
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Định nghĩa và Cách sử dụng. Các sự kiện mục tiêu thuộc tính trả về phần tử đã kích hoạt Sự kiện . Các Mục tiêu thuộc tính nhận phần tử mà trên đó Sự kiện ban đầu xảy ra, trái ngược với thuộc tính currentTarget, luôn đề cập đến phần tử có Sự kiện người nghe đã kích hoạt Sự kiện.
Một câu hỏi nữa là, một sự kiện trong JavaScript là gì?
JavaScript của tương tác với HTML được xử lý thông qua sự kiện xảy ra khi người dùng hoặc trình duyệt thao tác một trang. Khi tải trang, nó được gọi là Sự kiện . Khi người dùng nhấp vào một nút, nhấp chuột đó cũng là một Sự kiện . Các ví dụ khác bao gồm sự kiện như nhấn phím bất kỳ, đóng cửa sổ, thay đổi kích thước cửa sổ, v.v.
một đối tượng sự kiện là gì? Đối tượng sự kiện . Một Sự kiện người nghe là một sự vật "lắng nghe" cho sự kiện từ một thành phần GUI, như một nút. Khi người dùng tạo Sự kiện , hệ thống tạo ra một đối tượng sự kiện sau đó được gửi đến trình nghe đã được đăng ký cho thành phần GUI. Sau đó, một phương pháp trong trình nghe sự vật Được gọi.
Tương tự, bạn có thể hỏi, Giá trị mục tiêu của sự kiện là gì?
Sự kiện là các đối tượng có các thuộc tính nhất định, và e. Mục tiêu hầu như luôn đại diện cho một phần tử DOM. Như vậy e. Mục tiêu . giá trị là giá trị thuộc tính của một số phần tử DOM, trong trường hợp này có nghĩa là văn bản được nhập vào đầu vào tìm kiếm.
Sự khác biệt giữa mục tiêu sự kiện và mục tiêu sự kiện currentTarget là gì?
Về cơ bản, sự kiện bong bóng theo mặc định nên sự khác biệt giữa hai là: Mục tiêu là yếu tố đã kích hoạt Sự kiện (ví dụ: người dùng đã nhấp vào) Mục tiêu hiện tại là yếu tố mà Sự kiện người nghe được gắn vào.
Đề xuất:
Sự khác biệt giữa tiêu đề và tiêu đề meta là gì?

Không có sự khác biệt. Các thẻ TITLE (ví dụ:) tạo tiêu đề trang và là một dạng của thẻ META, tương tự như Mô tả META, Từ khóa META và nhiều thẻ khác (không phải lúc nào cũng sử dụng từ 'META' trong thẻ của chúng)
Dịch chuyển mục tiêu khác với biến dạng mục tiêu như thế nào?

Dịch chuyển mục tiêu có nghĩa là di chuyển khỏi mục tiêu đã định. Sự méo mó này phản ánh việc đạt được những mục tiêu khác với những mục tiêu mà tổ chức dự định đạt được ban đầu. Chuyển từ mục tiêu dự định sang mục tiêu thực tế có nghĩa là chuyển mục tiêu
Sự khác biệt giữa chỉ mục nhóm và chỉ mục không hợp nhất trong SQL Server là gì?

Các chỉ mục được phân cụm được lưu trữ vật lý trên bảng. Điều này có nghĩa là chúng là nhanh nhất và bạn chỉ có thể có một chỉ mục nhóm cho mỗi bảng. Các chỉ mục không phân cụm được lưu trữ riêng biệt và bạn có thể có bao nhiêu tùy ý. Tùy chọn tốt nhất là đặt chỉ mục nhóm của bạn trên cột duy nhất được sử dụng nhiều nhất, thường là PK
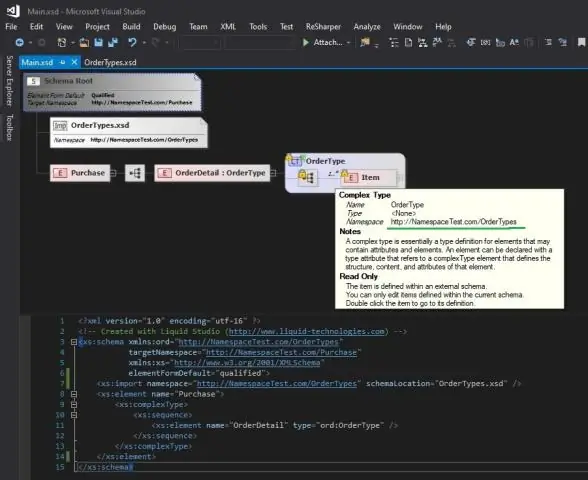
Không gian tên mục tiêu trong XSD là gì?

TargetNamespace khai báo một không gian tên cho các tài liệu xml và xsd khác để tham chiếu đến lược đồ này. Tiền tố đích trong trường hợp này đề cập đến cùng một không gian tên và bạn sẽ sử dụng nó trong định nghĩa lược đồ này để tham chiếu các phần tử, thuộc tính, kiểu, v.v. khác cũng được xác định trong cùng một định nghĩa lược đồ này
Chúng ta có thể đặt mức độ ưu tiên tiêu cực trong Testng không?

Mức độ ưu tiên là một yếu tố chỉ áp dụng cho các phương thức có chú thích @Test. Mức độ ưu tiên phải là một giá trị số nguyên. Nó có thể là số âm, số 0 hoặc số dương. TestNG sẽ thực hiện các phương pháp kiểm tra từ mức ưu tiên thấp nhất đến cao nhất
