
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Trả lời: Sử dụng CSS :: sự lựa chọn phần tử giả
Theo mặc định, khi bạn lựa chọn một vài chữ trong các trình duyệt, nó thường được đánh dấu bằng màu xanh lam. Nhưng, bạn có thể vô hiệu sự nổi bật này với CSS :: sự lựa chọn phần tử giả.
Ngoài ra, làm cách nào để bạn ngăn văn bản được lựa chọn trong CSS?
Tắt lựa chọn văn bản đánh dấu trong Google Chrome bằng cách sử dụng CSS : Đến vô hiệu hóa lựa chọn văn bản đánh dấu trong trình duyệt Google Chrome bằng cách sử dụng CSS chỉ cần đặt-người dùng- chọn CSS tài sản không có. Và không cần tiền tố cho Trình duyệt Google Chrome và Opera.
Sau đó, câu hỏi đặt ra là, làm cách nào để bạn tắt lựa chọn trong HTML? Danh sách thả xuống bị vô hiệu hóa không thể sử dụng được và không thể nhấp vào. Thuộc tính đã tắt có thể được đặt để ngăn người dùng sử dụng danh sách thả xuống cho đến khi một số điều kiện khác được đáp ứng (như lựa chọn hộp kiểm, v.v.). Sau đó, JavaScript có thể xóa giá trị bị vô hiệu hóa và làm cho danh sách thả xuống có thể sử dụng được.
Ngoài ra, làm cách nào để ngăn văn bản của tôi bị nổi bật?
Xóa đánh dấu khỏi một phần hoặc toàn bộ tài liệu
- Chọn văn bản bạn muốn xóa đánh dấu hoặc nhấn Ctrl + A để chọn tất cả văn bản trong tài liệu.
- Chuyển đến Trang chủ và chọn mũi tên bên cạnh Màu tô sáng văn bản.
- Chọn Không màu.
Làm cách nào để tắt văn bản trong HTML?
Trong HTML , để "tô xám" chữ hộp hoặc để vô hiệu nó chỉ đơn giản là đề cập đến từ khóa “bị vô hiệu hóa” trong thẻ đầu vào của bạn. Trong XHTML, việc thu nhỏ bị cấm và thuộc tính bị vô hiệu hóa phải được định nghĩa là.
Đề xuất:
Làm cách nào để tạo một hộp lựa chọn trong Excel?

Video Trong một trang tính mới, hãy nhập các mục bạn muốn xuất hiện trong danh sách thả xuống của bạn. Chọn ô trong trang tính mà bạn muốn danh sách thả xuống. Chuyển đến tab Dữ liệu trên Ruy-băng, rồi đến Xác thực Dữ liệu. Trên tab Cài đặt, trong hộp Cho phép, bấm vào Danh sách. Nhấp vào hộp Nguồn, sau đó chọn dải danh sách của bạn
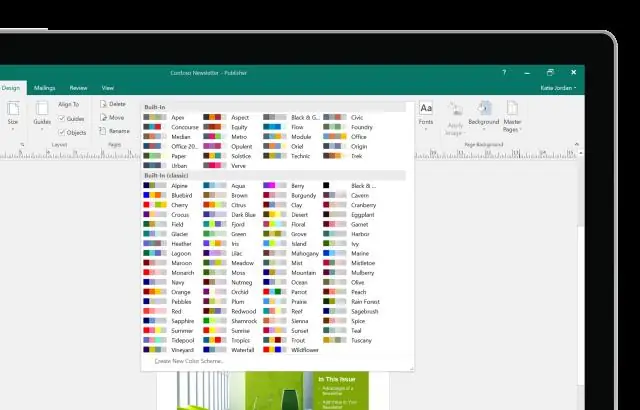
Làm cách nào để tạo các tùy chọn có thể chọn trong Word?

Chọn điều khiển nội dung, sau đó chọn Thuộc tính. Để tạo một danh sách các lựa chọn, hãy chọn Thêm trong Thuộc tính Danh sách Thả xuống. Nhập một lựa chọn vào Tên hiển thị, chẳng hạn như Có, Không hoặc Có thể. Lặp lại bước này cho đến khi tất cả các lựa chọn nằm trong danh sách thả xuống
Làm cách nào để mở khóa lựa chọn trong Word 2007?

Hãy thử các bước được đề cập bên dưới: Mở Word-> nhấp vào Nút Office ở trên cùng bên trái. Bấm Tùy chọn Word ở dưới cùng bên phải. Nhấp vào Tài nguyên và nhấp vào Kích hoạt ở phía bên phải. Nếu bạn nhận được lời nhắc kích hoạt, hãy nhấp vào tiếp theo và kích hoạt Văn phòng qua internet
Yếu tố nào không phải là yếu tố chính mà một lập trình viên sử dụng trong việc lựa chọn ngôn ngữ cho một dự án?

Giải thích: Số lượng đầu vào cần thiết không phải là yếu tố quan trọng để chọn ngôn ngữ cho một lập trình viên vì bất kỳ ngôn ngữ nào cũng có thể lấy bất kỳ số lượng đầu vào nào trong chương trình. Các yếu tố chính để chọn một ngôn ngữ là không gian tùy chọn khác có sẵn, Tốc độ cần thiết, loại ứng dụng đích
Làm cách nào để bạn thoát khỏi Lựa chọn quảng cáo?

Phần 1 Xóa Phần mềm Lựa chọn Quảng cáo khỏi Windows Hiểu cách Lựa chọn Quảng cáo tác động đến máy tính của bạn. Mở Bắt đầu. Nhập vào bảng điều khiển. Nhấp vào Bảng điều khiển. Nhấp vào Chương trình và Tính năng. Nhấp vào tab Đã cài đặt trên. Tìm chương trình Lựa chọn quảng cáo và xem bản cài đặt của nó. Xem lại các chương trình khác được cài đặt cùng ngày
