
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Sửa đổi lần cuối 2025-01-22 17:46.
- Bạn không thể thay đổi NS màu sắc trong tệp cdn.
- Tải về bootstrap tập tin.
- Tìm kiếm bootstrap . tệp css.
- mở tệp (bootstrsap. css) này và tìm kiếm 'chính'.
- thay đổi nó cho màu sắc bạn mong muốn.
Mọi người cũng hỏi, làm cách nào để tùy chỉnh Bootstrap?
Cách tùy chỉnh Bootstrap
- Thay đổi các kiểu Bootstrap hiện có như màu sắc, phông chữ hoặc đường viền.
- Thay đổi bố cục lưới Bootstrap chẳng hạn như các điểm ngắt hoặc chiều rộng rãnh.
- Mở rộng các lớp Bootstrap với các lớp tùy chỉnh mới (ví dụ: btn-custom)
Ngoài ra, làm cách nào để ghi đè CSS? Làm cách nào để ghi đè ! quan trọng. A) Thêm cái khác CSS quy tắc với! quan trọng và cung cấp cho bộ chọn độ cụ thể cao hơn (thêm thẻ, id hoặc lớp vào bộ chọn) hoặc thêm CSS quy tắc với cùng một bộ chọn ở thời điểm muộn hơn bộ chọn hiện có.
Cũng cần biết là màu chính của bootstrap là gì?
Theo mặc định,. btn- sơ cấp có văn bản màu trắng trên nền xanh lam. Điều chỉnh mặc định màu sắc bằng cách sử dụng --button- màu sắc và --button-background- màu sắc Thuộc tính tùy chỉnh.
Làm thế nào để bạn thay đổi màu sắc của các biểu tượng tuyệt vời của phông chữ?
Giả sử bạn biết CSS cơ bản, Màu phông chữ tuyệt vời chỉ có thể được thay đổi bởi thay đổi NS màu phông chữ . Các màu sắc tuy nhiên không phải là tập trung ở đâu đó. Tuy nhiên, bạn có thể ghi đè phông chữ màu sắc tuyệt vời bằng cách thêm css dưới đây vào tệp css của mẫu của bạn. Thay thế màu đỏ bằng màu sắc của sự lựa chọn của bạn.
Đề xuất:
Làm cách nào để thay đổi màu nền trong PhotoScape?

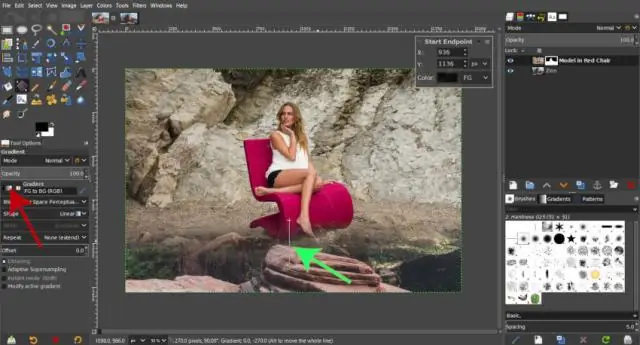
Tuy nhiên, nó sẽ hoạt động trong quá trình chỉnh sửa ảnh. Mở tab PhotoScape Editor; Chọn một bức ảnh; Trong tab Công cụ, nhấp vào Bộ chọn màu (số 1 trên hình ảnh mẫu). Nhấp vào gần khu vực bạn định vẽ (hành động số 1 trên hình ảnh); Nhấp vào “Paint Brush” và sử dụng chuột để bắt đầu vẽ khu vực mong muốn;
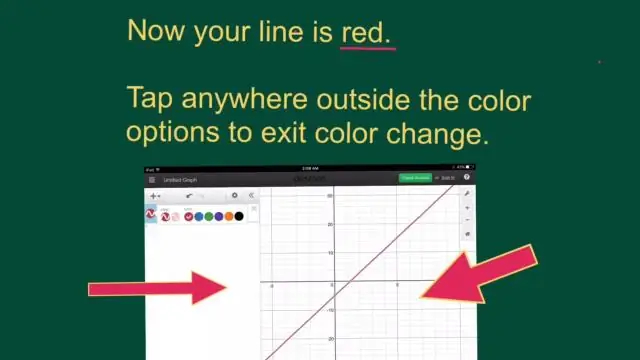
Làm cách nào để bạn thay đổi màu của một dòng trong Keynote?

