
- Tác giả Lynn Donovan [email protected].
- Public 2023-12-15 23:55.
- Sửa đổi lần cuối 2025-01-22 17:46.
Bạn có thể tạo một ref bằng cách gọi Phản ứng . createRef () và đính kèm một Phản ứng phần tử của nó bằng cách sử dụng ref thuộc tính trên phần tử. Chúng ta có thể "tham chiếu" đến nút của ref được tạo trong phương thức kết xuất với quyền truy cập vào thuộc tính hiện tại của ref.
Tương tự, nó được hỏi, làm thế nào để refs hoạt động trong phản ứng?
Refs là được tạo ra bằng cách sử dụng Phản ứng .createRef () và đính kèm phản ứng các yếu tố thông qua ref thuộc tính. Refs là thường được chỉ định đến một thuộc tính cá thể khi một thành phần được xây dựng để chúng có thể được tham chiếu trong toàn bộ thành phần.
Sau đó, câu hỏi đặt ra là, bạn sử dụng ref trong thành phần chức năng react như thế nào? Bạn có thể không sử dụng NS ref thuộc tính trên thành phần chức năng bởi vì họ không có phiên bản. Tuy nhiên, bạn có thể sử dụng NS ref thuộc tính bên trong kết xuất hàm số của một thành phần chức năng . Bạn có thể sử dụng useRef hook có sẵn kể từ v16.
Đơn giản như vậy, làm thế nào để bạn chuyển ref từ con sang cha mẹ phản ứng?
Với ref s, giá trị nằm trong chính nút DOM và phải được giao tiếp với cha mẹ . Đến đi qua giá trị này từ con với cha mẹ , NS cha mẹ cần phải đi qua xuống 'hook', nếu bạn muốn, vào đứa trẻ . Các đứa trẻ sau đó gắn một nút vào 'hook' để cha mẹ có quyền truy cập vào nó.
Refs là gì?
Refs là một lối thoát cho phép bạn truy cập trực tiếp vào một phần tử DOM hoặc một phiên bản của một thành phần. Để sử dụng chúng, bạn thêm một ref thuộc tính cho thành phần của bạn có giá trị là một hàm gọi lại sẽ nhận phần tử DOM bên dưới hoặc phiên bản được gắn kết của thành phần làm đối số đầu tiên của nó.
Đề xuất:
Tôi nên học phản ứng hay phản ứng bản địa trước?

Nếu bạn đã quen với việc phát triển thiết bị di động, thì tốt hơn là nên bắt đầu với React Native. Sau đó, bạn sẽ học tất cả các nguyên tắc cơ bản của React trong cài đặt này thay vì học chúng trong môi trường web. Bạn học React nhưng vẫn phải sử dụng HTML và CSS không mới đối với bạn
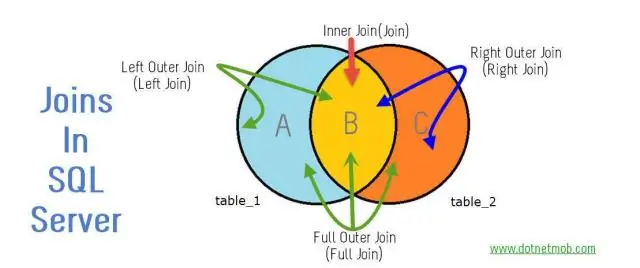
Tham gia bên ngoài có giống với tham gia bên ngoài đầy đủ không?

Trong phép nối bên ngoài, tất cả dữ liệu liên quan từ cả hai bảng được kết hợp chính xác, cộng với tất cả các hàng còn lại từ một bảng. Trong kết nối bên ngoài đầy đủ, tất cả dữ liệu được kết hợp bất cứ khi nào có thể
Làm thế nào để bạn tạo ra một ứng dụng phản ứng?

Sử dụng Create-React-App với Express Bước 1: Cài đặt create-react-app. create-react-app your-app-name. Bước 2: Cài đặt các gói để tạo ứng dụng phản ứng. npm cài đặt; Bước 3: Cài đặt express. npm cài đặt express --save. Bước 4: Tạo máy chủ. tệp js. Bước 5: Cập nhật package.json của bạn. Bước 6: Khởi động máy chủ nhanh. Bước 7: Khởi động ứng dụng phản ứng của bạn
Làm thế nào chúng ta có thể tránh tham gia Descartes?

Để tránh các sản phẩm Descartes, mọi chế độ xem trong mệnh đề from phải được kết nối với từng chế độ xem khác bằng một vị từ nối đơn hoặc một chuỗi các vị từ nối. Đây là một số trường hợp khi các sản phẩm Descartes giữa hai chế độ xem không tạo ra tắc nghẽn hiệu suất
Làm thế nào để bạn đề cập đến một thành phần phản ứng?

Để có được tham chiếu đến một thành phần React, bạn có thể sử dụng nó để lấy thành phần React hiện tại hoặc bạn có thể sử dụng một tham chiếu để nhận tham chiếu đến một thành phần mà bạn sở hữu. Chúng hoạt động như sau: var MyComponent = React. createClass ({handleClick: function () {// Tập trung rõ ràng đầu vào văn bản bằng API DOM thô
