
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Mẫu được định nghĩa trong trình trang trí @Component. Bạn có thể xác định HTML nội tuyến mẫu cũng như bên ngoài mẫu trong các tệp HTML. Bạn cũng có thể hiển thị dữ liệu được xác định trong thành phần thông qua phép nội suy, cũng như sử dụng các điều kiện khác nhau trong bản mẫu.
Theo cách này, mẫu ở dạng góc là gì?
Các mẫu trong AngularJS chỉ đơn giản là một tệp HTML được điền hoặc bổ sung thêm AngularJS những thứ như thuộc tính và chỉ thị. Chỉ thị là một phần tử đánh dấu được sử dụng để nhắm mục tiêu một thuộc tính hoặc lớp cụ thể để hiển thị hành vi của nó theo nhu cầu.
Ngoài ra, trang trí trong góc 4 là gì? Trang trí là một mẫu thiết kế được sử dụng để phân tách phần sửa đổi hoặc trang trí của một lớp mà không cần sửa đổi mã nguồn ban đầu. Trong AngularJS , người trang trí là các chức năng cho phép một dịch vụ, chỉ thị hoặc bộ lọc được sửa đổi trước khi sử dụng.
Hãy xem xét điều này, các thành phần trong góc 4 là gì?
Các thành phần giống như khối xây dựng cơ bản trong một Angular ứng dụng. Các thành phần được xác định bằng cách sử dụng trình trang trí @component. Một thành phần có bộ chọn, mẫu, kiểu và các thuộc tính khác, bằng cách sử dụng nó chỉ định siêu dữ liệu cần thiết để xử lý thành phần.
Chỉ thị cấu trúc trong góc là gì?
Chỉ thị cấu trúc chịu trách nhiệm về bố cục HTML. Họ định hình hoặc định hình lại DOM kết cấu , thường bằng cách thêm, bớt hoặc thao tác các phần tử. Như với những người khác chỉ thị , bạn áp dụng một chỉ thị cấu trúc đến một phần tử máy chủ. Mỗi chỉ thị cấu trúc làm điều gì đó khác với mẫu đó.
Đề xuất:
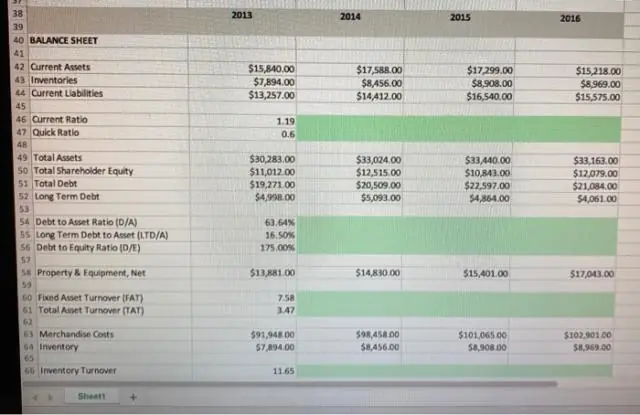
Làm cách nào để sử dụng tô màu xanh lục với văn bản màu xanh lá cây đậm trong Excel?

Chọn kiểu định dạng từ menu thả xuống. Trong ví dụ của chúng tôi, chúng tôi sẽ chọn Tô màu xanh lá cây với Văn bản màu xanh lá cây đậm, sau đó nhấp vào OK. Định dạng có điều kiện sẽ được áp dụng cho các ô đã chọn
Làm cách nào để đặt lại hệ điều hành màu về cài đặt gốc?

Khôi phục cài đặt gốc ở chế độ khôi phục Sau khi điện thoại tắt, hãy nhấn và giữ nút Tăng âm lượng + Nút nguồn cùng lúc. Điện thoại của bạn bây giờ sẽ ở chế độ khôi phục. Chọn Xóa dữ liệu và bộ nhớ cache. Bạn có thể được yêu cầu nhập mật khẩu điện thoại của mình hoặc đăng nhập vào Tài khoản Google để xác nhận danh tính của bạn
Dây màu xanh lá cây và màu trắng trong cáp USB là gì?

Màu cam là cực dương, với 5 volt điện trong DC (dòng điện một chiều). Màu trắng cho biết dây nối đất (có nghĩa là dây "âm"). Màu xanh lam là dây "tiêu cực" cho dữ liệu. Màu xanh lá cây là dây dữ liệu 'tích cực'
Mẫu thiết kế nào sử dụng góc cạnh?

Github.com. Mẫu thiết kế mặt tiền giúp chúng tôi xây dựng ứng dụng Angular phức tạp bằng cách cung cấp quyền truy cập đơn giản vào nhiều dịch vụ vi mô Angular phức tạp
Làm cách nào để chạy mã gốc gốc phản ứng trong Visual Studio?

Mở thư mục gốc dự án React Native của bạn trong VS Code. Bắt đầu Nhấn Ctrl + Shift + X (Cmd + Shift + X trên macOS), đợi một lát trong khi danh sách các tiện ích mở rộng khả dụng được điền. Nhập react-native và cài đặt React Native Tools. Để biết thêm hướng dẫn, hãy xem Thư viện mở rộng mã VS