Nhấp vào một kiểu đường ở đầu thanh bên hoặc sử dụng các điều khiển trong phần Nét để điều chỉnh bất kỳ điều nào sau đây: Kiểu đường: Nhấp vào menu bật lên phía trên Điểm cuối và chọn một tùy chọn. Màu sắc: Nhấp vào màu tốt để chọn màu được thiết kế phù hợp với chủ đề hoặc nhấp vào bánh xe màu để mở cửa sổ Màu sắc
Làm cách nào để thay đổi màu văn bản trong canvas?

Thay đổi màu văn bản Chọn văn bản. Bấm vào nút màu văn bản. Chọn màu mới trong bảng màu. Hoặc, nhấp vào nút + để chọn màu khác với công cụ chọn màu. Kéo vòng tròn đến màu bạn muốn sử dụng. Nhấp vào bất kỳ đâu trên canvas để tiếp tục chỉnh sửa thiết kế
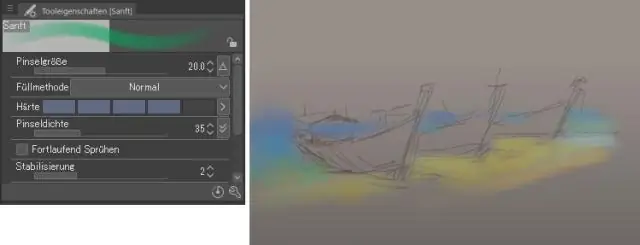
Làm thế nào để bạn thay đổi màu sắc của một lớp trong clip studio?

Bạn có thể thay đổi màu của bản vẽ (các vùng không trong suốt) thành màu khác. Trên bảng [Layer], chọn lớp mà bạn muốn thay đổi màu sắc. Sử dụng bảng màu để chọn màu bạn muốn thay đổi, sau đó sử dụng menu [Chỉnh sửa]> [Thay đổi màu của đường vẽ] để thay đổi màu
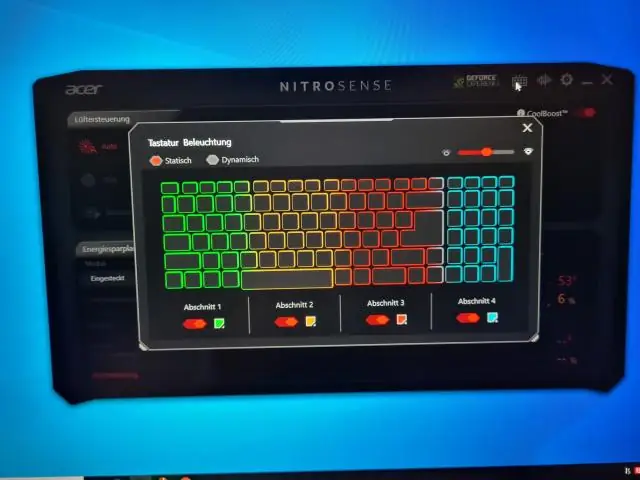
Làm cách nào để bạn thay đổi màu sắc của bàn phím trên máy tính xách tay?

Thay đổi màu đèn nền bàn phím Để thay đổi màu đèn nền bàn phím: Nhấn các phím + để chuyển qua các màu đèn nền có sẵn. White, Red, Green và Blueare hoạt động theo mặc định; Có thể thêm tối đa hai màu tùy chỉnh vào chu kỳ trong Cài đặt Hệ thống (BIOS)
