
Mục lục:
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
các yếu tố thuộc loại " ẩn giấu "cho phép các nhà phát triển web bao gồm dữ liệu mà người dùng không thể nhìn thấy hoặc sửa đổi khi gửi biểu mẫu. Ví dụ: ID của nội dung hiện đang được đặt hàng hoặc chỉnh sửa hoặc một mã bảo mật duy nhất.
Giữ điều này ở chế độ xem, điều gì ẩn trong HTML?
Định nghĩa và cách sử dụng ẩn giấu thuộc tính là một thuộc tính boolean. Khi hiện diện, nó chỉ định rằng một phần tử chưa hoặc chưa đủ tuổi, có liên quan. Trình duyệt không được hiển thị các phần tử có ẩn giấu thuộc tính được chỉ định.
mục đích của các trường ẩn là gì? Các lĩnh vực ẩn cho phép chúng tôi gửi tất cả các loại thông tin cùng với thông báo biểu mẫu mà người dùng không cần phải tham gia vào quá trình này. Các lĩnh vực ẩn cũng có thể được sử dụng để chuyển thông tin trở lại tập lệnh. Điều này có thể bao gồm mã bảo mật hoặc tên của hàng có liên quan trong cơ sở dữ liệu.
Sau đó, câu hỏi đặt ra là, làm cách nào để bạn ẩn một phần tử trong HTML?
# Tóm tắt lại
- Sử dụng thuộc tính ẩn để ẩn hoàn toàn một phần tử.
- Sử dụng thuộc tính aria-hidden để ẩn một phần tử khỏi cây khả năng truy cập.
- Sử dụng lớp.vis Visualhiised để ẩn một phần tử khỏi màn hình.
- Sử dụng khả năng hiển thị: kế thừa; thay vì khả năng hiển thị: có thể nhìn thấy được; tránh vô tình hiển thị nội dung.
Làm cách nào để ẩn một div trong HTML?
Thuộc tính hiển thị kiểu được sử dụng để ẩn giấu và hiển thị nội dung của HTML DOM bằng cách truy cập DOM yếu tố sử dụng JavaScript / jQuery. Đến ẩn giấu một yếu tố , đặt thuộc tính hiển thị kiểu thành “none”.document.getElementById (" yếu tố ").style.display =" none "; Để hiển thị yếu tố , đặt thuộc tính hiển thị kiểu thành “block”.
Đề xuất:
Phần mềm chống phần mềm độc hại được sử dụng để xác định hoặc phát hiện phần mềm độc hại mới là gì?

Phần mềm chống phần mềm độc hại là phần mềm bảo vệ máy tính khỏi phần mềm độc hại như phần mềm gián điệp, phần mềm quảng cáo và sâu. Nó quét hệ thống để tìm tất cả các loại phần mềm độc hại có thể xâm nhập vào máy tính. Chương trình chống phần mềm độc hại là một trong những công cụ tốt nhất để giữ cho máy tính và thông tin cá nhân được bảo vệ
Mục đích của dấu phân cách trong tệp văn bản tên hai dấu phân cách tệp văn bản phổ biến là gì?

Tệp văn bản được phân tách là tệp văn bản được sử dụng để lưu trữ dữ liệu, trong đó mỗi dòng đại diện cho một cuốn sách, công ty hoặc thứ khác và mỗi dòng có các trường được phân tách bằng dấu phân cách
Quy trình phần mềm trong kỹ thuật phần mềm là gì?

Quy trình phần mềm. Quy trình phần mềm (còn được gọi là phương pháp luận phần mềm) là một tập hợp các hoạt động liên quan dẫn đến việc sản xuất phần mềm. Các hoạt động này có thể liên quan đến việc phát triển phần mềm từ đầu hoặc sửa đổi hệ thống hiện có
Phân tích miền trong kỹ thuật phần mềm là gì?

Trong kỹ thuật phần mềm, phân tích miền hoặc phân tích dòng sản phẩm, là quá trình phân tích các hệ thống phần mềm liên quan trong một miền để tìm ra các phần chung và phần thay đổi của chúng. Nó là một mô hình của bối cảnh kinh doanh rộng hơn cho hệ thống. Thuật ngữ này được đặt ra vào đầu những năm 1980 bởi James Neighbors
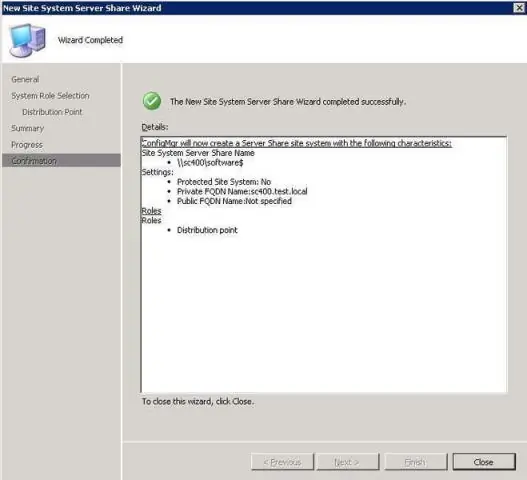
Phân phối phần mềm trong SCCM là gì?

Quá trình phân phối phần mềm quảng cáo các gói chứa chương trình cho các thành viên của tập hợp. Sau đó, khách hàng sẽ cài đặt phần mềm từ các điểm phân phối được chỉ định. Nếu gói chứa tệp nguồn, hãy xác định điểm phân phối cho gói bằng cách tạo phiên bản SMS_DistributionPoint
