
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Tùy chọn lưới
| Cực nhỏ < 768px | Nhỏ> = 768px | |
|---|---|---|
| Chiều rộng container | Không có (tự động) | 750px |
| # cột | 12 | 12 |
| Chiều rộng cột | Tự động | ~ 62px |
| Chiều rộng máng xối | 30px (15px trên mỗi bên của cột) | 30px (15px trên mỗi bên của cột) |
Mọi người cũng hỏi, thùng chứa bootstrap rộng bao nhiêu?
Với sự trợ giúp của các truy vấn phương tiện, Bootstrap cung cấp các độ rộng khác nhau cho. thùng chứa tùy thuộc vào kích thước của thiết bị: Các thiết bị cực nhỏ (< 768px ): chiều rộng: tự động (hoặc không có chiều rộng) Thiết bị Nhỏ (≧ 768px ): chiều rộng: 750px.
Tương tự, làm cách nào để loại bỏ khoảng cách giữa hai cột trong bootstrap? Sử dụng `` no-gutters '' để tẩy NS khoảng cách (mương nước) giữa các cột . Bootstrap sử dụng padding để tạo khoảng cách (A. K. A “máng xối”) giữa các cột . Nếu bạn muốn cột không có chiều ngang khoảng cách , Bootstrap 4 bao gồm một lớp không có máng xối có thể được áp dụng cho toàn bộ hàng.
Vì vậy, làm cách nào để thay đổi chiều rộng của lưới trong bootstrap?
Các Lưới Bootstrap cho phép 12 cột với rãnh rộng 30 px theo mặc định, nhưng những con số này có thể được điều chỉnh. Chỉ cần kiểm tra Lưới Khối hệ thống trên Tùy chỉnh trang. Các @ lưới trường -columns cho phép đặt một số cột khác nhau và @ lưới -mương nước- chiều rộng lĩnh vực cho phép bạn thay đổi rãnh nước chiều rộng.
Làm cách nào để chia một hàng thành 5 cột trong bootstrap?
Sử dụng năm div với một lớp span2 và cho một lớp đầu tiên là offset1. Năm cách đều nhau và căn giữa cột . Trong bootstrap 3.0 và 4 alpha. vùng chứa đầu tiên sẽ có độ lệch, do đó bạn sẽ có cùng một lề (col-sm-1) ở bên trái và bên phải với 5 các thùng chứa bằng nhau bên trong.
Đề xuất:
Làm cách nào để tạo nhiều cột dưới một cột trong Google Trang tính?

Kết hợp nhiều cột trong Google Trang tính thành một cột Trong ô D2, hãy chèn công thức: = CONCATENATE (B2, '', C2) Nhấn enter và kéo công thức xuống các ô khác trong cột bằng cách nhấp và kéo dấu “+” nhỏ biểu tượng ở dưới cùng bên phải của ô
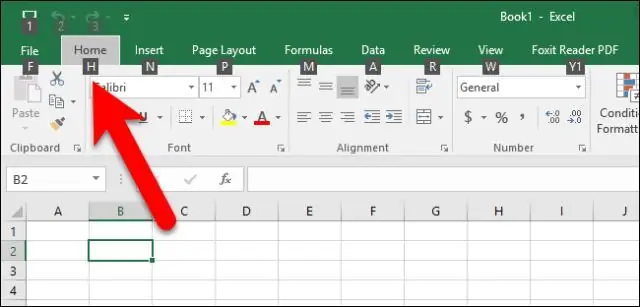
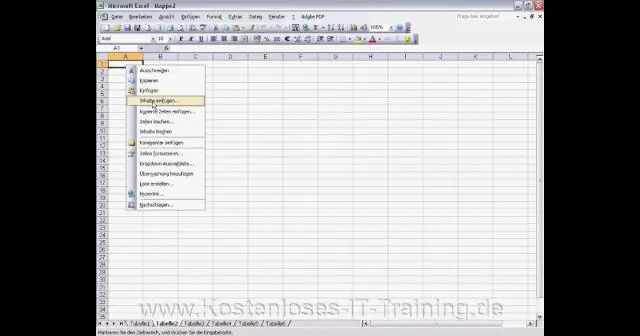
Làm cách nào để hạn chế chiều rộng cột trong Excel?

Thay đổi chiều rộng mặc định cho tất cả các cột trên trang tính hoặc sổ làm việc Thực hiện một trong những thao tác sau: Để thay đổi chiều rộng cột mặc định cho trang tính, hãy bấm vào tab trang tính của nó. Trên tab Trang đầu, trong nhóm Ô, bấm Định dạng. Trong Kích thước Ô, bấm Chiều rộng Mặc định. Trong hộp Chiều rộng cột mặc định, hãy nhập một số liệu mới
Có bao nhiêu hàng và cột trong MS Excel?

16384 Hơn nữa, Excel 2019 có bao nhiêu hàng và cột? Bảng tính, Hàng , Cột và Các ô trongExcel Nó được tạo thành từ hàng , cột và tế bào . Hàng chạy theo chiều ngang trên trang tính và sắp xếp từ 1 đến 1048576. Người ta cũng có thể hỏi, có bao nhiêu hàng và cột trong Excel 2013?
Bao nhiêu một silo ngũ cốc giá bao nhiêu?

Một ngôi nhà thùng đựng ngũ cốc sẽ có giá khoảng 200 đô la cho mỗi foot vuông, và một chiếc thậm chí đã được xây dựng với giá thấp nhất là 9.000 đô la. Đây là một sự chênh lệch đáng kể khi so sánh với giá bất động sản. Thùng đựng ngũ cốc cũng dễ sưởi ấm hơn, hiệu quả hơn và rất thú vị khi thiết kế một ngôi nhà độc đáo
Có bao nhiêu bit trong một byte bao nhiêu nibbles trong một byte?

Mỗi 1 hoặc 0 trong một số nhị phân được gọi là một bit. Từ đó, một nhóm 4 bit được gọi là nibble và 8 bit tạo thành một byte. Byte là một từ thông dụng khá phổ biến khi làm việc trong hệ nhị phân
