
- Tác giả Lynn Donovan [email protected].
- Public 2024-01-11 03:17.
- Sửa đổi lần cuối 2025-01-22 17:46.
Để thay đổi khoảng cách giữa các dòng văn bản trong một khối cụ thể:
- Nhấp vào biểu tượng Chỉnh sửa trên phần mà bạn muốn thay đổi hàng khoảng cách.
- Trên bảng điều khiển bên trái, nhấp vào hoặc trong thanh công cụ của khối, nhấp vào HTML cái nút.
- Tìm kiếm " Hàng - Chiều cao "thuộc tính" trong mã.
- Thay đổi Hàng - Chiều cao giá trị.
Về vấn đề này, chiều cao dòng trong HTML là gì?
Các hàng - Chiều cao thuộc tính xác định lượng không gian bên trên và bên dưới các phần tử nội tuyến. Đó là, các phần tử được thiết lập để hiển thị: inline hoặc display: inline-block. Thuộc tính này thường được sử dụng nhất để đặt hàng đầu cho dòng của văn bản.
Hơn nữa, bạn sử dụng chiều cao dòng như thế nào? Thực hiện theo các quy tắc chung sau để đặt Chiều cao dòng:
- Độ dài dòng càng dài, thì Line-height càng cao.
- Chiều dài dòng càng ngắn, chiều cao dòng càng ngắn.
- Sử dụng chiều cao dòng lớn hơn với bản sao liên tục.
- Sử dụng chiều cao dòng lớn hơn với phông chữ x chiều cao lớn.
Cũng biết, làm thế nào để bạn có được chiều cao của một dòng trong CSS?
Thay đổi khoảng cách Giữa Dòng . Sử dụng hàng - Chiều cao tài sản trong CSS làm như vậy. Theo mặc định, các trình duyệt sẽ tạo ra một lượng không gian nhất định giữa dòng để đảm bảo rằng văn bản có thể đọc được dễ dàng. Ví dụ: đối với loại 12 điểm, trình duyệt sẽ đặt khoảng 1 điểm không gian dọc giữa dòng.
Làm cách nào để bạn giảm chiều cao của thẻ BR?
Bạn không thể thay đổi NS chiều cao của
nhãn vì nó không phải là một phần tử HTML, nó chỉ là một lệnh thực thi ngắt dòng. br không chiếm bất kỳ không gian nào trong trang. Có một cách mà bạn có thể tăng ngắt dòng giữa các dòng, là đặt nhiều br các thẻ.
Đề xuất:
Làm cách nào để báo cáo một dòng bị gián đoạn trên Verizon?

Nếu bạn có đường dây điện thoại bị ngắt trong khu vực của mình, vui lòng báo cáo cho Verizon Repair theo số 1-800-VERIZON (1-800-837-4966). Vì sự an toàn của chính bạn, không chạm vào hoặc di chuyển đường dây bị đứt vì đường dây điện có thể bị nhầm lẫn với kết nối điện thoại hoặc cáp
Làm cách nào để bạn thay đổi màu của một dòng trong Keynote?

Nhấp vào một kiểu đường ở đầu thanh bên hoặc sử dụng các điều khiển trong phần Nét để điều chỉnh bất kỳ điều nào sau đây: Kiểu đường: Nhấp vào menu bật lên phía trên Điểm cuối và chọn một tùy chọn. Màu sắc: Nhấp vào màu tốt để chọn màu được thiết kế phù hợp với chủ đề hoặc nhấp vào bánh xe màu để mở cửa sổ Màu sắc
Làm cách nào để bạn tìm thấy mức trung bình của một báo cáo trong Salesforce?

Trong Salesforce, làm cách nào để tính số cuộc gọi trung bình trong báo cáo Nhiệm vụ & Sự kiện? Trên báo cáo tóm tắt, hãy nhóm báo cáo với trường này. Nhấp vào mũi tên thả xuống bên cạnh tên trường và nhấp vào 'Tóm tắt', sau đó chọn 'trung bình' và OK. Sau đó, bạn có thể xem các nhiệm vụ trung bình đã tạo / được giao
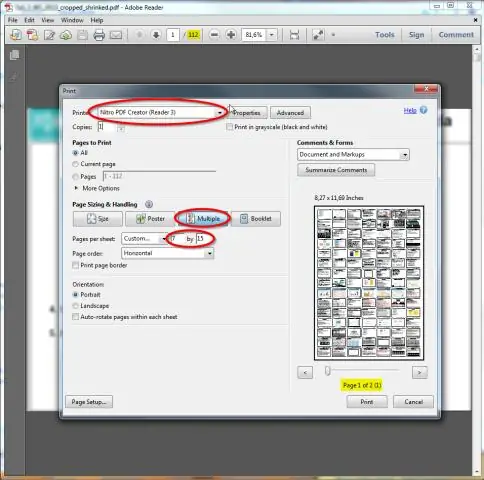
Làm cách nào để giảm kích thước tệp PDF mà không làm giảm chất lượng trong InDesign?

Nếu bạn chỉ xem PDF trên màn hình, hãy chọn cài đặt chất lượng thấp hơn để giữ cho kích thước tệp nhỏ hơn. Chọn Xuất từ menu Tệp. Đặt tên cho tệp của bạn và chọn điểm đến để lưu tệp. Chọn 'Kích thước tệp nhỏ nhất' từ trình đơn thả xuống Adobe PDFPreset. Nhấp vào 'Nén' trong menu bên trái
Làm cách nào để bạn tạo một tài liệu phát tay có các dòng trống bên dưới các trang trình bày trong PowerPoint?

Nếu bạn muốn tùy chỉnh dàn bài PowerPoint của mình trong Microsoft Word trước khi in, chỉ cần: Điều hướng đến tab Tệp. ? Nhấp vào Xuất. Chọn Tạo tài liệu phát ở bên trái. ? Nhấp vào Tạo tài liệu phát ở bên phải. Chọn 'Dòng trống bên cạnh trang trình bày' hoặc 'Dòng trống bên dưới trang trình bày' (tùy thuộc vào những gì bạn muốn) Nhấp vào OK
