tử khỏi một mảng trong C ++?

Logic để xóa phần tử khỏi mảng Di chuyển đến vị trí đã chỉ định mà bạn muốn xóa trong mảng đã cho. Sao chép phần tử tiếp theo vào phần tử hiện tại của mảng. Mà bạn cần thực hiện mảng [i] = array [i + 1]. Lặp lại các bước trên cho đến phần tử cuối cùng của mảng. Cuối cùng giảm kích thước của mảng một
Làm cách nào để xóa một phần tử khỏi một tập hợp trong Java?

Phương thức remove (Object O) được sử dụng để loại bỏ một phần tử cụ thể khỏi một Tập hợp. Tham số: Tham số O thuộc loại phần tử được duy trì bởi Tập hợp này và chỉ định phần tử bị xóa khỏi Tập hợp. Giá trị trả về: Phương thức này trả về giá trị True nếu phần tử được chỉ định có trong Tập hợp, nếu không, nó trả về giá trị False
Làm cách nào để tạo một khối lượng trong AWS?

Cách tạo Khối lượng EBS cho AWS Đăng nhập AWS bằng tài khoản quản trị viên của bạn. Điều hướng đến Bảng điều khiển EC2. Bạn thấy trang được hiển thị. Chọn một khu vực thiết lập EC2 từ danh sách Khu vực thả xuống ở đầu trang. Chọn Tập trong ngăn Dẫn hướng. Nhấp vào Tạo khối lượng. Nhấp vào Tạo. Chọn Hành động → Tạo Ảnh chụp nhanh. Gõ EBS
