
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Có nhiều cách ẩn nấp một phần tử trong CSS . Bạn có thể ẩn giấu nó bằng cách đặt độ mờ thành 0, khả năng hiển thị thành ẩn giấu , hiển thị không hoặc bằng cách đặt các giá trị cực trị để định vị tuyệt đối.
Bạn cũng biết, làm cách nào để ẩn một phần tử lớp trong CSS?
Có nhiều cách ẩn nấp một phần tử trong CSS . Bạn có thể ẩn giấu nó bằng cách đặt độ mờ thành 0, khả năng hiển thị thành ẩn giấu , hiển thị không hoặc bằng cách đặt các giá trị cực trị để định vị tuyệt đối.
Ngoài ra, làm cách nào để ẩn nội dung trong HTML? Văn bản sẽ vẫn ở trong mã HTML, nhưng không nằm trong cửa sổ trình duyệt của người dùng.
- Khởi chạy trình soạn thảo HTML của bạn.
- Định vị văn bản trong tài liệu HTML mà bạn muốn ẩn.
- Gõ "<" theo sau là "!
- Nhập "---" theo sau là ">" (không có dấu ngoặc kép và không có dấu cách) ở cuối khối văn bản bạn muốn ẩn.
- Lưu tài liệu HTML của bạn.
Bạn cũng biết, làm cách nào để ẩn văn bản trong CSS?
Dưới đây là một số phương pháp sử dụng CSS để ẩn văn bản:
- Chỉ định một thuộc tính của display: none.
- Chỉ định một thuộc tính của khả năng hiển thị: ẩn.
- Sử dụng lệnh z-index để đặt văn bản của bạn trên một lớp bên dưới lớp hiện có thể xem được.
- Thay thế hình ảnh Fahrner.
- Sử dụng CSS để định vị văn bản khỏi màn hình.
Làm cách nào để bạn ẩn và hiển thị một div trong HTML?
4 Câu trả lời. Chế tạo nó vô hình với hiển thị vẫn làm cho nó sử dụng hết dung lượng. Thay vào đó hãy thử đặt màn hình thành không thành chế tạo nó vô hình , và sau đó đặt màn hình chặn thành chế tạo nó hiện rõ . Sau đó div sẽ không được hiện rõ và sẽ không có bất kỳ khoảng trắng nào.
Đề xuất:
Làm cách nào để chạy một tệp lớp Java trong một thư mục khác?

Sau đây là các bước để chạy tệp lớp java nằm trong thư mục khác: Bước 1 (Tạo lớp tiện ích): Tạo A. Bước 2 (Biên dịch lớp tiện ích): Mở terminal tại vị trí proj1 và thực hiện các lệnh sau. Bước 3 (Kiểm tra xem A. Bước 4 (Viết lớp chính và biên dịch nó): Di chuyển đến thư mục proj2 của bạn
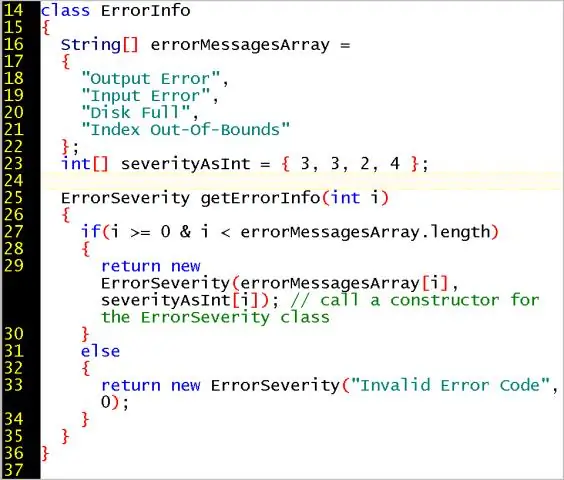
Chúng ta có thể có nhiều lớp công khai trong một lớp trong Java không?

Có, nó có thể. Tuy nhiên, chỉ có thể có một lớp công khai cho mỗi. tệp java, vì lớp công khai phải có cùng tên với tệp nguồn. Tệp OneJava có thể bao gồm nhiều lớp với hạn chế là chỉ một trong số chúng có thể được công khai
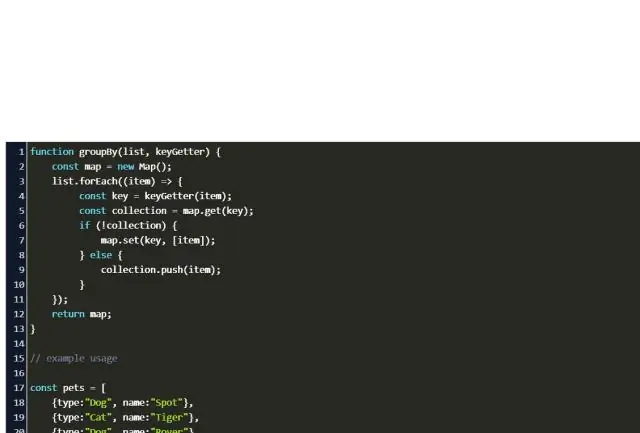
Làm cách nào để bạn làm trống một mảng trong JavaScript?

Trong Javascript làm thế nào để làm trống một mảng Thay thế bằng một mảng mới - arr = []; Đây là cách nhanh nhất. Đặt length prop thành 0 - arr.length = 0. Thao tác này sẽ xóa mảng hiện có bằng cách đặt chiều dài của nó thành 0. Nối toàn bộ mảng. arr.splice (0, arr.length) Thao tác này sẽ xóa tất cả các phần tử khỏi mảng và thực sự sẽ làm sạch mảng ban đầu
Làm thế nào để bạn gọi một tham số từ một lớp khác trong Java?

Để gọi một phương thức trong Java từ một lớp khác rất đơn giản. Chúng ta có thể gọi một phương thức từ một lớp khác bằng cách chỉ tạo một đối tượng của lớp đó bên trong một lớp khác. Sau khi tạo một đối tượng, hãy gọi các phương thức bằng cách sử dụng biến tham chiếu đối tượng. Hãy hiểu nó với một chương trình ví dụ
Làm cách nào để bạn kiểm tra xem một phần tử có một lớp cụ thể trong jQuery hay không?

Phương thức hasClass () kiểm tra xem có bất kỳ phần tử nào được chọn có tên lớp được chỉ định hay không. Nếu BẤT KỲ phần tử nào được chọn có tên lớp được chỉ định, phương thức này sẽ trả về 'true
