
- Tác giả Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Sửa đổi lần cuối 2025-01-22 17:46.
Trong JavaScript, có bốn phương pháp để sử dụng để tạo một đối tượng:
- Sự vật Chữ viết.
- Toán tử hoặc hàm tạo mới.
- Sự vật . tạo ra phương pháp.
- Lớp.
Hơn nữa, bạn có thể tạo một đối tượng trong JavaScript không?
JavaScript có một số được xác định trước các đối tượng . Ngoài ra, bạn có thể tạo của riêng bạn các đối tượng . Bạn có thể tạo một đối tượng sử dụng một sự vật bộ khởi tạo. Ngoài ra, bạn có thể đầu tiên tạo ra một hàm khởi tạo và sau đó khởi tạo một sự vật gọi hàm đó cùng với toán tử mới.
Cũng cần biết, đối tượng JavaScript là gì? Đối tượng trong Javascript . Nói một cách dễ hiểu, các đối tượng trong JavaScript có thể được định nghĩa là một tập hợp dữ liệu liên quan không có thứ tự, thuộc loại nguyên thủy hoặc tham chiếu, dưới dạng cặp "khóa: giá trị". Các khóa này có thể là các biến hoặc hàm và được gọi là thuộc tính và phương thức, tương ứng, trong ngữ cảnh của một sự vật.
Về vấn đề này, cách dễ nhất và phổ biến nhất để tạo một đối tượng trong JavaScript là gì?
Sử dụng các hàm dưới dạng lớp: Một trong những cách dễ nhất để khởi tạo một đối tượng trong JavaScript . Chúng tôi xác định một cổ điển JavaScript chức năng và tạo một đối tượng của hàm sử dụng từ khóa mới. Các thuộc tính và phương pháp chức năng là tạo bằng cách sử dụng từ khóa này.
Những gì có thể được sử dụng để tạo đối tượng?
1) Sử dụng từ khóa mới: Sử dụng từ khóa mới là cách cơ bản nhất để tạo ra một sự vật . Đây là cách phổ biến nhất để tạo ra một sự vật trong java. Gần 99% các đối tượng là tạo theo cách này. Bằng cách sử dụng phương pháp này, chúng tôi có thể gọi bất kỳ hàm tạo nào mà chúng ta muốn gọi (không có đối số hoặc các hàm tạo được tham số hóa).
Đề xuất:
Java là hướng đối tượng hay dựa trên đối tượng?

Java là một ví dụ về ngôn ngữ lập trình hướng đối tượng hỗ trợ việc tạo ra và kế thừa (sử dụng lại mã) một lớp từ lớp khác. VB là một ví dụ khác về ngôn ngữ dựa trên đối tượng vì bạn có thể tạo và sử dụng các lớp và đối tượng nhưng các lớp kế thừa không được hỗ trợ
Có được định nghĩa là mối quan hệ giữa các thuộc tính của một đối tượng và khả năng của một tác nhân cung cấp manh mối cho việc sử dụng một đối tượng không?

Khả năng chi trả là mối quan hệ giữa các thuộc tính của một đối tượng và khả năng của tác nhân xác định cách đối tượng có thể được sử dụng
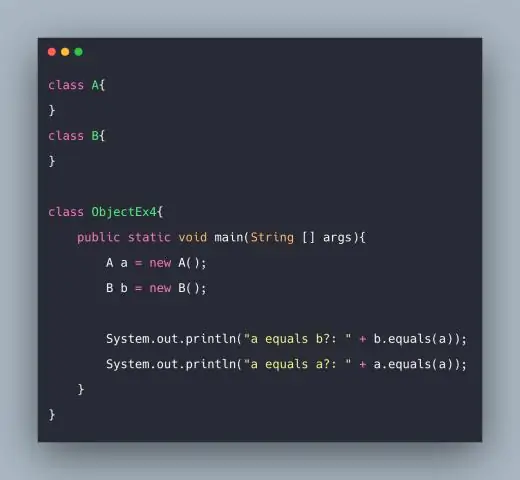
Phương thức nào của lớp đối tượng này có thể sao chép một đối tượng?

Phương thức clone () của lớp Object tạo và trả về một bản sao của đối tượng, với cùng một lớp và với tất cả các trường có cùng giá trị. Tuy nhiên, Đối tượng. clone () ném ra một CloneNotSupportedException trừ khi đối tượng là một thể hiện của một lớp thực hiện giao diện đánh dấu Có thể sao chép
Chúng ta có thể tạo đối tượng động trong C # không và đối tượng động là gì?

Trong C #, bạn chỉ định loại đối tượng ràng buộc alate là động. Bạn cũng có thể tạo kiểu kế thừa DynamicObjectclass của riêng mình. Sau đó, bạn có thể ghi đè các thành viên của lớpDynamicObject để cung cấp chức năng động trong thời gian chạy
Chúng ta có thể gán đối tượng cha cho các đối tượng con trong Java không?

Các lớp cha và con có cùng thành viên dữ liệu trong Java. Biến tham chiếu của lớp Parent có khả năng giữ tham chiếu đối tượng của nó cũng như tham chiếu đối tượng con của nó. Tham chiếu giữ tham chiếu đối tượng lớp con sẽ không thể truy cập vào các thành viên (hàm hoặc biến) của lớp con
